最新バージョンはver.2.0.0.8となります。
※マニュアルの一部イメージには旧バージョンの画面を使用しています。
ページの編集をするには、ブロックの中にユニットを設定します。
ユニットはそれぞれレイアウト要素を持っていますので、ページの内容に合うユニットを選択・追加してください。
・全体の横幅: 864px
・グリッド数: 16
・グリッド幅: 34px
・グリッド間: 20px
※数値はテーマジェネレータで変更が可能です。
・header 全段(844px) 高さ固定 30px
・titleA 全段(844px) 高さ固定 110px ※アレンジでBとの排他
(3. titleB 全段(844px) 高さ固定 110px ※アレンジでAとの排他)
・topinfo 全段(844px) 高さ固定 60px
・mainA~C 12カラム(628px)
・sideA~C 4カラム(196px)
・bottominfo 全段(844px)
・footer 全段(844px)
※ピクセルは内寸(コンテンツで利用可能な最大値)
※main と side のどちらが左になるかは、テーマによって異なります。
※titleA、titleBはテーマアレンジのarrangeA、arrangeBに対応します。テーマアレンジarrangeAを選択した場合は、 titleBが非表示になり、テーマアレンジarrangeBを選択した場合はtitleAが非表示になります。
※高さの指定がないものは、中に入るコンテンツによってサイズが変更されます。
※数値はテーマジェネレータで変更可能です。
ユニットには、以下のようなものがあります。
区別 | 分類 | ユニット名 | 仮想想定箇所 | 備考 |
| クイックユニット | 見出し | ヘッダ | header | |
| 見出し画像 | ||||
| 本文 | 本文(全段) | |||
| 本文(2段) | mainA~C | |||
| 本文(3段) | mainA~C | |||
| 引用 | ||||
| コラム | コラムA | |||
| コラムB | ||||
| コラムC(サイズ固定スクロール) | ||||
| ニュース | ニュースティッカー | |||
| イメージ | 画像(フリー) | |||
| 画像(全段) | mainA~C | 幅628px | ||
| 画像(2段) | mainA~C | |||
| 画像(3段) | mainA~C | |||
| 画像(4段) | mainA~C | |||
| 画像(6段) | mainA~C | |||
| バナーエディタ | ||||
| イメージマップ | ||||
| スプライトボタン | ||||
| フラッシュ | Flashメニュー | |||
| Flash貼りつけ | ||||
| Flashスライドショー | ||||
| (Academic用) | Flashメニュー(844x40固定、文字白) | topinfo | 初期値が最適化されている | |
| (Academic用) | Flashメニュー(844x40固定、文字黒) | |||
| 表 | テーブル(全段) | mainA~C | ||
| テーブル(2段) | mainA~C | 幅304px | ||
| テーブル(3段) | mainA~C | 幅196px | ||
| レイアウト | 画像+本文(6:6) | mainA~C | 幅304:304px | |
| 画像+本文(4:8) | mainA~C | 幅196:412px | ||
| 画像+本文(3:9) | mainA~C | 幅142:466px | ||
| 本文+画像(6:6) | mainA~C | 幅304:304px | ||
| 本文+画像(8:4) | mainA~C | 幅412:196px | ||
| 本文+画像(9:3) | mainA~C | 幅466:142px | ||
| 表+本文(6:6) | mainA~C | 幅304:304px | ||
| 表+本文(4:8) | mainA~C | 幅196:412px | ||
| 表+本文(3:9) | mainA~C | 幅142:466px | ||
| 本文+表(6:6) | mainA~C | 幅304:304px | ||
| 本文+表(8:4) | mainA~C | 幅412:196px | ||
| 本文+表(9:3) | mainA~C | 幅466:142px | ||
| 画像+表(6:6) | mainA~C | 幅304:304px | ||
| 画像+表(4:8) | mainA~C | 幅196:412px | ||
| 画像+表(3:9) | mainA~C | 幅142:466px | ||
| 表+画像(6:6) | mainA~C | 幅304:304px | ||
| 表+画像(8:4) | mainA~C | 幅412:196px | ||
| 表+画像(9:3) | mainA~C | 幅466:142px | ||
| メニュー/リンク | メニュー(縦) | sideA~C | テーマで画像使用 | |
| メニュー(横) | 画像不使用、ページ下部に利用される想定 | |||
| +アイコンリンク | 先頭につくアイコンを選択可能(矢印3種、ファイル、PDF) | |||
| +アイコンページトップ | 右配置、編集なし | |||
| パンくずリスト | ||||
| サイトマップ | ||||
| RSSアイコン | 編集なし | |||
| 区切り線/空白 | 区切り線 | エディタ空白と共通、スタイルと上下の空白を選択 | ||
| 空白 | ||||
| フォーム | フォーム | mainA~C | ||
| トピック | トピック | |||
| トピック2 | トピック2 | |||
トピックリスト | ||||
| 外部利用 | GoogleMap | |||
| 動画 | ||||
| タグ貼りつけ | ||||
| その他 | 文字サイズ変更 | 編集なし | ||
| アクセスカウンタ | 編集でカウンターを初期化することができる | |||
| サウンドプレーヤ | ||||
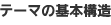
| サンプルユニット(Academic用) | 学校用サンプル | 学校用H1見出しヘッダ | header | |
| 学校用H2見出し部活動 | mainA~C | |||
| 学校用H2見出し教育目標 | mainA~C | |||
| 学校用H3見出し更新履歴 | mainA~C | |||
| 学校用メイン画像テキスト | mainA~C | |||
| 学校用部活動テキスト | mainA~C | |||
| 学校用フッタテキスト | footer | |||
| 学校用メイン画像 | mainA~C | |||
| 学校用バナー校長 | mainA~C | |||
| 学校用バナー献立 | mainA~C | |||
| 学校用バナーインフル | mainA~C | |||
| 学校用バナー経営方針 | mainA~C | |||
| 学校用タイトル画像 | titleA、B | |||
| 学校用更新履歴 | mainA~C | |||
| 学校用教育目標画像と本文 | mainA~C |
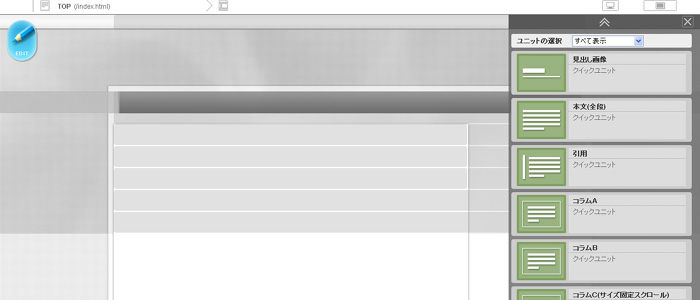
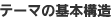
1. | EDITモード(編集状態)に切り替えて、画面右上に表示されるタブ(パズルピースアイコン)をクリックすると、ユニット一覧が表示されます。 |
2. | ユニットの選択のプルダウンでカテゴリーを選択すると、表示される内容が絞り込まれます。 |
3. | ユニット一覧からドラック&ドロップで、ブロックにユニットを追加することができます。 |
配置されたユニットは、ドラッグすることで自由に位置を変更することができます。
挿入できる位置が四角い枠で表示されますのでそれを目安に位置を変更してください。
ブロック内に配置されたユニットをコンテンツと呼びます。
レイアウトモードでは、配置されたコンテンツをドラッグ&ドロップで移動や順番の入れ替えを行うことができます。
また、レイアウトモードでメインエリアに配置されたコンテンツをクリックすると、ツールボックスが表示されます。
| ①コンテンツの編集ツールエディタのウィンドウを表示します。 |
|---|
| ②ツールを閉じます。 |
| ③コンテンツのプロパティウィンドウを表示します。 |
| ④コンテンツを削除します。 |
| ⑤コンテンツを複製します。 |
| ⑥コンテンツをユニット化します。 |
| ⑦ドラッグすることでツールボックスを移動させることができます |
配置して編集したコンテンツをユニット化することで、以降は配置するだけで簡単にコンテンツを複製することができます。
ユニット化したコンテンツはユニットの種類「user」に追加されます。
| ①ユニット名 | : | ユニットの名前を入力します。 |
| ②メモ | : | メモを入力できます。 |
| ③アイコン | : | ユニットのアイコンの種類を選択します。 |
| ④カラー | : | ユニットのアイコンの色を選択します。 |