最新バージョンはver.2.0.0.8となります。
※マニュアルの一部イメージには旧バージョンの画面を使用しています。
バナーユニットを配置した項目は、バナーエディタを使用して編集することができます。
バナーエディタを使用すると以下のような画像編集を行うことができます。
・画像の上にテキストを載せて画像化する。
・PC内のフォントを使用して画像化する。
・フォントに効果を適用する。
・背景画像の上に、ロゴ画像を載せる。
テキストの入力と背景画像または背景色の設定を行い、ホームページのタイトルヘッダの作成などにご利用ください。
※見出し画像を作成したい場合は、見出し画像ユニットを配置してご使用ください。
バナーユニットで配置した項目を、エディットモードで編集する場合、まずは画像のサイズを設定します。
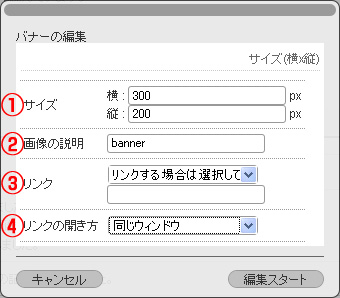
サイズを設定して、編集スタートをクリックするとバナー編集のウィンドウが表示されます。
読み込みに多少時間がかかる場合がございます。あらかじめご了承ください。
| ①サイズ(横x縦) | : | バナー画像の縦サイズ、横サイズをピクセル単位で入力します。 |
| ②画像の説明 | : | 画像にマウスオーバーした際に表示される説明を入力します。altタグ、titleタグの両方に反映されます。 |
| ③リンク | : | 画像からリンクさせたい場合にプルダウンからページを選択するか、直接URLを入力します。 |
| ④リンクの開き方 | : | リンクを開く際に、同じウィンドウで開く、か、新しいウィンドウで開くかを選択します。 |
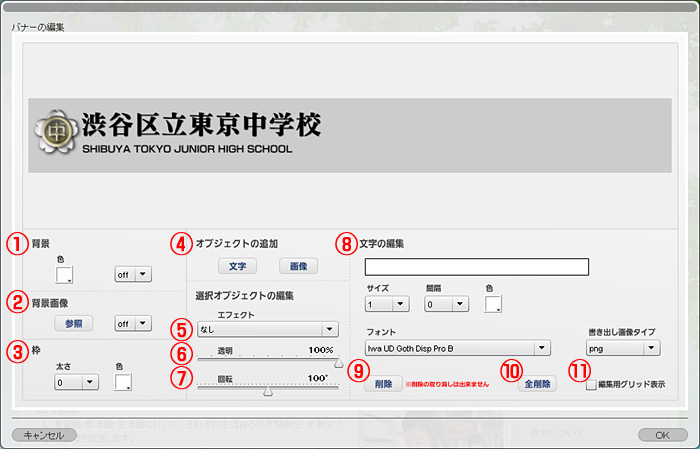
| ①背景 | : | 背景色を設定します。※表示のon/off可 |
| ②背景画像 | : | 背景に画像を設定します。※表示のon/off可 |
| ③枠 | : | バナー枠の色や太さを設定します。 |
| ④オブジェクトの追加 | : | 文字:テキストボックスを追加します。画像:画像を追加します。ボタンをクリックしてから、右タブに表示される画像一覧から配置したい画像の選択ボタンをクリックしてください。 ※オブジェクトの重なりは、新しいものが上になります。 ※配置できる画像は1つだけです。 |
| ⑤エフェクト | : | テキストにふちどりやドロップシャドウなどを設定します。 |
| ⑥透明 | : | 選択したテキストや画像の透明度を設定します。 |
| ⑦回転 | : | 選択したテキストの表示角度を設定します。 |
| ⑧文字の編集 | : | テキストオブジェクトの編集を行います。 テキストボックス:編集したいテキストのオブジェクトをクリックしてから入力してください。 サイズ:テキストのサイズを設定します。テキストボックスをドラッグしてサイズを変えることもできます。 間隔:テキストの間隔を設定します。 色:テキストの色を設定します。 |
| ⑨削除 | : | 選択したオブジェクトを削除します。 ※一度削除すると元に戻すことはできません。 |
| ⑩全削除 | : | オブジェクトをすべて削除します。 ※一度削除すると元に戻すことはできません。 |
| ⑪編集用グリッド表示 | : | オブジェクト配置の際の目安になるグリッドを表示します。 |