最新バージョンはver.2.0.0.8となります。
※マニュアルの一部イメージには旧バージョンの画面を使用しています。
1. | イメージ>>画像(フリー)ユニットを追加します。画像ユニットをクリックし、エンピツアイコンで「イメージの編集」ウィンドウを開きます。 |
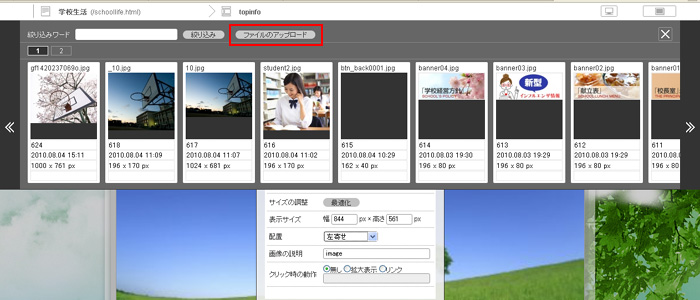
2. | 画像ファイル選択にある[一覧表示]をクリックすると画像の一覧画面が表示されますので、[ファイルのアップロード]で画像をアップロードします。 |
3. | 画像のアップロードが終了したら、画像一覧の中から使用したい画像を選び、[↓]ボタンをクリックするとユニットに画像が反映されます。 |
| ①画像ファイル選択 | : | 画像一覧を開きます。 |
②画像データ | : | オリジナルのサイズのまま使用する場合にチェックします。 |
③画像の回転 | : | 画像を左右に90度回転させます。 |
④サイズの調整 | : | 表示枠に合わせて画像サイズを最適化します。 |
⑤表示サイズ | : | 画像表示領域の横幅、高さを設定します。 |
⑥配置 | : | ウィンドウ内で画像領域を寄せる方向を設定します。 |
⑦画像の説明 | : | 画像表示をOFFにしているブラウザのためのテキストを設定します。 |
⑧クリック時の動作 | : | 画像をクリックしたときに、リンク先に遷移させるか、画像を拡大表示させるかを設定します。リンクの場合は、プルダウンからリンクを選択してください。 |
⑨イメージマップの設定 | : | イメージマップとして使用する場合にチェックします。 |
編集レイアウト上では、画像をドラッグすることで、表示領域の移動ができます。
また、画像の右下角にマウスカーソルを合わせてドラッグすることで、拡大縮小が可能です。
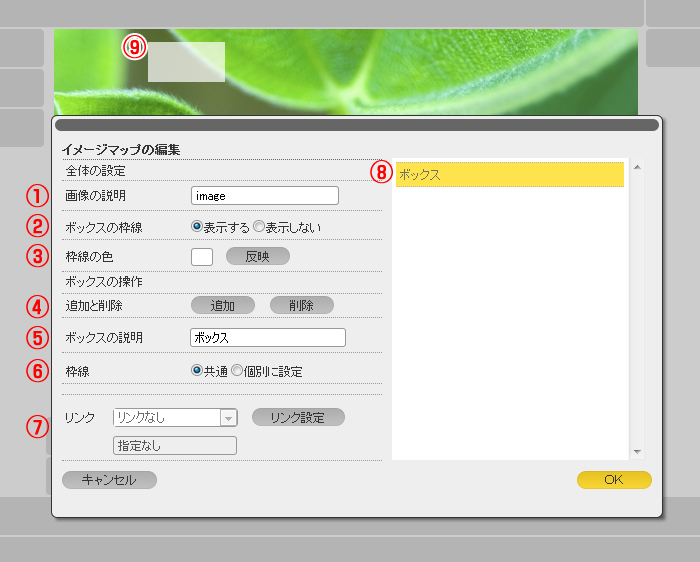
画像ユニットを編集で「イメージマップとして使用」に設定して、編集を行うと下記の編集画面が現れます。
イメージマップの設定ができます。
①画像の説明 | : | 画像表示をOFFにしているブラウザのためのテキストを設定します。 |
②ボックスの枠線 | : | イメージマップに枠線を表示させます。 |
③枠線の色 | : | 枠線の色を設定します。 |
④追加と削除 | : | ボックスの追加と削除をします。 |
⑤ボックスの説明 | : | ボックスの名前を変更します。 |
⑥枠線 | : | 枠線の設定を共通にするか、個別にするかを決めます。 |
⑦リンク | : | ボックスのリンクを設定します。 |
⑧選択ボックス | : | 編集するボックスを洗濯します。 |
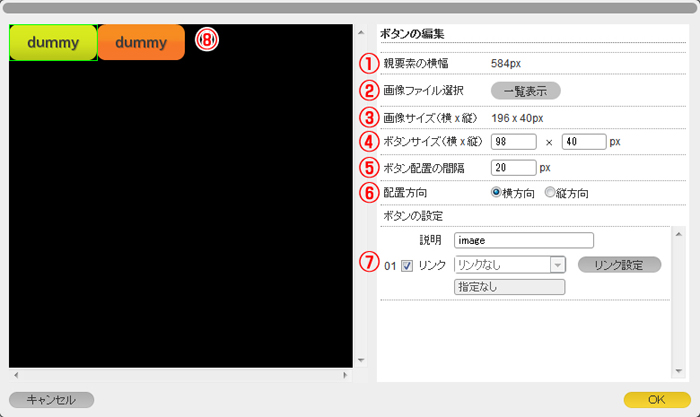
一枚の画像を使用して、複数のボタンを作成する機能です。
①親要素の横幅 | : | 親要素の横幅です。 |
②画像ファイル選択 | : | 使用する画像ファイルを選択します。 |
③画像サイズ | : | 使用する画像ファイルの幅と高さです。 |
④ボタンサイズ | : | ボタンのサイズを設定します。 |
⑤ボタン配置の間隔 | : | ページに配置するボタン間隔です。 |
⑥配置方向 | : | ボタンを配置する方向を設定します。 |
⑦リンク | : | ボタンのリンクを設定します。 |
⑧使用画像表示 | : | 使用する画像と、ボタンに使用される部分を枠線で表示します。 |
使用できる画像の種類は、以下の通りです。
対応画像形式 : jpg、gif、png(透過pngも可能)
※アップロードするファイルの名前は半角英数字にしてください。
※アニメーションgifには対応しておりません。
※カラーモードがRGBモードの画像をご使用ください。
※画像ファイルのサイズは、1ファイルにつき4MBまでとなります。(ASP版の場合)
※公開時には、画像のファイル名は自動的にリネームされます。