最新バージョンはver.2.0.0.8となります。
※マニュアルの一部イメージには旧バージョンの画面を使用しています。
デザインテーマジェネレータでは、ページのレイアウト要素、装飾要素をデザインすることができます。
インフォメーションメニューから、テーマジェネレータをクリックすると、テーマジェネレータの画面に切り替わります。
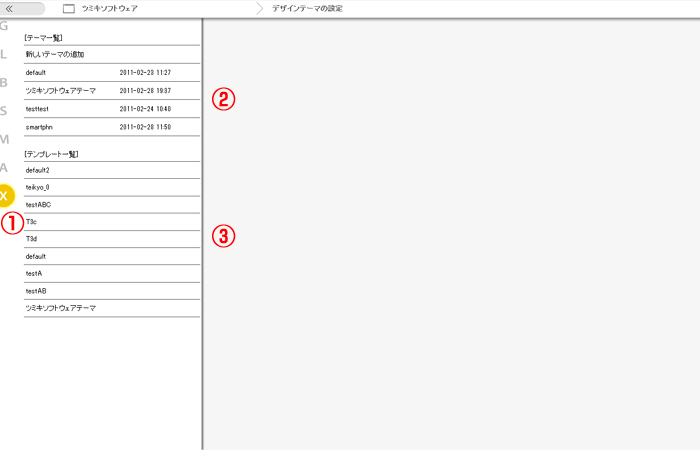
①ステップボタン | : | ジェネレータ画面では常に左端に「ステップボタン」が表示されています。上から順に、グリッド、レイヤ、ブロック、スタイル、モデル&パーツ、アレンジ、そしてデータの読み込み・保存を行う各ステップへ移動します。デザインテーマの編集を開始するとまずスタイルの設定画面に進みます。デザインテーマの編集中、各ステップ間の移動は自由です。確認したり修正したりしながら作業を進めることができます。ボタンの表示が淡くなっている時は移動できません。 |
②テーマ一覧 | : | 作成されているテーマの一覧です。 マウスをホバーすると虫眼鏡のアイコンが出るのでそれをクリックすると編集が可能です。 |
③テンプレート一覧 | : | テンプレートの一覧です。 |
「新しいテーマ」を選択している場合は、新規のテーマを作成することができます。既存のテーマを選択した場合は、テーマ毎のプロパティの編集とテーマの削除ができます。
「テーマを作成する」もしくは「このテーマを編集する」から編集を開始します。
※現在、自動保存が実装されていません。
編集中にブラウザを閉じてしまったり、セッションが途切れてしまうと編集中のデータは消失します。適度な間隔で保存して下さい。
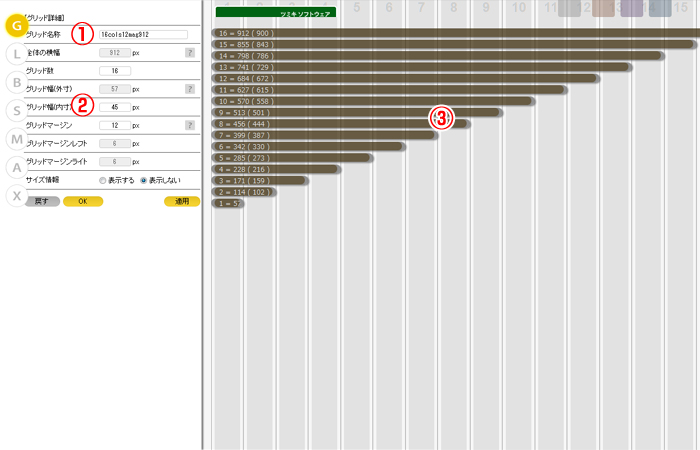
①グリッド名称 | : | 現在編集中のグリッドの名称です。変更が可能です。 |
②保存されるグリッドの値 | : | 編集中=保存されるグリッドの値を表示しているパネルです。数値の編集もこのパネルで行います。全体の横幅はグリッド数などから自動算出されるため、編集できません。「グリッド数」「グリッド幅」「グリッド間」を編集してください。 |
③プレビュー | : | グリッドのプレビューです。茶色い帯は各段の目安の数値を表示しています。 |
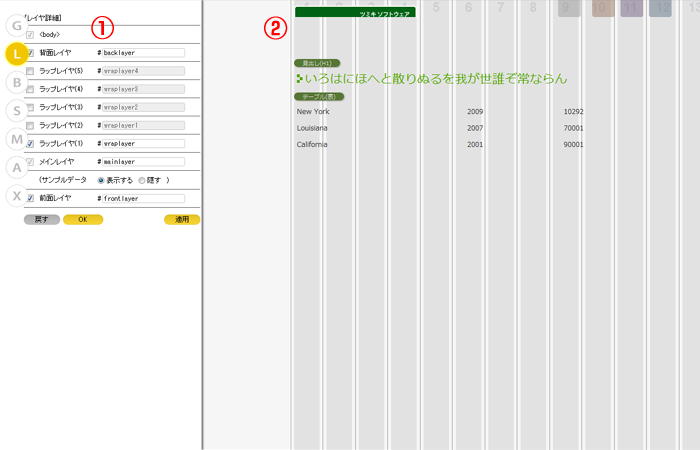
レイヤは、HTMLの基本構造です。
| ①レイヤ一覧 | : | レイヤの一覧です。メインレイヤ以外のレイヤは不使用にできます。1~2階層のラップレイヤを利用すると背景を設定しやすくなります。チェックボックスをクリックして使用・不使用を選択してください。 上に表示されているレイヤーが表示的には一番奥のレイヤーとなり、下に表示されているレイヤーが表示的には一番手前のレイヤーとなります。 |
| ②プレビュー | : | プレビューです。 |
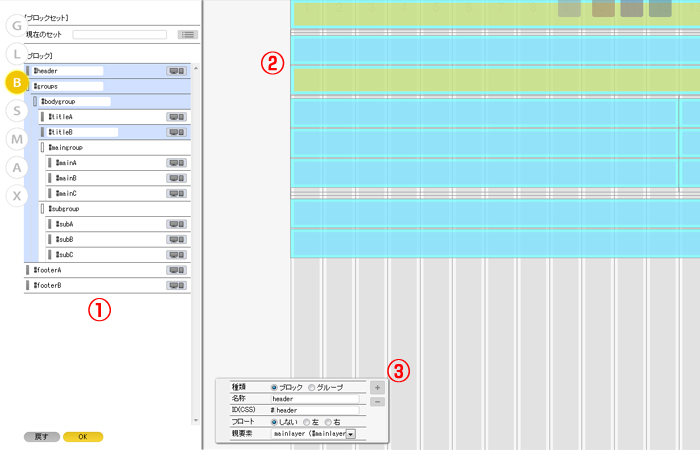
ブロックはすべてメインレイヤ内に納められます。グリッドに則ってページをレイアウトする鍵となる要素です。
| ①ブロック一覧 | : | ブロックの一覧です。名称は編集のためのものです。日本語でわかりやすくつけることができます。CSSのID名も自由につけることができます(もちろんHTMLやスタイルシートのルールに準拠してください)。CSSのID名は後からつけ直してもシステムが追従してサポートします。 |
②プレビュー | : | プレビューです。レイアウト変更はこちらで行います。ブロック全体をドラッグ&ドロップすることでブロックの移動ができます。ブロックの右下をドラッグすることでブロックのサイズを変更できます。※プロパティの設定によって移動しない場合があります。 |
③ブロックプロパティ | : | ブロックのプロパティです。グループを選ぶことで入れ子構造を作成できます。レイアウト上でブロックを選択すると、そのブロックのプロパティが表示されます。 ※ブロック同士は決して入れ子になりません。 「公開対象」で表示デバイスの環境によるブロックごとの表示・非表示を設定できます。 |
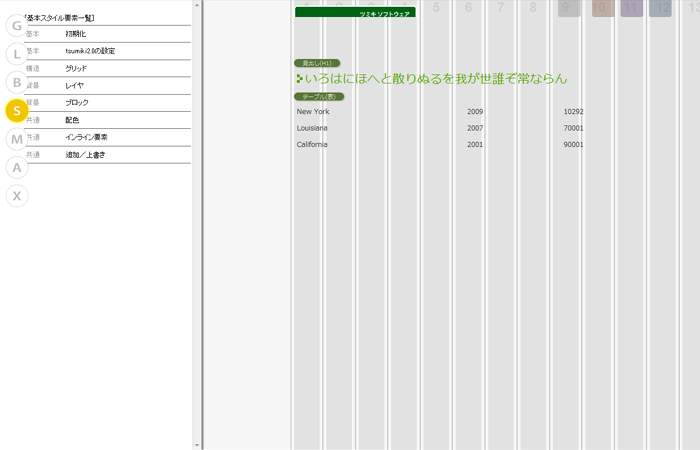
スタイルの編集画面です。
文字通りスタイルシートの編集を行います。
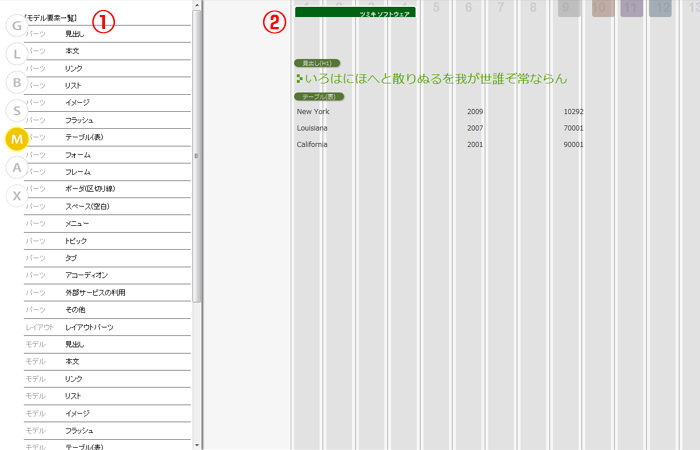
①パーツ&モデル一覧 | : | テーマとして用意されている要素の一覧です。 |
②プレビュー | : | プレビュー画面です。左の画面に表示されている要素にマウスをホバーすると表示される矢印をクリックすることで要素をプレビュー表示させることが可能です。 |
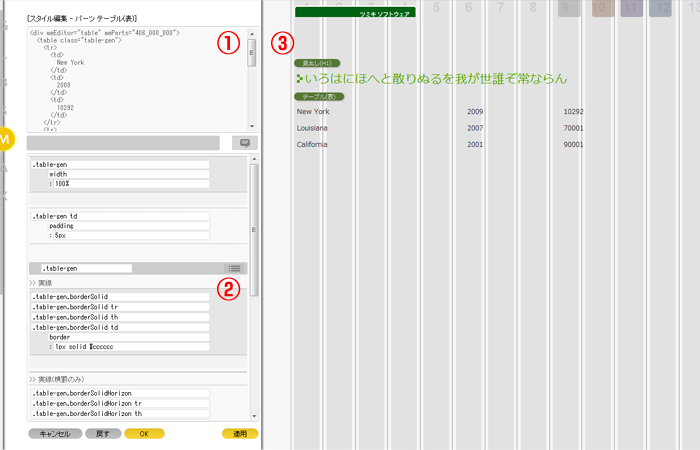
①HTML構造 | : | 要素のHTML構造を表示しています。 |
②スタイルシート記述部分 | : | スタイルシートの属性(プロパティ)リストです。ここから属性を追加できます |
③プレビュー | : | プレビュー画面です。「適用」ボタンを押すことで編集結果を確認できます。 |
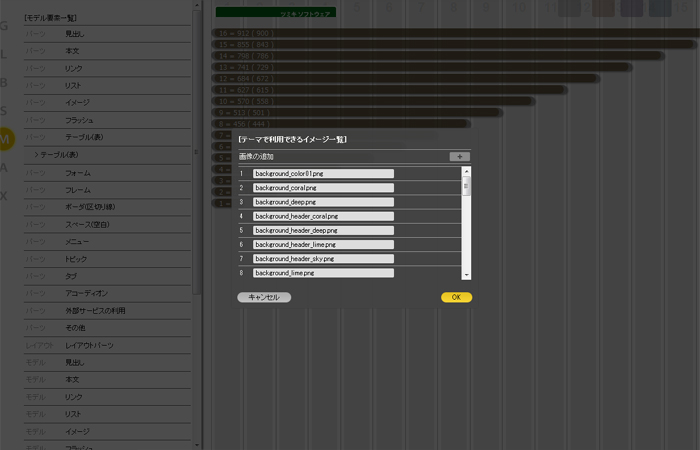
使用画像 | : | テーマで利用できる画像の一覧です。このリストに追加された画像は、theme.css と同階層の images/ に収納されます。 |
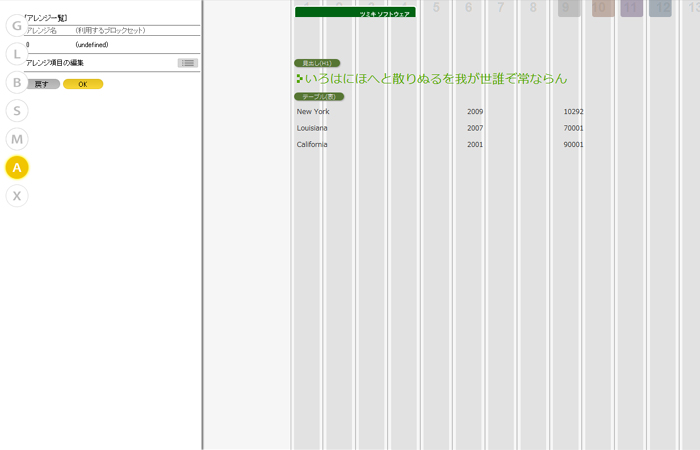
アレンジの目的は、表示するブロックの取捨選択とテーマで設定したスタイルの上書きです。
アレンジはページ毎に選択できます。
アレンジの複製ボタンで、行を追加し、ブロックセットを選択してください。
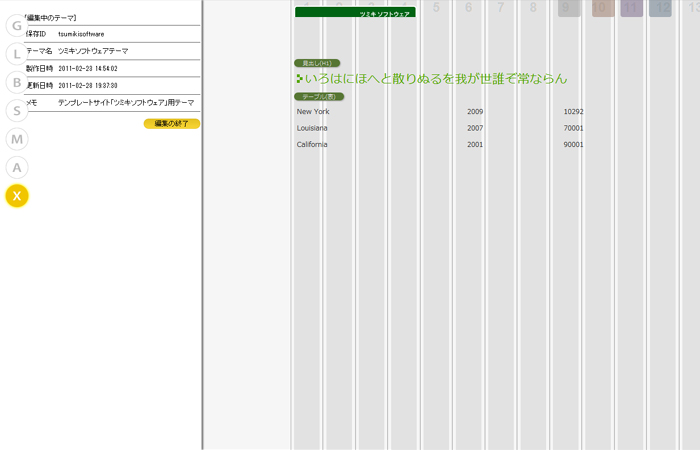
テーマの保存画面です。
編集してきたテーマを保存します。
保存される内容は、各ステップの現行の値です。
「編集の終了」ボタンをクリックして、「保存の確認」の「編集内容を保存する」にチェックを入れて「OK」をクリックすると、上書きで保存されます。
「キャンセル」をクリックすると、保存せずにテーマジェネレータの最初の画面に戻ります。