A. 動画による操作マニュアル
※項目名をクリックすると、新しいウインドウで動画マニュアルを開きます。
| ■ ホームページの設定 | タイトルの編集 |
| バナーブロックの編集 | |
| Google Analytics©の設定 | |
| ■ ページ操作 | ページの追加・複製・削除ほか |
| メニューから外部リンクさせるページ | |
| ページをメニューから外す/戻す | |
| ページを隠す/表示する | |
| 子ページにする/戻す | |
| ■ ページの編集 | 項目の追加・順番の入れ替え・削除 |
| テキストの編集 | |
| 見出しの編集 | |
| 画像の編集 | |
| Flashの編集 | |
| 表の編集 | |
| 問い合わせフォームの編集 | |
| アンケートフォームの編集 | |
| Googleマップ©の利用 | |
| 区切り線や空白の使用方法 | |
| ■ ユーザー情報管理 | ファイルのアップロード |
B. 操作マニュアルとヒント
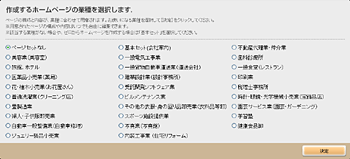
業種選択について
ページの構成と内容が、業種に合わせて用意されます。
お使いになる業種を選択して[決定]をクリックしてください。
※用意されたページの構成や内容はいつでも自由に編集できます。
※ゼロからホームページを作成する場合は「ページセットなし」を選択してください。

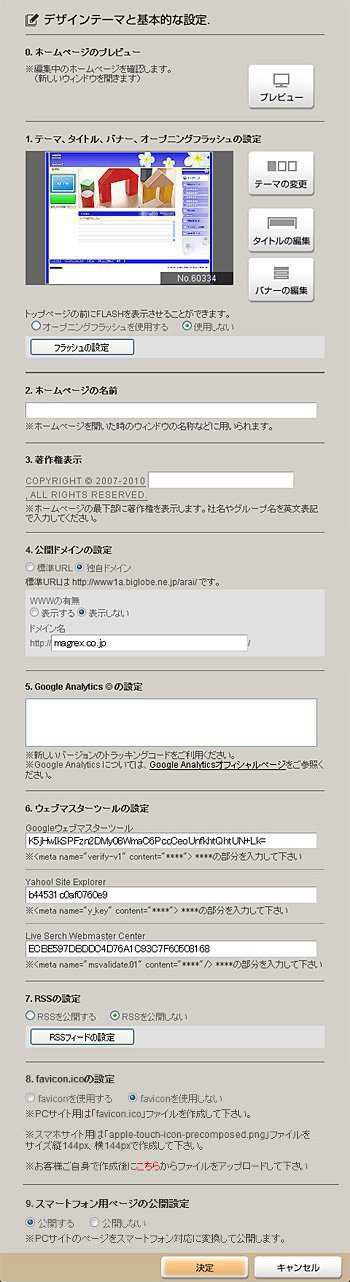
サイト情報の設定について
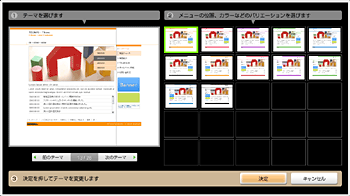
テーマの選択
[テーマの変更]をクリックすると、テーマの選択画面が表示されます。画面左側に表示されるサンプルを見ながら、メニューの位置やカラーバリエーションを選びます。
使いたいテーマが見つかったら、選択して[決定]をクリックでテーマ変更完了です。

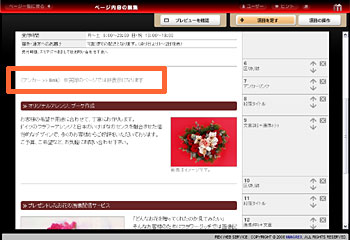
プレビュー
[プレビュー]をクリックすると、編集中のホームページの状態を、実際に公開される時と同じ状況で閲覧することができます。各パーツの位置やホームページ全体の雰囲気を確認してください。
ホームページの名前/著作権表示
ホームページの名前公開するホームページのタイトル(サーチエンジンの検索結果で表示される名前)やウインドウの名称として用いられます。
著作権表示
著作権を主張するためのコピーライト表記です。著作権は、著作物(文章や写真やイラストなど)を一般に公開した時点で著作者に生じています。
この内容はページの最下部に表示されます。

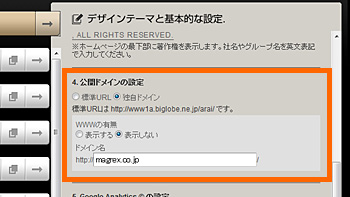
公開ドメインの設定
独自ドメインをご利用の場合で、Googleウェブマスターツールなどをご使用になる場合は、公開ドメインの設定を独自ドメインに設定していただく必要がございます。[テーマと基本的な設定] の公開ドメインの設定で、独自ドメインを選択していただき、WWWの有無、ドメイン名をご入力いただき、決定ボタンをクリックしてください。

Google Analytics©の設定
Google Analytics©はGoogleが提供しているウェブ解析ツールです。これを利用することで、ホームページやショッピングカートに関する下記のような情報を入手することができます。
・ ページの訪問数
・ 人気のページ、または不人気なページはどこなのか?
・ 訪問者はどこからアクセスして来たのか?
・ どのようなキーワードで検索して来たのか?
・ 有効な検索キーワードは何か?
■設定の手順
1. Google Analytics© にログイン(Googleアカウントが必要です)して、アカウントを作成してください。↓
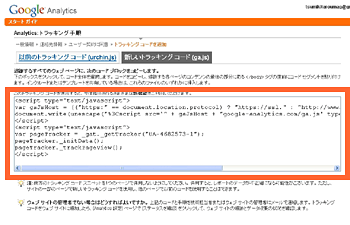
2. アカウントの作成が完了するとトラッキングコードが表示された画面に切り替わります。
[新しいトラッキングコード(ga.js)]をクリックして、表示されたトラッキングコードをコピーしてください。
↓
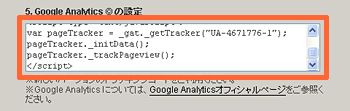
3. TSUMiKiの「デザインテーマと基本的な設定」にあるGoogle Analytics©の設定部分にトラッキングコードをペーストして[決定]をクリックします。
↓
4. 「ホームページの公開/更新」画面で[公開/更新をする]をクリックすれば設定完了です。
約1日程度でデータが反映されますので、Google Analyticsレポートビューで各種データを閲覧してください。




ウェブマスターツールの設定
Googleウェブマスターツールの登録方法
Googleウェブマスターツールに登録することで、Googleのクローラーに適切にサイト内をクロールさせることや、サイトの評価を確認したり、サイトの問題点を知ることができます。
1. Googleウェブマスターツールへ行き、Googleアカウントでログインします。(Googleアカウントを持っていない場合は[アカウント作成]でアカウントを作成してください)
↓
2. ログインするとGoogleウェブマスターツールのホームが開きます。[サイトを追加]をクリックして、登録するサイトのURLを入力し、[続行]をクリックします。
↓
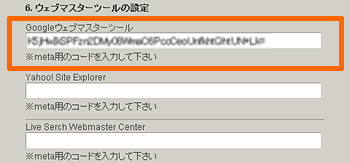
3. サイトの欄にある、サイトURLの右端にある[このサイトを確認]をクリックして、確認画面を開きます。確認方法のプルダウンから[メタタグ]を選択して(初期表示のまま)、表示されているメタタグ内のcontent以下の英数列だけ(content="ここの部分")をコピーして、TSUMiKiの「デザインテーマと基本的な設定」内「6.ウェブマスターツールの設定」のGoogleウェブマスターツールの欄にペーストして[決定]をクリックします。TSUMiKiでの設定が完了したら[公開・更新]をクリックしてサイトを更新します。
↓
4. Googleウェブマスターツールの画面に戻り、[確認]をクリックしてダッシュボード画面を開きます。正しく設定されていると「サイトがGoogleのインデックスに登録されました。」というメッセージが表示されます。
↓
6. 次にサイトマップの登録を行います。ダッシュボード画面の右側のメニューにある[サイト設定]をクリックして、展開されたメニューの[サイトマップ]をクリックしてサイトマップ画面を開きます。サイトマップ画面で[サイトマップを送信する]をクリックすると、サイトマップのURLを入力する欄が表示されますので、「sitemap.xml」と入力して[サイトマップを送信]をクリックします。
※TSUMiKiはGoogleのメタタグをアップした時点で「sitemap.xml」が自動で作成されます。
↓
7. グーグルがレポートの更新を行えば登録完了です。
※レポートの更新は、すぐにではなく24時間以内に行われます。








ウェブマスターツールの設定
Bing Webmaster Centerの登録方法
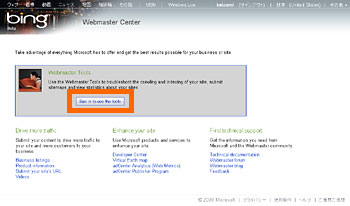
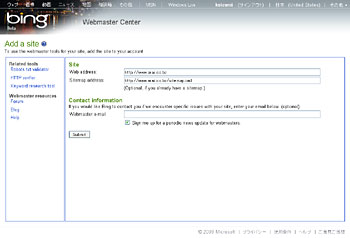
MSNにもサイトマップを登録し、様々な情報を得ることができるツールがあります。1. Bing Webmaster Center へ行き、Windows Live IDでログインします。(Windows Live IDを持っていない場合は[新規登録]でアカウントを作成してください)
↓
2. ログイン後の画面で[Add a Site]をクリックし、Siteの項目にある[Web address]の欄に登録するサイトのURLを、[Sitemap address]にサイトマップのアドレスを(Googleのメタタグを登録した際に作成されたサイトマップ「http://www.○○/sitemap.xml」)を入力して[Submit]をクリックして画面を切り替えます。
↓
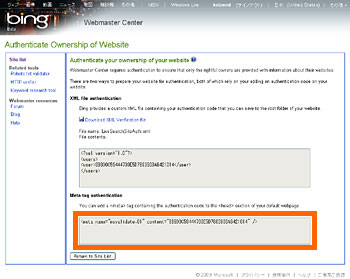
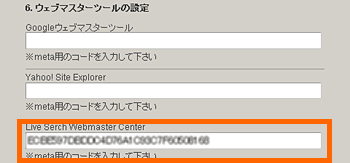
3. Authenticate Ownership of Websiteの画面で表示されたMeta tag authenticationの項目にあるメタタグのcontent以下の英数列だけ(content="ここの部分")をコピーして、ICO.bzの「デザインテーマと基本的な設定」内「6.ウェブマスターツールの設定」のBing Webmaster Centerの欄にペーストして[決定]をクリックします。ICO.bzでの設定が完了したら[公開・更新]をクリックしてサイトを更新します。
↓
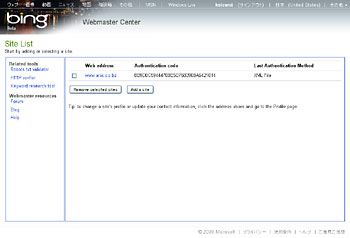
4. Bing Webmaster Centerの画面へ戻り、[Return to Site List]をクリックして表示されるSite Listのページに登録したサイトのアドレスが表示されたら登録は完了です。Web addressの欄にあるURLをクリックで様々な情報を閲覧できます。
※レポートの更新は、すぐにではなく24時間以内に行われます。
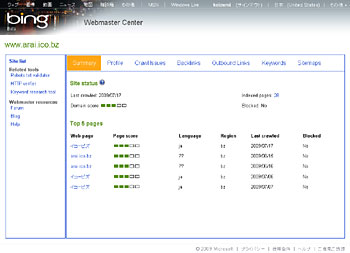
機能の説明
■Summary サイトのサマリー
・ページに対する5段階評価(Page Rankと同じ)・自サイトのページTOP5を表示
■Profile プロファイル
・Sitemap addressの入力欄にサイトマップの登録ができる・METAタグの表示
■Crawl Issues クローリング時の問題点を指摘
・File Not Found (404):存在しないページ・Blocked by REP:ロボット排除プロトコルによってアクセスが制限されているページ
・Malware Infacted:マルウェア(コンピュータウイルス、ワーム、スパイウェアなどの「悪意のこもった」ソフトウェアのこと)に感染しているページ
・Long Dynamic URLs:動的に生成される長いURLのページ
・Unsupported Content-Types:サポートされていないコンテンツタイプ
■Backlinks 被リンク情報
・被リンクページのリストを表示■Outbound Links アウトバウンドリンク情報
・リンク先のページを評価の高い順に表示■Keywords キーワードリサーチ
・指定したキーワードで評価されるサイト内のページを表示■Sitemaps サイトマップ送信
・サイトマップの更新通知をPing送信





RSSフィードの設定
RSSとは「Really Simple Syndication」「Rich Site Summary」の略語で、サイトの概要をメタデータとして簡潔に記述するXML フォーマットです。ウェブサイトのタイトル、アドレス、見出し、概要、更新時刻などを配信できるため、更新を頻繁に行うニュースサイトやブログなどで、最新記事を広く知らせる目的で利用されています。
■設定の手順
1. TSUMiKiの「デザインテーマと基本的な設定」内「7.RSS」で[RSS]を公開するにチェックを入れて[RSSフィードの設定]をクリックし、RSSフィードの編集画面を開きます。
↓
2. RSSフィードの編集画面を開くと同時に、ページデータの自動生成を行う旨のダイアログが開きます。自動生成する場合は[OK]をクリックします。全部のページをRSS配信する必要が無い場合は[キャンセル]をクリックしてください。
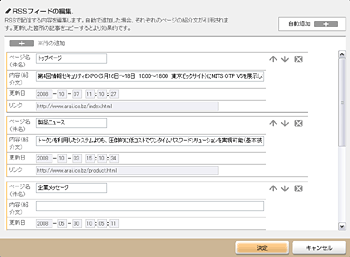
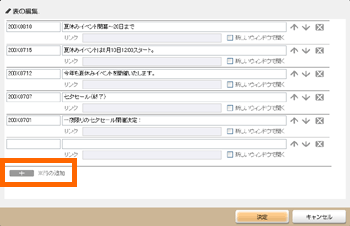
3. 自動生成すると、公開している各ページのページ名・更新日・リンクが入力された状態になります。自動生成を行わなかった場合は、間違いの無いよう手動で入力してください。[+行の追加]をクリックすれば、入力欄を追加することができます。後から自動生成を行いたい場合は、画面右上の[自動追加]をクリックしてください。
4. 内容(紹介文)にはページの内容を簡潔に、ページを開かなくても内容がわかるような文章を入力します。商品紹介ページや告知のページなど、頻繁に更新するページは更新した内容を入力してください。
5. RSSフィードの編集が終了したら、[決定]をクリックして「デザインテーマと基本的な設定」に戻り、[決定]をクリックして[更新・公開]を行います。
↓
6. サイトのメニュー下に


favicon.icoの設定
ブックマークなどの際に表示されるサイト独自のアイコン、favicon.ico(ファビコン)を表示させる設定をすることができます。■PC用の設定の手順
1. faviconとして使用するアイコンファイルを用意します。
ファイル名をfavicon.icoに設定してください。
↓
2. ユーザー画面の[ファイルアップロード]から favicon.ico ファイルをアップロードします。
※ファイルのアップロードでは、ディレクトリを設定できますが upfile のままにして下さい。
↓
3. 「デザインテーマと基本的な設定」の [favicon.icoの設定] にて [Faviconを使用する]を選択して画面の一番下にある [決定] をクリックしてください。 favicon.icoをアップロードしていない場合はエラーメッセージが表示されます。
■スマートフォン用の設定の手順
1. 使用するアイコンファイルを用意します。
ファイル名をapple-touch-icon-precomposed.pngに設定してください。
画像のサイズは縦144px、横144pxで作成して下さい。 ↓
2. ユーザー画面の[ファイルアップロード]から apple-touch-icon-precomposed.png ファイルをアップロードします。
※ファイルのアップロードでは、ディレクトリを設定できますが upfile のままにして下さい。
↓
3. 「デザインテーマと基本的な設定」の [favicon.icoの設定] にて [Faviconを使用する]を選択して画面の一番下にある [決定] をクリックしてください。

スマートフォン用ページの公開設定
作成したページをスマートフォン用に最適化して公開する機能です。PC用ページとは別に生成されます。
■公開設定の手順
1. 「デザインテーマと基本的な設定」の [スマートフォン用ページの公開設定 ] にて [公開する]を選択して画面の一番下にある [決定] をクリックしてください。
あとは「公開/更新に進む」をクリックして公開処理を行なって下さい

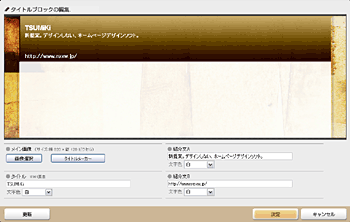
タイトルの編集
ホームページ上部に表示されるタイトルを編集することができます。[タイトルの編集]をクリックして、編集画面を開いてください。
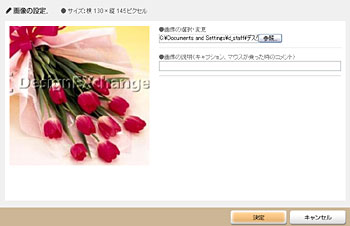
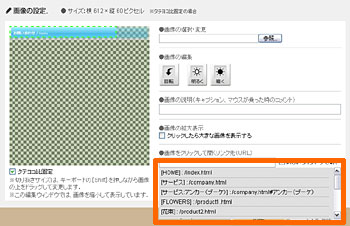
■メイン画像
会社のロゴやキャラクターなどの背景画像を表示させることができます。[画像選択]をクリックして、アップロードする画像を選択してください。
特に表示する画像が無い場合は、「画像の表示をしない」にチェックを入れてください。
タイトルメーカーを使用してホームページタイトルをデザインする場合は、[タイトルメーカー]をクリックしてください。
■タイトル
社名や商店名など、ホームページ内で最も重要なテキストを表示します。文字色の欄で、文字色の変更ができます。
タイトルを表示させたくない場合は「表示しない」を選択してください。
※ このタイトルは、ホームページの中で最も重要な見出しを意味するH1要素になっています。SEOでも重要な項目なので、タイトルメーカーでタイトルを作成した場合でも、文字色を「表示しない」にしてタイトルを入力することをおすすめします。
■紹介文A・B
ホームページの内容を端的に表す紹介文を表示します。A・Bの2ヶ所入力することができ、文字色の変更も可能です。
紹介文を表示させたくない場合は「表示しない」を選択してください。


タイトルメーカーの操作:A
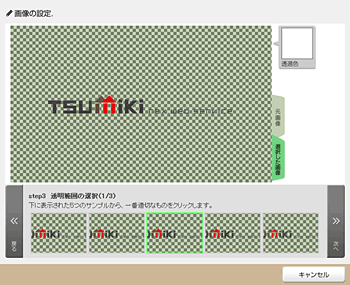
タイトルブロックの編集画面で、[タイトルメーカー]をクリックします。この画面では、オリジナルのタイトル画像を、かんたんな操作で作成することができます。画像の表示させたくない余計な部分を透明にすることで、円や複雑な形のロゴも、背景になじんで美しく配置できるようになります。
[A.指定した「色」を透明にする]では、指定した色をすべて透明にすることができます。
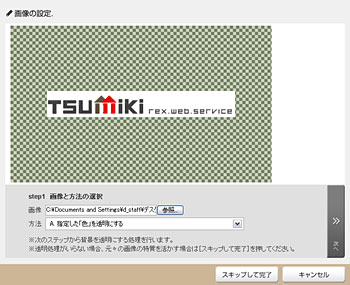
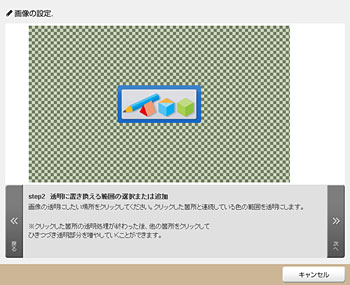
■画像の編集:指定した「色」を透明にする
1. オブジェクトの追加の[画像]をクリックして、画像の設定画面を開きます。↓
2. 画像をアップロードし、方法のプルダウンで[A.指定した「色」を透明にする]を選択して[次へ]をクリックします。
↓
3. 画像の表示したくない余計な部分をクリックで、透過色として設定したら[次へ]をクリックします。
↓
4. 透過した画像のプレビューが表示されるので、どのくらい透明にするのか選択して[次へ]をクリックします。この作業をあと2回繰り返して、最適な透過画像を作成します。
↓
5. 作成した画像がタイトルのプレビュー画面に配置されますので、配置場所や大きさ、角度などを調節してください。
[オン][オフ]で表示非表示の切り替えも可能です。
「グリッド表示」にチェックを入れて、ガイドのラインを表示させると、配置の際に便利です。
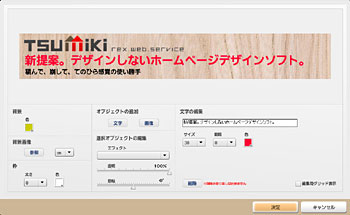
テキストの入力と背景画像または背景色の設定を行えば、オリジナルのホームページタイトルが完成です。
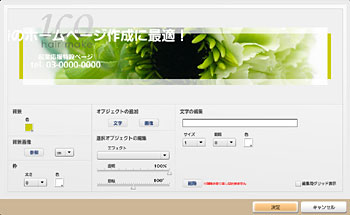
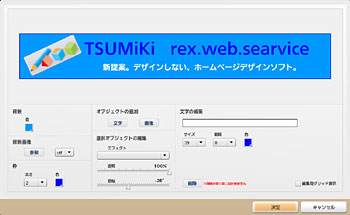
【タイトル作成画面の解説】
■背景
色:背景色を設定します。■背景画像
背景に画像を設定します。※表示のon/off可
■枠
バナー枠の色や太さを設定します。■オブジェクトの追加
文字:テキストボックスを追加します。画像:画像を追加します。
※オブジェクトの重なりは、新しいものが上になります。
※配置できる画像は1つだけです。
■選択オブジェクトの編集
プレビュー部分で選択したオブジェクトの編集を行います。エフェクト:テキストにふちどりやドロップシャドウなどを設定します。
透明:オブジェクトの透明度を設定します。
回転:オブジェクトの表示角度を設定します。
■文字の編集
テキストオブジェクトの編集を行います。テキストボックス:編集したいテキストのオブジェクトをクリックしてから入力してください。
サイズ:テキストのサイズを設定します。テキストボックスをドラッグしてサイズを変えることもできます。
間隔:テキストの間隔を設定します。
色:テキストの色を設定します。
■削除
選択したオブジェクトを削除します。※一度削除すると元に戻すことはできません。
■編集用グリッド表示
オブジェクト配置の際の目安になるグリッドを表示します。■ご注意
旧バージョンのタイトルメーカーと表現(見栄え)が異なる部分があります。初回編集時に文字がずれてしまう場合などは、再度調整を行ってください。




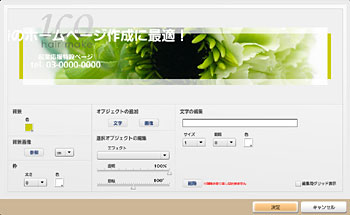
タイトルメーカーの操作:B
タイトルブロックの編集画面で、[タイトルメーカー]をクリックします。この画面では、オリジナルのタイトル画像を、かんたんな操作で作成することができます。画像の表示させたくない余計な部分を透明にすることで、円や複雑な形のロゴも、背景になじんで美しく配置できます。
[B.指定した「箇所」を透明にする(繰り返し指定可能)]では、クリックした箇所と連続している色の範囲を透明にします。
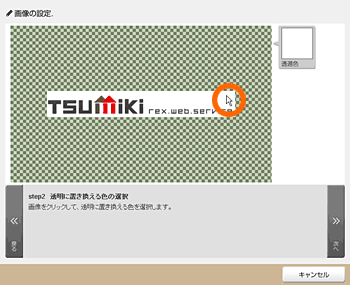
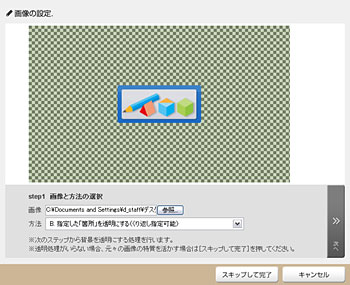
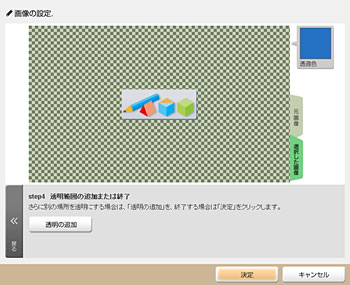
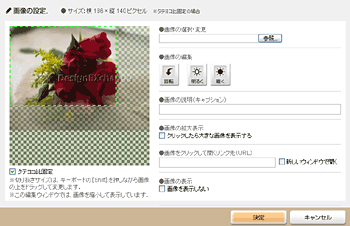
■画像の編集:指定した「箇所」を透明にする(繰り返し指定可能)
1. 画像の[参照]をクリックして、画像の設定画面を開きます。↓
2. 画像をアップロードし、方法のプルダウンで[B.指定した「箇所」を透明にする(繰り返し指定可能)]を選択して[次へ]をクリックします。
↓
3. 透明に置き換える範囲を設定したら[次へ]をクリックし、透明の強さの調整を行い再び[次へ]をクリックします。
↓
4. 透過設定した画像のプレビューが表示されるので、他にも透明にしたい箇所がある場合には[透明の追加]をクリックして2〜3と同じ作業を行います。
↓
5. 作成した画像がタイトルのプレビュー画面に配置されますので、配置場所や大きさ、角度などを調節してください。
[オン][オフ]で表示非表示の切り替えも可能です。
「グリッド表示」にチェックを入れて、ガイドのラインを表示させると、配置の際に便利です。
テキストの入力と背景画像または背景色の設定を行えば、オリジナルのホームページタイトルが完成です。
【タイトル作成画面の解説】
■背景
色:背景色を設定します。■背景画像
背景に画像を設定します。※表示のon/off可
■枠
バナー枠の色や太さを設定します。■オブジェクトの追加
文字:テキストボックスを追加します。画像:画像を追加します。
※オブジェクトの重なりは、新しいものが上になります。
※配置できる画像は1つだけです。
■選択オブジェクトの編集
プレビュー部分で選択したオブジェクトの編集を行います。エフェクト:テキストにふちどりやドロップシャドウなどを設定します。
透明:オブジェクトの透明度を設定します。
回転:オブジェクトの表示角度を設定します。
■文字の編集
テキストオブジェクトの編集を行います。テキストボックス:編集したいテキストのオブジェクトをクリックしてから入力してください。
サイズ:テキストのサイズを設定します。テキストボックスをドラッグしてサイズを変えることもできます。
間隔:テキストの間隔を設定します。
色:テキストの色を設定します。
■削除
選択したオブジェクトを削除します。※一度削除すると元に戻すことはできません。
■編集用グリッド表示
オブジェクト配置の際の目安になるグリッドを表示します。■ご注意
旧バージョンのタイトルメーカーと表現(見栄え)が異なる部分があります。初回編集時に文字がずれてしまう場合などは、再度調整を行ってください。




バナーの編集
メニュー枠に表示される他サイトへのバナーリンクを作成することができます。[バナーの編集]をクリックして、編集画面を開いてください。
[項目を足す]をクリックしてオブジェクトの追加画面を開き、使用したいパーツを選択・追加します。
■バナーブロック用バナー(160×160)
バナー画像を用いてリンクを貼るパーツです。画像枠をクリックしてバナーの編集画面を開きます。
[参照]をクリックして、使用するバナー画像を選択・アップロードしてください。
アップした画像のトリミング枠を調節([Shift]を押しながらドラッグ)して、画像をクリックした際に開くリンク先を入力すれば完了です。
■バナーブロック用バナー(画像どおり)
バナー画像を用いてリンクを貼るパーツです。アニメーションGIFの表示が可能です。
画像枠をクリックしてバナーの編集画面を開きます。
[参照]をクリックして、使用するバナー画像を選択・アップロードしてください。
アップした画像のトリミング枠を調節([Shift]を押しながらドラッグ)して、画像をクリックした際に開くリンク先を入力すれば完了です。
■バナーブロック用バナー(バナーメーカー)
バナーメーカーで、オリジナルのバナーを作成することができます。詳しい操作方法は「バナーの編集:バナーメーカーの操作」をご参照ください。
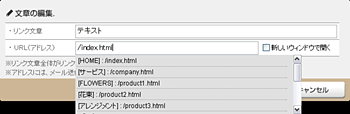
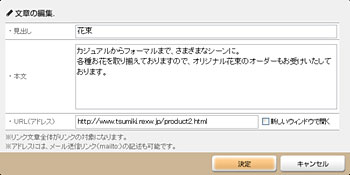
■バナーブロック用リンク(文章、見出し+文章)
枠付きの文字でリンクを貼るパーツです。テキスト枠をクリックして編集画面を開きます。
リンクの見出し・文章を入力し、文章をクリックして開くリンク先を入力すれば完了です。
※リンクのアドレスには、メール送信リンク(mailto:)の記述も可能です。
■バナーブロック用区切り線・空白
区切り線や空白を挿入したい場合に使います。※項目の順番を順番を入れ替えたい場合は、入れ替えたい項目の[↑][↓]ボタンをクリックしてください。
削除したい時は[×]ボタンをクリックしてください。


バナーの編集:バナーメーカーの操作
テンプレートを利用すれば、画像を用意しなくても文字を変更するだけの簡単な作業でデザインされたバナーを作成することができます。【手順】
1. テーマ、タイトル、バナー、オープニングフラッシュの設定で、[バナーの編集]をクリックして編集画面を開きます。
↓
2. オブジェクトの追加でバナーブロック用バナー(バナーメーカ)を選択します。
↓
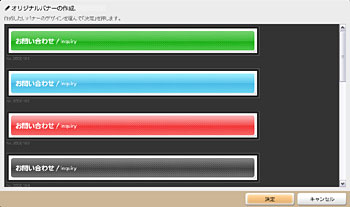
3. オブジェクトをクリックして、「オリジナルバナー作成」画面を開き、バナーの種類を選択します。
※すべてオリジナルでバナーを作成する場合にはレイアウトされていないバナーを、それ以外はあらかじめ要素がレイアウトされているバナーを選択してバナー作成画面を開いてください。
↓
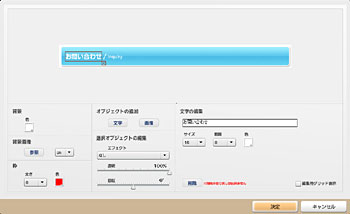
4. バナー作成画面で、背景やテキストを設定します。
【バナー作成画面の解説】
■背景
色:背景色を設定します。■背景画像
背景に画像を設定します。※表示のon/off可
■枠
バナー枠の色や太さを設定します。■オブジェクトの追加
文字:テキストボックスを追加します。画像:画像を追加します。
※画像追加での操作に関しては、タイトルメーカーの操作A・B内の画像の編集をご参照ください。
※オブジェクトの重なりは、新しいものが上になります。
※配置できる画像は1つだけです。
■選択オブジェクトの編集
プレビュー部分で選択したオブジェクトの編集を行います。エフェクト:テキストにふちどりやドロップシャドウなどを設定します。
透明:オブジェクトの透明度を設定します。
回転:オブジェクトの表示角度を設定します。
■文字の編集
テキストオブジェクトの編集を行います。テキストボックス:編集したいテキストのオブジェクトをクリックしてから入力してください。
サイズ:テキストのサイズを設定します。テキストボックスをドラッグしてサイズを変えることもできます。
間隔:テキストの間隔を設定します。
色:テキストの色を設定します。
■削除
選択したオブジェクトを削除します。※一度削除すると元に戻すことはできません。
■編集用グリッド表示
オブジェクト配置の際の目安になるグリッドを表示します。【作成したバナーにリンクを貼る】
「バナーブロック用バナー(バナーメーカー)」オブジェクトの下にある、[リンク] をクリックして、 バナーのリック先となるURLを設定してください。
[キャプション]にはALT属性(画像にカーソルを合わせたときにポップアップして表示されるコメント)を入力してください。空欄でも特に問題はありません。




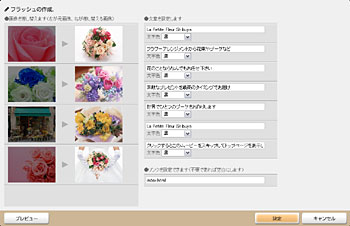
オープニングフラッシュの設定
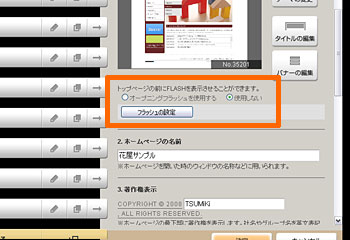
トップページの前に表示するオープニングフラッシュの設定を行うことができます。【手順】
1. テーマ、タイトル、バナー、オープニングフラッシュの設定で、[フラッシュの設定]をクリックして編集画面を開き、表示されたウインドウで[フラッシュの作成]を選択します。
↓
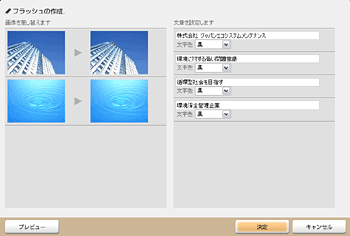
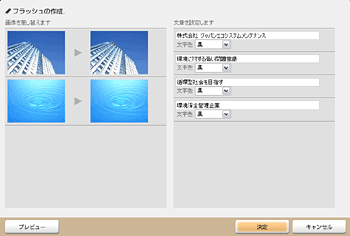
2. 作成するオープニングフラッシュの元になる動きを選択します。
↓
3. 画像と文字を差し替え、オープニングフラッシュからリンクするページのURLを設定します。通常はトップページに設定してください。
↓
4. オープニングフラッシュが完成したら、テーマ、タイトル、バナー、オープニングフラッシュの設定の[オープニングフラッシュを使用する]にチェックを入れて、[決定]をクリックし[公開//更新]してください。
作成済みのオープニングフラッシュのswfファイルを使用する場合には、[フラッシュの設定]をクリックして編集画面を開き、表示されたウインドウで[ファイルを変更する]を選択してください。ファイルのアップロードと、表示位置や背景色などを設定することができます。
なお、オープニングフラッシュの設定をせずに、「オープニングフラッシュを使用する」にチェックを入れた場合、プレビュー画面が黒く表示されてしまいます。オープニングフラッシュの設定をしていない場合は必ず「使用しない」にチェックを入れてください。




ページ操作について
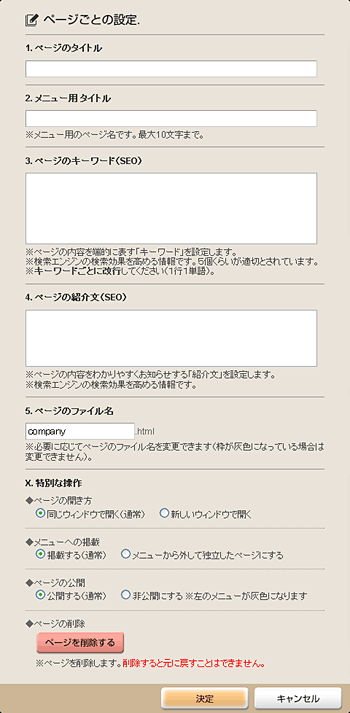
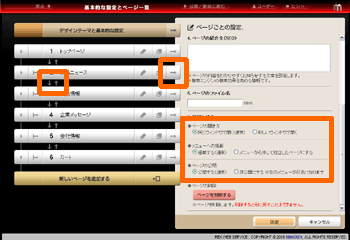
ページごとの設定
各ページごとの設定を行います。■ページのタイトル
ブラウザのツールバー、履歴(お気に入り)、サーチエンジンの検索結果などで表示される項目です。なるべく、ページの内容が一目でわかるタイトルにしてください。
■メニュー用タイトル
サイトメニューに表示されるタイトルです。■ページのキーワード(SEO)
地域や業種など、作成するホームページに合ったキーワードを入力することで、サーチエンジンの検索結果で上位に表示されやすくなります。1つのキーワードごとに改行して設定してください。
■ページの紹介文(SEO)
ページの内容を要約した文章を入力してください。サーチエンジンの検索結果でタイトルの下に表示される文章です。
文字数が多くても検索結果では省略されてしまうため、100文字前後が適切です。
■ページのファイル名
ページのファイル名(○○.html)を変更することができます。ファイル名を変更すると、変更前に作成された該当ページへのリンクが切れてしまいますので、改めてリンク先の編集を行ってください。
※トップページは変更できません(index.html)。

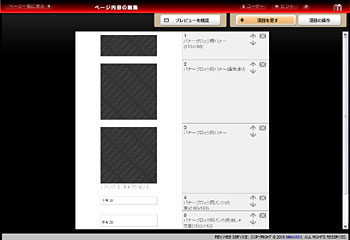
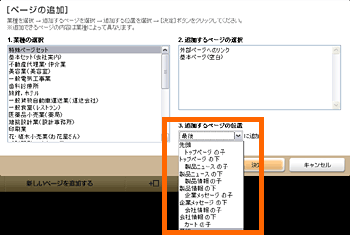
ページの追加
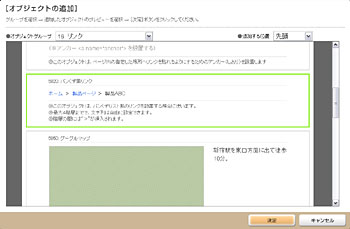
作成ページの一覧画面で[新しいページを追加する]をクリックすると、ページの追加画面が表示されます。「業種を選択」に記載されている業種の中から、作りたいページの業種を選択します。次に「追加するページの選択」から作成したいページを選択したら、「追加するページの位置」のプルダウンからページを追加する位置を選択してください。初めから子ページとして追加することもできます。
最後に[決定]をクリックしてページの追加は完了です。
■ページの種類と使用方法
・業種ページ(サンプル)
業種の選択
業種別にあらかじめ文字や画像のパーツが組み込まれたページです。
最初からレイアウトするのが面倒な場合に便利です。
・空白ページ
特殊ページセット:基本ページ(空白)
パーツが全く配置されていないページです。
一からページを作っていきたい場合には、空白ページをご利用ください。
・メニューから外部リンクさせるページ
特殊ページセット:外部ページへのリンク
メニューから直接リンクさせたい場合にご利用ください。
※ブログへのリンクなど

ページの複製
複製したいページの子ページがある場合は子ページも一緒に複製が作られます。

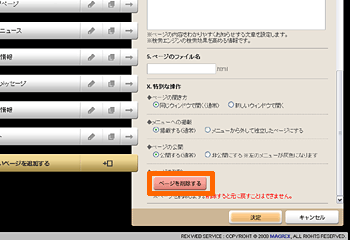
ページの削除
削除したいページの最下部の「X.特別な操作」にある[削除する]をクリックすればページを削除することができます。
削除したページは元に戻すことはできませんので、慎重に行ってください。

ページの順番を入れ替える
順番を入れ替えたいページの下にある子ページがある場合は子ページごと入れ替わります。
ページの開き方
「X.特別な操作」にある[ページの開き方]で、ページの開き方を選択できます。
[同じウインドウで開く(通常)]
このページへのリンクをクリックした際、現在開いているウインドウで表示します。
[新しいウインドウで開く]
このページへのリンクをクリックした際、現在開いているウインドウとは別に新しいウインドウを開いて表示させます。
メニューへの掲載
「X.特別な操作」にある[メニューへの掲載]で、ページへのリンクをメニューに表示させるか、メニューから外して独立したページにするか選択できます。
[掲載する(通常)]
メニュー欄に掲載します。
[メニューから外して独立したページにする]
ページをメニューから除外して、独立させます。
メニューから外れてもページは存在していますので、この設定のページを表示させるにはリンク機能を利用します。
ページの公開
「X.特別な操作」にある[ページの公開]で、ページの公開と非公開を選択できます。
[公開する(通常)]
ウェブ上にページが公開されている状態です。
[非公開にする]
このページが表示されなくなります。
また、左のページ一覧での表示が灰色になります。
[メニューから外して独立したページにする]と違い、ウェブ上に公開しない状態なので、リンクで飛ぶこともできません。

子ページにする/戻す
子ページにしたいページの元に戻したい場合は

ページの編集について(1) 項目の種類と操作
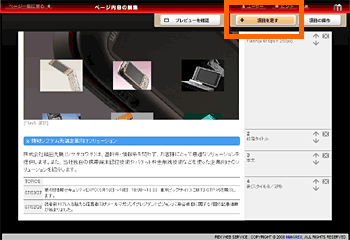
項目の追加
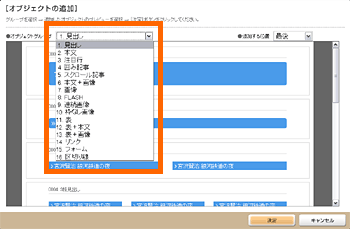
編集したいページの1. [項目の追加]をクリックして、オブジェクトグループの中から、見出しや本文、画像などの使いたい項目を選択します。
↓
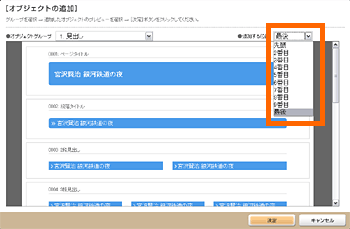
2. 追加する項目を選択したら、右上の[追加する位置]プルダウンから追加する位置を指定します。
※ 追加位置に関しては、編集画面右側の番号を参照してください。
↓
3. 追加する項目、追加する位置を指定したら[決定]をクリックで完了です。



■項目の種類と使用方法
| 1.見出し |
記事の内容が一目で分かるよう、章・節・項ごとに付けられるタイトル用の項目です。 大見出しは1ページに1つまでとされています。 |
|---|---|
| 2.本文 |
文章を記載する項目です。 本文以外に、リード文や強調文などの項目を使い分けて、来訪者が見やすいページ構成にしましょう。 |
| 3.注目行 |
中央揃えの文章を記載する項目です。 |
| 4.囲み記事 |
枠で区切られた、文章を記載する項目です。 編集したいテキスト部分をクリックして編集画面を出してください。 |
| 5.スクロール記事 |
少しのスペースに、何行もある文字の中から限られた行だけを表示させる項目です。 スクロールさせることで全体を見ることができます。 テキストにはリンクを貼ることも可能です。 |
| 6.タブ |
マウスを載せるとタブが広がるオブジェクトです。 |
| 7.本文+画像 |
本文入力欄と画像表示をまとめた項目です。 |
| 8.画像 |
画像を表示させるための項目です。 |
| 9.Flash |
サイトの概要をFlashの動画で見せることができる項目です。 swfファイルのアップロードとFlash動画の作成ができます。 |
| 10.連続画像 |
画像同士が密着して配置されている状態の項目です。 |
| 11.枠なし画像 |
画像のフチがない状態で表示させるための項目です。 |
| 12.枠なし画像(画像通り) |
アニメーションGIFが掲載可能な項目です。 |
| 13.表 |
料金表などのデータを掲載する場合などに使う項目です。 |
| 14.表+本文 |
表と本文を組み合わせた項目です。 |
| 15.表+画像 |
表と画像を組み合わせた項目です。 |
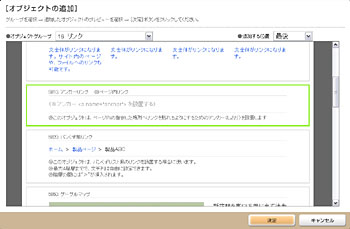
| 16.リンク |
バナーを使わず、テキストから他のホームページを紹介する項目、Googleマップを表示する項目、動画埋め込みの項目、サイトマップ生成、カレンダーの項目があります。 |
| 17.フォーム |
ホームページの閲覧者が文字などの情報を入力できるスペースを作る項目です。 お問い合わせとアンケートを作成することができます。 |
| 18.区切り線 |
各パーツとの間に区切りやスペースを入れたいときに使う項目です。 区切り線を効果的に配置することで、ホームページを見やすくする効果があります。 |
項目の削除
削除したい項目の[×]をクリックしてください。一度削除した項目を元に戻すことはできません。

項目の順番を入れ替える
順番を入れ替えたい項目の[↑][↓]をクリックしてください。
項目を複製する
複製したい項目の[+]をクリックしてください。このオブジェクトをコピーしますか?とダイアログが表示されるので、[OK]をクリックで項目が複製されます。

ページの編集について(2) 編集の方法
テキストの編集方法
見出し、本文、囲み記事などのテキストを扱うパーツの編集方法はすべて共通です。編集したいテキスト部分をクリックして「文章の編集」を開いてください。
テキスト入力欄に文字を入力し、編集が終了したら[決定]をクリックで終了です。

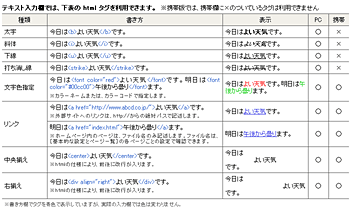
htmlタグを活用する
テキストの編集では、下記のhtmlタグが使えるようになっています。<b>、<i>、<u>、<strike>、<font>、<a>、<center>
<div align="left">、<div align="right">、<br>
使用できるhtmlタグの一覧は、テキスト入力画面内にある[利用可能なhtmlタグ]一覧をご参照ください。
基本的に、テキスト入力のある場所であればタグが有効になっていますが、キャプションでは使えないようになっています。
ここでは、一覧に記載されていないタグをご説明します。
■<font>タグ
・ 文字サイズの変更(非推奨)<font size="数値">テキスト</font>
TSUMiKiは文字サイズを含めて、デザインされたテーマ・オブジェクトを提供しています。文字サイズを変更することでデザインが崩れる場合がありますので、文字サイズの変更はおすすめしません。
■<a>タグ
・ メールリンク<a href="mailto:メールアドレス">メール</a>
・ メールの件名を指定する
<a href="mailto:メールアドレス?subject=件名">メール</a>
・ メールの件名と本文を指定する
<a href="mailto:メルアド?subject=件名&body=本文">メール</a>
・ リンクを別ウインドウで開く
<a href="リンク先URL" target="blank">別ウインドウで開く</a>
・ 同ページ内の指定した場所へリンクする
1. リンクさせたい場所に、アンカーを付けます。
<a name="abc">ここにリンク</a>
↓
2. アンカーを付けた場所に移動するよう、リンクを貼ります。
<a href="#abc">abcと名前を付けた場所に移動</a>
・ 別ページの指定した場所へリンクする
1. 別ページのリンクさせたい場所に、アンカーを付けます。
<a name="abc">ここにリンク</a>
↓
2. アンカーを付けたページに移動するよう、リンクを貼ります。
<a href="○○.html#abc">abcと名前を付けた場所に移動</a>
■<br>タグ(非推奨)
表オブジェクトなどの、通常では改行できない項目でも<br>タグで 改行を行うことができますが、デザインが崩れてしまう可能性があるため、おすすめしません。※この他のhtmlタグは、デザインテーマを著しく崩してしまう恐れがあるため、使用を制限させていただいております。


リンクの編集方法
リンクURL(アドレス)の入力欄がある項目は、すべてリンクの設定が可能です。■ファイルを掲載する
[ユーザー]をクリックして、ファイルアップロード設定にある[設定画面を開く]をクリックしてください。アップロードの管理画面が表示されますので、[参照]をクリックしてファイルを選択し、使いたいデータをアップロードしておきます。
※アップロードしたファイルはファイル一覧で確認してください。
URL(アドレス)の入力欄をクリックすると、作成中のホームページにおけるURLのリストが表示されます。
リストの中からアップロードしたファイルのURLを選択してください。
■サイト内のリンク
URL(アドレス)の入力欄をクリックすると、作成中のホームページにおけるURLのリストが表示されます。リストの中から、リンクしたいページのURLを選択してください。
■外部サイトへのリンク
URL(アドレス)の入力欄に、リンクしたいホームページのURLを入力(コピー&ペースト)してください。■リンクを別ウインドウで開く
[新しいウインドウで開く]にチェックを入れてください。

リンクの編集方法:アンカーオブジェクト
同じページ内または、他ページの指定した箇所へリンクを貼れるようにするためのアンカー(しおり)を設置します。【手順】
1. アンカーリンクを付けたい場所に、リンクオブジェクトからアンカーリンクを選択し、リンクを貼りたい場所の1つ上に配置します。必要があれば、オブジェクトをクリックしてリンクの名前を変更してください。
↓
2. 次に、アンカーへリンクを貼るために、リンクオブジェクトを配置して、リンク先URLを1で配置したアンカーに設定します。



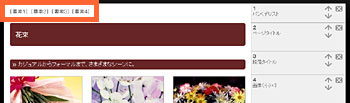
リンクの編集方法:パンくず風リンク
パンくずリスト風のリンクを設置することができます。【手順】
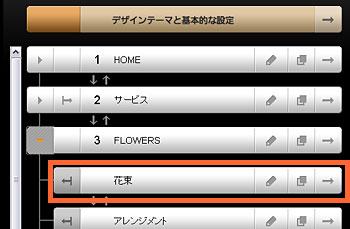
「花束」のページにパンくず風リンクを作成する場合を例に説明します。
1. ページの一番上にパンくず風リンクオブジェクトを配置します。
↓
2. オブジェクトには[要素1][要素2][要素3][要素4]と表示されますので、クリックしてリンク先のページの名前とURLを入力します。
[要素1]をHOME、[要素2]をFLOWERS、[要素3]を花束(ページの名前のみ、URLは空欄)、[要素4]はページが無いので名前とURLを空欄に設定します。
↓
3. プレビューで正しくリンクが貼れているか確認して終了です。




スクロール記事の編集方法
トップページに、ニュース・更新履歴等を掲載する際に便利なパーツです。テキストを追加する時は、最新の情報が一番上に表示されるように編集してください。
■テキストの編集
サンプルで入力されているテキストを削除して、ニュースや更新履歴等の日付と内容を入力します。必要のない入力行は[×]をクリックして削除してください。
■リンクの設定
入力行ごとに、テキストにリンクを貼ることができます。テキストの情報に該当するページにリンクを貼って、訪問者を誘導する際に便利です。
リンクの欄をクリックして、ページのURLを選択するか直接URLを入力してください。
[新しいウインドウで開く]にチェックを入れると、リンクをクリックした際に別ウインドウで表示されるように設定できます。
外部のサイトにリンクを貼る際に利用してください。
■入力行の追加
画面下部、[+]をクリックしてください。新しい入力項目は一番下に追加されます。
[↓]をクリックして一番上になるようにしてください。
編集が終了したら[決定]をクリックで終了です。

タブの編集方法
javascriptを使用した動くオブジェクトです。マウスカーソルを載せると、タブが広がります。
■テキストと画像の編集
タブオブジェクトの編集画面を開くには、テキスト部分や画像部分を直接クリックせずに下にある[見出し・本文|画像]をクリックします。



画像の編集方法
画像入力がある項目の編集方法はすべて共通です。画像ボックスをクリックして「画像の設定」を開いてください。
編集が終了したら[決定]をクリックで終了です。
■画像のアップロード
[参照]をクリックして、表示させたい画像ファイルを選択してください。■縦横比の固定とトリミング
「画像の設定」の左側に、アップロードした画像が表示されますので、緑色の切り抜き枠をドラッグして移動させ、表示する場所を決めてください。切り抜きサイズはキーボードの[Shift]を押しながら緑色の切り抜き枠の上をドラッグして変更します。
タテヨコ比を自由に変更したい場合は、タテヨコ比固定のチェックを外してください。
■回転
[回転]をクリックすると反時計回りに画像が回転します。■明るさ
明るさを調整したい場合は[明るく][暗く]をクリックしてください。■画像の説明
画像の説明(キャプション)を表示したい場合は、記入欄にテキストを入力してください。■画像を拡大表示する
画像を拡大表示するにチェックを入れることで、画像をクリックすると拡大表示されるように設定できます。※チェックを入れると、プレビュー及び公開されたページでは、 画像をクリックするとライトボックスで表示されます。 ライトボックスの左右で、前の画像、次の画像に切替られるようになります。 そのページ内の「■画像を拡大表示する」にチェックをつけたすべての画像が切替の対象となります。
・大きさは元画像のサイズに依存
・仕様を上回る大きさ(4MBくらい)の場合はダウンサイズ
・トリミング指定は反映される
■画像からリンク
「画像をクリックして開くリンク先(URL)」にURLを入力すると、画像をクリックでリンク先に誘導することができます。同じホームページ内のページにリンクさせたい場合は、入力欄をクリックすると表示されるURLリストから、リンクさせたいURLを選択してください。
[新しいウインドウで開く]にチェックを入れると、リンク先を別ウインドウで開く設定になります。
■画像を表示しない設定
画像を表示しないにチェックを入れると、画像を表示させず空白にすることができます。
画像の編集方法:枠なし画像(バナーメーカー)
オブジェクトの「11.枠なし画像」では、枠なし画像(大)×1、枠なし画像(中)×2、枠なし画像(小)×3、枠なし画像(最小)×4に限り、バナーメーカーを使用することができます。【手順】
1. 「11.枠なし画像」で、枠なし画像(大)×1、枠なし画像(中)×2、枠なし画像(小)×3、枠なし画像(最小)×4のいずれかのオブジェクトを追加します。
↓
2. オブジェクトをクリックして、[バナーメーカーを使う]を選択し、バナーのサイズを決めます。
※あらかじめ、文字や色が設定されているサンプルを元にして編集を行うこともできます。
↓
3. バナー作成画面で、背景やテキストを設定します。
↓
4. 作成したバナーのオブジェクトを再びクリックし、[通常編集]を選択します。
↓
5. 編集画面で、バナーにURLを設定すればバナーの完成です。
【バナー作成画面の解説】
■背景
色:背景色を設定します。■背景画像
背景に画像を設定します。※表示のon/off可
■枠
バナー枠の色や太さを設定します。■オブジェクトの追加
文字:テキストボックスを追加します。画像:画像を追加します。
※画像追加での操作に関しては、タイトルメーカーの操作A・B内の画像の編集をご参照ください。
※オブジェクトの重なりは、新しいものが上になります。
※配置できる画像は1つだけです。
■選択オブジェクトの編集
プレビュー部分で選択したオブジェクトの編集を行います。エフェクト:テキストにふちどりやドロップシャドウなどを設定します。
透明:オブジェクトの透明度を設定します。
回転:オブジェクトの表示角度を設定します。
■文字の編集
テキストオブジェクトの編集を行います。テキストボックス:編集したいテキストのオブジェクトをクリックしてから入力してください。
サイズ:テキストのサイズを設定します。テキストボックスをドラッグしてサイズを変えることもできます。
間隔:テキストの間隔を設定します。
色:テキストの色を設定します。
■削除
選択したオブジェクトを削除します。※一度削除すると元に戻すことはできません。
■編集用グリッド表示
オブジェクト配置の際の目安になるグリッドを表示します。【作成したバナーにリンクを貼る】
「バナーブロック用バナー(バナーメーカー)」オブジェクトの下にある、[リンク] をクリックして、 バナーのリック先となるURLを設定してください。
[キャプション]にはALT属性(画像にカーソルを合わせたときにポップアップして表示されるコメント)を入力してください。空欄でも特に問題はありません。






画像の編集方法:アニメーションGIFを表示させる
アニメーションGIF画像を設定どおり表示させたい場合は、枠なし画像(画像通り)のオブジェクトを配置して、アニメーションGIF画像アップロードしてください 。画像をそのまま使用するため、切り抜きや回転などの編集はできません。
画像サイズは横幅に合わせてリサイズされます(タテヨコ比は変更されません)。
Flashの編集方法
Flashの枠をクリックして「フラッシュの設定」を開いてください。すでに用意されているswfファイルを使用する場合は[ファイルを変更する]を、フラッシュムービーを作成したい場合は[ファイルを作成する]をクリックしてください。
■ファイルを変更する
フラッシュファイルを選択する画面に切り替わりますので、[参照]をクリックして表示させたいswfファイルを選択してください。確認ができたら[決定]をクリックで終了です。
■ファイルを作成する
step.1:選ぶ作成するフラッシュの元になる動きを、サンプルを見て選択してください。
動かしたいパターンを選んだら[決定]をクリック。
step.2:画像の変更
「フラッシュの作成」変更したい画像をクリックして、画像の設定画面を開きます。
[参照]をクリックして、表示させたい画像ファイルを選択してください。
画像の 操作は「画像の編集」を参照 してください。
step.3:文字の変更
※文字数制限と文字色について
入力できる文字数には制限があります。制限は個々に設定されています。
画像の色によっては文字が見え辛くなるので、[プレビュー]で確認しつつ文字色も変更しましょう。


Flashの編集方法:作成済みのFlashを再編集する
作成済みのFlashの画像を変更したい場合や文言を変更した場合は、再編集機能をご利用ください。作成済みのFlashをクリックして、[再編集する]をクリックします。すると、フラッシュの作成画面に切り替わりますので編集を行ってください。
※フラッシュの元になる動きは変更することができません。


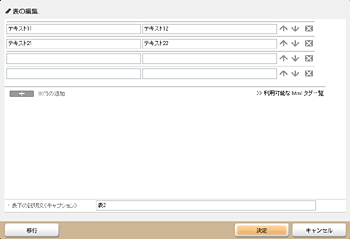
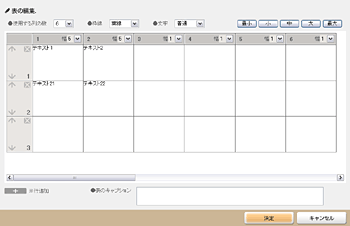
表の編集方法
表をクリックして「表の編集」を開いてください。■行の追加
[+]をクリックすると1行ずつ行が追加されます。■行の削除
削除したい行の[×]をクリック。■行の入れ替え
順番を入れ替えたい行の[↑][↓]をクリックして入れ替えてください。■内容/キャプションの入力
テキストエリアに文字を入力してください。内容・キャプション共に、任意で改行はできません。
■移行
入力してある内容はそのままで、表詳細編集の編集画面に移行することができます。
表詳細編集の編集方法
表詳細編集の表をクリックして、編集画面を開いてください。■使用する列の数
最小2列から最大15列まで1列単位で列の増減ができます。■枠線
表の枠線の表示設定をします。・実線
表の枠をすべて線で囲む
・実線(横のみ)
枠線のうち、横の線だけを表示させる
・実線(縦のみ)
枠線のうち、縦の線だけを表示させる
・枠線なし
枠線を表示しないで表の中のテキストのみを表示させる
■文字
表の中の文字サイズを変更することができます。■表の入力欄の表示サイズを変更する
編集画面右上の[最小][小][中][大][最大]をクリックすると、編集画面での表の表示サイズを変更することができます。※実際のページに表示されるサイズとは関係ありません。
■列の幅を変更する
表の各列の一番上にある幅の数値を選択することで、列の幅を変更することができます。■列の幅を変更する
表の各列の一番上にある幅の数値を選択することで、列の幅を変更することができます。■行の追加と削除
編集画面左下の[+]をクリックで行を追加することができます。行を削除したい場合は、該当する行の[×]をクリックしてください。
行の順番を入れ変えたい場合は、該当する行の[↑][↓]をクリックしてください。
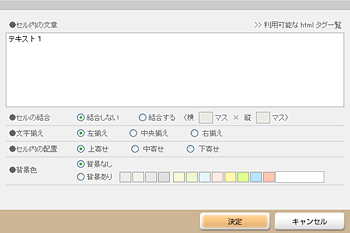
■テキストの入力など
編集したいセルをクリックすると、セルの編集画面が開きます。・セル内の文章
入力欄にテキストを入力してください。
※改行を行っても実際の表示には反映されません。
・セルの結合
[結合する]にチェックを入れ、横と縦の入力欄に数字を入力すると、セルが結合されます。 ・文字揃え
[左揃え][中央揃え][右揃え]にチェックを入れることで、 セル内でのテキストの横位置を変更することができます。
・セル内の配置
[上寄せ][中央寄せ][下寄せ]にチェックを入れることで、 セル内でのテキストの縦位置を変更することができます。
・背景色
[背景あり]にチェックを入れると、表に背景色を設定することができます。


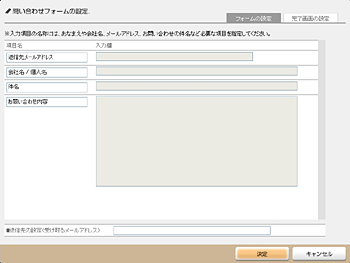
問い合わせフォームの編集方法
問い合わせフォームをクリックして「問い合わせフォームの設定」を開いてください。■入力項目の変更
入力項目、問い合わせ内容記入欄の名称などを用途に合わせて入力してください。■送信先の設定(受け取るメールアドレス)の設定
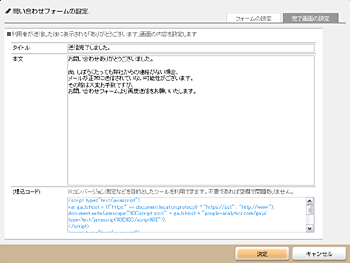
問い合わせの内容を受信するためのメールアドレスを入力します。次に、右上にある[完了画面の設定]をクリックして、お問い合わせ送信の完了画面に表示されるメッセージの編集を行います。
『(埋込コード)』の欄には、Google Analyticsなどのアクセス解析ツールで発行されるトラッキングコードを貼り付けてください。
利用しない場合は空欄で構いません。
編集が終了したら[決定]をクリックで終了です。


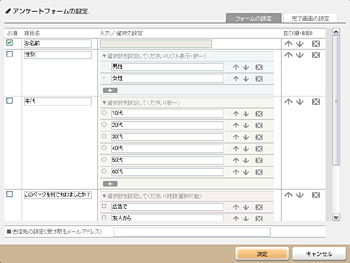
アンケートフォームの編集方法
アンケートフォームをクリックして「アンケートフォームの設定」を開いてください。■入力項目の追加
入力項目を追加したい場合は、最下部にあるプルダウンメニューから追加したい項目を選択して、[+]をクリックしてください。■入力項目の種類
・フリー入力(1行):1行のみ改行なしの入力欄です。
・フリー入力(複数行):改行が可能な入力欄です。
・選択回答(択一):どれか1つだけ選択させたい場合のチェック欄です。
・選択回答(リスト表示・択一):どれか1つだけ選択させたい場合のチェック欄です。プルダウンで表示します。
・選択回答(複数回答可能):複数の答えを選択できるチェック欄です。
■送信先の設定(受け取るメールアドレス)の設定
アンケートの内容を受信するためのメールアドレスを入力します。■必須回答項目の設定
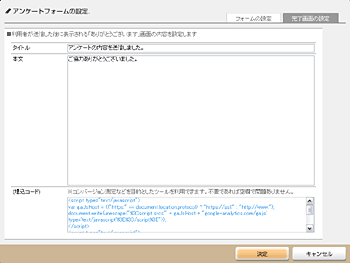
各項目の[必須]にチェックを入れれば、質問を必須回答項目することができます。次に、右上にある[完了画面の設定]をクリックして、アンケート送信の完了画面に表示されるメッセージの編集を行います。
『(埋込コード)』の欄には、Google Analyticsなどのアクセス解析ツールで発行されるトラッキングコードを貼り付けてください。
利用しない場合は空欄で構いません。
編集が終了したら[決定]をクリックで終了です。


Googleマップの編集方法
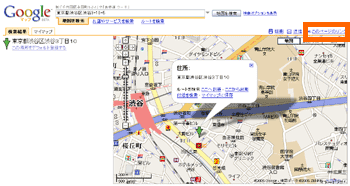
Googleマップにアクセスし、地図表示させたい場所の住所を入力して地図検索をしてください。切り抜きたい地図のエリアを決めたら、地図表示の右上にある[このページのリンク]をクリック。
『HTMLを貼り付けてサイトに地図を埋め込みます』の欄にある、HTML貼り付けのコードをそのままコピーしてください。
※必要があれば[埋め込み地図のカスタマイズとプレビュー]で表示を調節します。
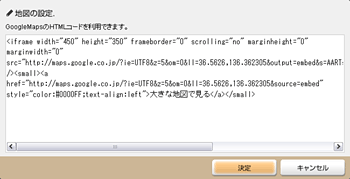
次に、TSUMiKiのページ編集画面でGoogleマップ項目のマップ部分をクリックして、「地図の設定」を開き、コード入力欄にコピーしてあるHTML貼り付けのコードをペーストします。
編集が終了したら[決定]をクリックで終了です。


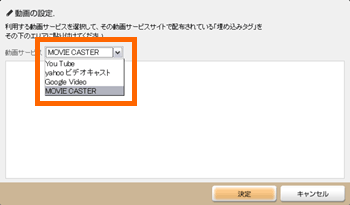
動画埋め込みの編集方法
You Tube、Yahoo!ビデオキャスト、Google Video、MOVIE CASTERにアップした動画を、ホームページに表示させることができます。■設定の手順
MOVIE CASTERでの設定を例に説明します。
1. MOVIE CASTERにログインし、ホームページに掲載するための動画をアップしてください。↓
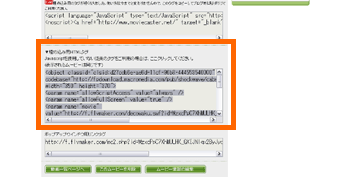
2. アップロード後の画面下部にある[埋め込み用HTMLタグ]と記載されている部分をクリックし、表示された埋め込み用HTMLタグをコピーします。
↓
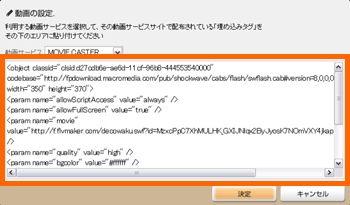
3. 動画埋め込み項目をクリックし、編集画面で動画サービスの種類を選択します。
↓
4. テキストスペースにコピーした埋め込み用HTMLタグをペーストします。
↓
5. [決定]をクリックで終了です。プレビューでムービーが正しく表示されているか確認してください。




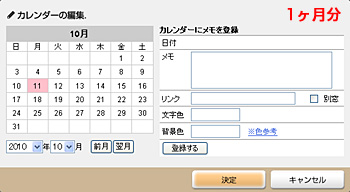
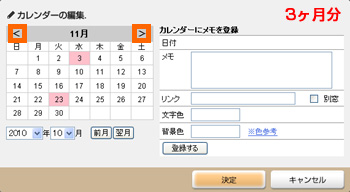
カレンダーの編集方法
ホームページにカレンダーを表示させることができます。■設定の手順
1. カレンダーをクリックして、編集画面を開いてください。
「17.リンク 5070: カレンダー」「バナーの編集 5771: バナーブロック用カレンダー」
の場合は、1ヶ月分のカレンダーとなります。
「17.リンク 5071: カレンダー(3ヶ月)」
の場合は、3ヶ月分のカレンダーとなります。
↓
2. 年、月のプルダウン、または、前月、翌月のボタンから、表示する月を変更することができます。
「5071: カレンダー(3ヶ月)」は、選択された月が1ヶ月目となります。
※祝日は背景色がピンクで表示されます。
※データ設定後に変更した場合、それまでに設定された内容はすべて消去されます。
↓
3. カレンダーの月の部分をクリックすると、右側に日付の欄に表示されます。この状態で、メモ、リンク、文字色、背景色を設定することができます。メモ、リンクには直接入力してください。文字色、背景色については、カラーコード(例:#ff0000)を入力してください。
「5071: カレンダー(3ヶ月)」の場合は、○月の左右にある<>をクリックすることで、編集したい月を切り替えることができます。


サイトマップの編集方法
サイトマップオブジェクトを設置するだけで、サイトの構成を反映したサイトマップを自動で生成します。サイトマップ用のページを追加作成して設置することをおすすめします。

ページの編集について(3) テクニック
ホームページをよりよく見せるためのコツ
■基本的な構成
大見出しリード
小見出し
本文・画像・表など
上記の順に構成するのが一般的です。
■見出しの使い方
ページの最初には大見出し、そこから順に小見出しを使います。見出しは本文を読まなくても、ある程度の内容がわかるような見出しにしましょう。
■区切り線や空白の使用方法
パーツ同士の間隔が狭く見える時など、適度に区切り線や空白を使うと見やすく整ったページになります。■画像の配置の仕方
文字ばかりではなく画像を散りばめたほうが訪問者の興味を引き付けます。商品紹介等で本文+画像パーツを連続で使う場合、本文と画像の位置を左右交互に並べるときれいに仕上がります。

公開について
作成したホームページの公開
「基本的な設定とページ一覧」画面上部にある[公開/更新に進む]をクリックして「ホームページの公開/更新」画面に切り替えてください。[公開する]をクリックで編集したホームページが公開/更新されます。
公開の前に[プレビュー確認]で間違いやリンク切れなどをチェックすることをおすすめします。

ユーザー設定画面

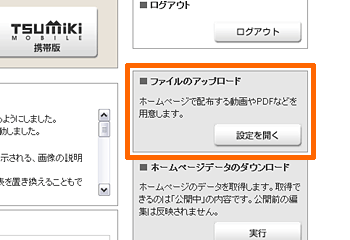
ファイルアップロード設定
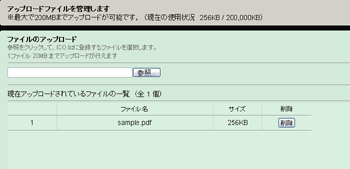
PDFファイルなどをサーバーにアップロードすることができます(1ファイル20MBまで)。ユーザー情報管理画面で[設定画面を開く]をクリックし、アップロードファイルの管理画面を開きます。
[参照]をクリックしてファイル名(半角英数のみ)を選択し、アップロードを行ってください。
アップロードが完了すると、ファイル一覧にファイル名が表示されます。
アップロードしたファイルは、編集項目のリンクでホームページ上にダウンロードリンクとして表示させることができます。
アップロードしたファイルを削除したい場合は、該当ファイル名の横にある[削除]をクリックしてください。


編集内容の削除(初期化)
[全て削除する]をクリックすることでホームページを初期化します。編集内容は全て削除されてしまうので注意してください。
※一度削除してしまったデータを戻すことはできません。
確認ダイアログで[OK]をクリックして削除を完了させると、作成するホームページの業種選択画面が表示されますので、作成したいホームページに合った業種を選択してください。

パスワードの設定変更
ログインパスワードを変更したい場合、新しいパスワードを入力して[変更]をクリックするだけで変更することができます。
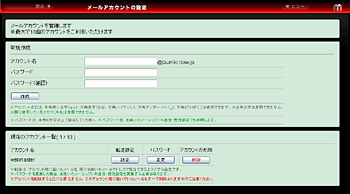
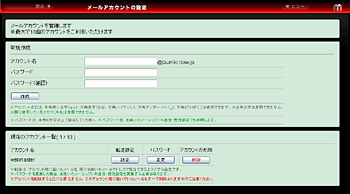
メールアカウントの追加と設定
[設定画面を開く]をクリックして、メールアカウントの管理画面を表示させてください。新規作成の欄に、アカウント名とパスワードを入力して[作成]をクリックしてください。
作成したアカウントは現在のアカウント一覧で管理することができます。
【転送設定】
アカウントに届いたメールを他のアドレスで受信したい場合に転送先を設定することができます。[設定]をクリックして転送設定画面を開き、転送先のメールアドレスを登録してください。
【パスワード】
[変更]をクリックでパスワード変更画面を開き、新しいパスワードを入力してください。
【アカウントの削除】
[削除]をクリックでアカウントを削除することができます。
削除すると元に戻すことはできません。
アカウントに届いたメールも全て削除されますので注意してください。


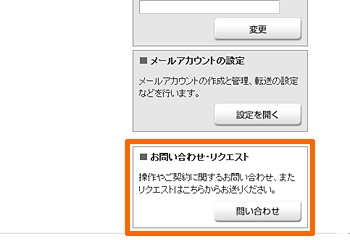
お問い合わせ・リクエスト
使い方やご契約に関するご質問やさまざまなリクエストなど、ご自由にお書きください。送信ボタンをクリックすると、入力いただきました内容をサポート宛に送信いたします。

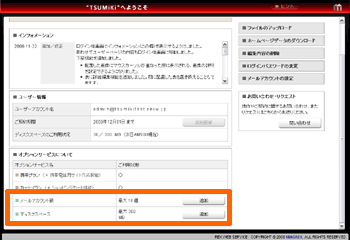
オプションサービスの追加・お申込み
オプションサービスを利用して、メールアカウント数やディスクスペースを増やしたい場合は[追加]をクリックしてください。簡単にお申込みいただけます。

契約更新
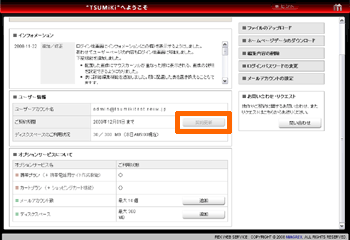
契約期限後も継続してTSUMiKiの利用を希望される場合には、契約の更新を行ってください。契約更新の手続きは、契約期限の1ヶ月前から行うことができます。■契約更新の手順
1. TSUMiKiの上部メニュー欄にある[ユーザー]をクリックして、ユーザー情報管理画面を開きます。↓
2. 画面下部にある[契約更新]をクリックして、契約の更新画面に切り替えます。
※[契約更新]は契約期限の1ヶ月前になると、クリックできるようになります。
↓
3. まず、更新する契約期間を選択します。
※ 契約期間が12ヶ月以上になると料金の割引が発生します。
↓
4. 携帯サイト作成機能やショッピングカート機能の有無を選択し、必要があればメールアカウント追加やディスクスペースを追加します。
※メールアカウントとディスクスペースの追加は、いつでもユーザー情報管理画で行うことができます。
↓
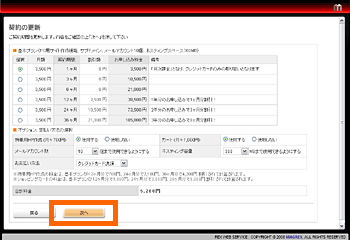
5. クレジットカード決済、銀行振り込み、郵便振替の中から、支払いタイプを選択して[次へ]をクリックして契約内容の確認画面に切り替えます。
※契約期間が1ヶ月だと月次課金となり、 支払タイプはクレジットカード決済のみとなります。
↓
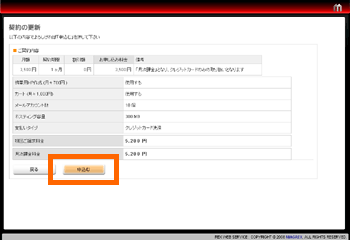
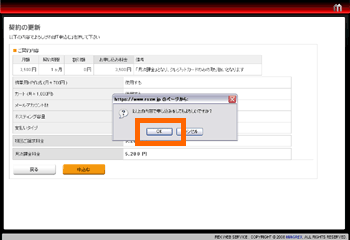
6. 契約内容を確認して、問題が無ければ[申込む]をクリックしてください。申し込み確認のダイアログが開きますので[OK]をクリックします。
↓
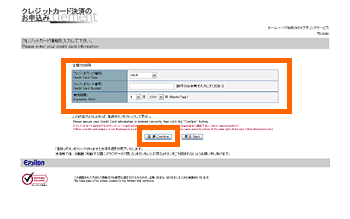
7. 支払いタイプでクレジットカード決済を選択した場合は、クレジット情報の入力画面に切り替わります。カード種別、カード番号、カードの有効期限を入力して[登録]をクリックで契約更新手続きは完了です。
支払いタイプで銀行振り込み、郵便振替を選択した場合は、登録メールアドレスへ詳細メールが送信されます。メールに記載された内容に従って、支払いを行ってください。





メールについて
メールアカウントの設定方法
→ Outlook Express の場合→ Microsoft Outlook の場合
→ Thunderbird の場合
※メールの送信がエラーになる場合は、こちらをご確認ください。
→ Outbound Port25 Blockingによる送信エラー
Outlook Express の場合
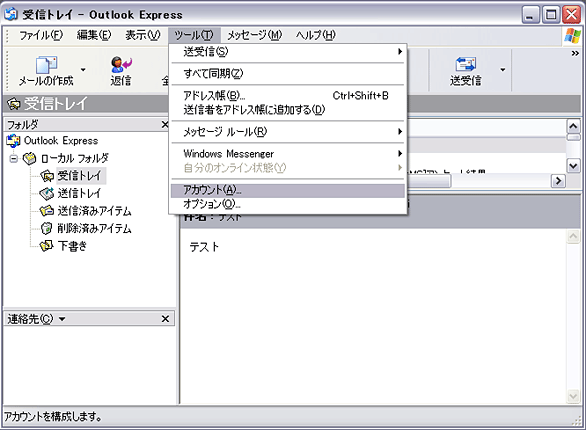
1. Outlook Expressの上部にあるツールメニューの[アカウント]をクリックしてください。

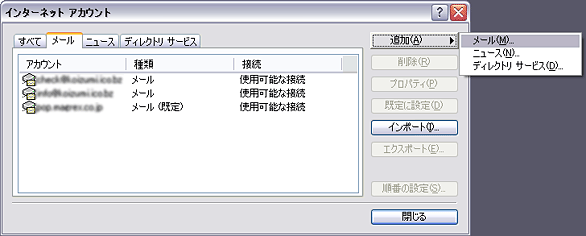
2. インターネットアカウントのメニューが開くので、[追加]をクリックして[メール]を選択してください。

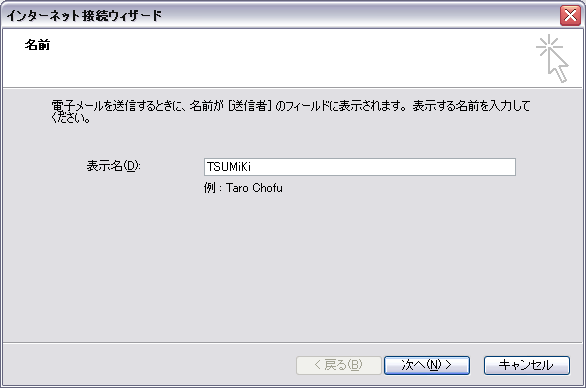
3. インターネット接続ウィザードが表示されます。
メール送信者として表示する名前を入力し、[次へ]をクリックしてください。

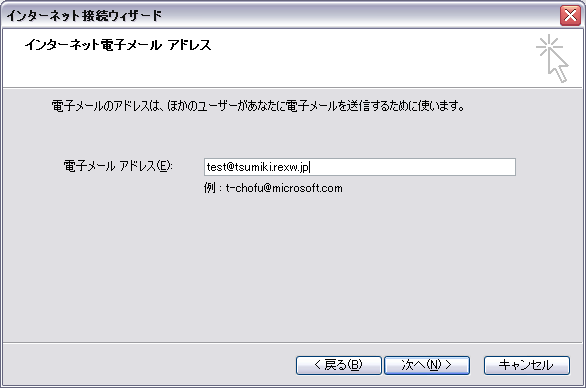
4. インターネット電子メールアドレスという画面が表示されます。
使用するメールアドレスを入力し、[次へ]を押してください。

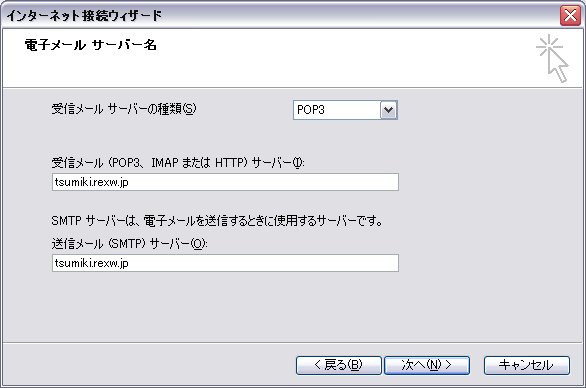
5. 電子メールサーバー名という画面が表示されます。
受信メールサーバーの種類は、POP3でメールの送受信を実行します。
受信メールと送信メールの欄にはTSUMiKiのメールアドレスの@以下「○○.rexw.jp」を入力してください。
設定が完了したら[次へ]をクリックしてください。

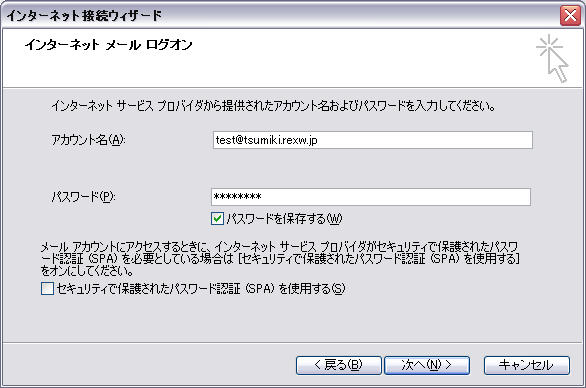
6. インターネットメールログオンという画面が表示されます。
アカウント名とパスワードに作成したメールアドレス(○○@○○.rexw.jp)とパスワードを入力し、[次へ]をクリックしてください。
[パスワードを保存する]をチェックしておくと、送受信の度にパスワードを入力する手間が省けます。

7. 設定完了の画面が表示されたら、[完了]をクリックでメールの設定は終わりです。

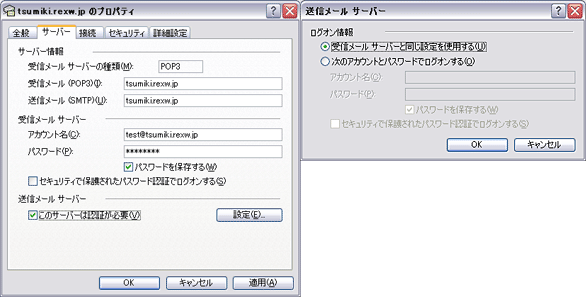
8. ツールメニューの[アカウント]→[プロパティ]→[サーバー]から、[このサーバーは認証が必要]にチェックを付けて[設定]をクリックし、ログオン情報画面で[受信メールサーバーと同じ設定を使用する]を選択してください。

Outlook の場合
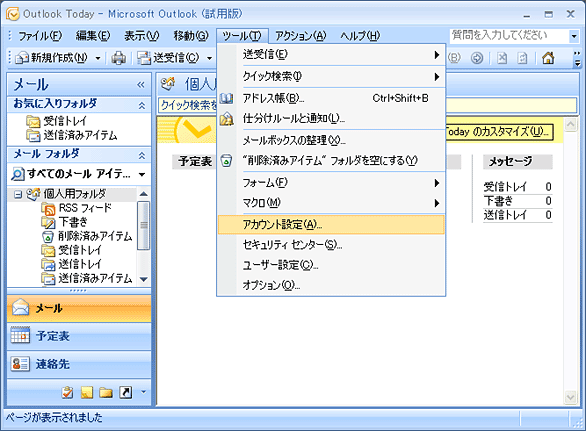
1. Microsoft Outlookの上部にあるツールメニューの[アカウント設定]をクリックしてください。

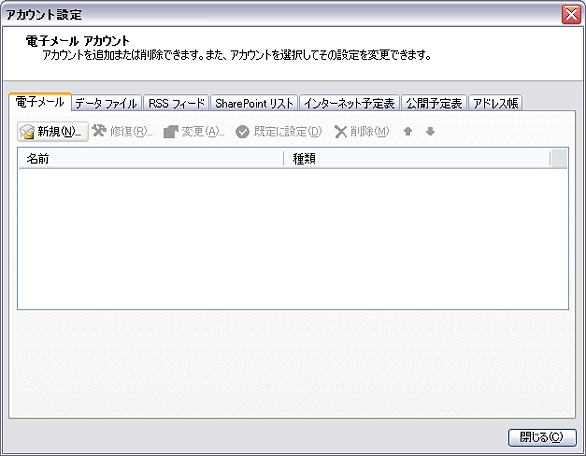
2. 電子メールアカウントのメニューが開くので、[新規]をクリックしてください。

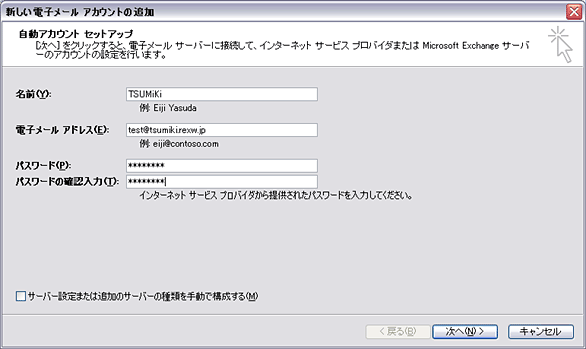
3. 自動アカウントセットアップが表示されます。
名前の欄には、メール送信者として表示する名前を入力てください。
電子メールアドレスの欄とパスワードの欄に作成したメールアドレス(○○@○○.rexw.jp)とパスワードを入力してください。
入力が終わったら[サーバー設定または追加のサーバーの種類を手動で構成する]をチェックしてください。

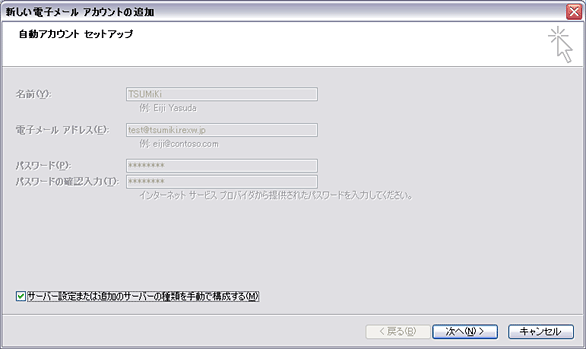
4. [サーバー設定または追加のサーバーの種類を手動で構成する]にチェックを入れたら[次へ]をクリックしてください。

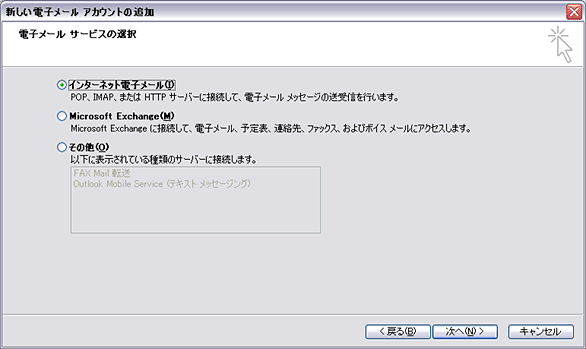
5. 電子メールサービスの選択という画面が表示されます。
[インターネット電子メール]をチェックして[次へ]をクリックしてください。

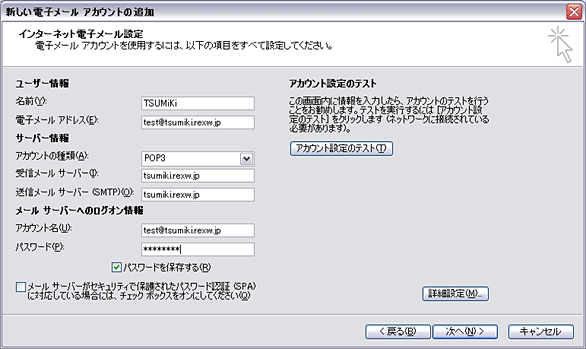
6. インターネット電子メール設定という画面が表示されます。
サーバー情報のアカウントの種類をPOP3に設定し、受信メールサーバーと送信メールサーバーの欄に、作成したメールアドレスの@以下(○○.rexw.jp)を入力してください。
メールサーバーのログオン情報のアカウント名とパスワードの欄には作成したメールアドレスとパスワードを入力してください。
[パスワードを保存する]をチェックしておくと、送受信の度にパスワードを入力する手間が省けます。
全部の入力が終わったら[次へ]をクリックしてください。

7. セットアップの完了の画面が表示されたら、[完了]をクリックでメールの設定は終わりです。

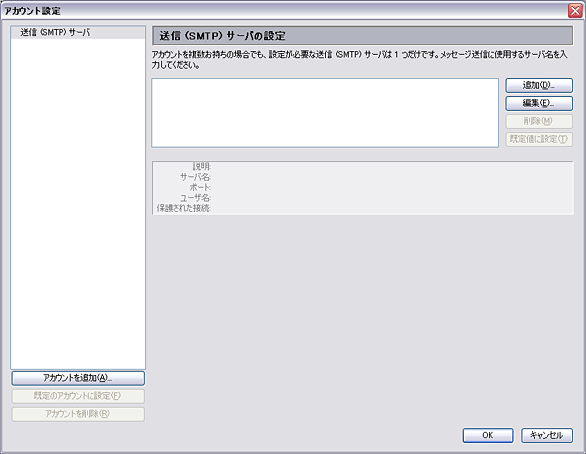
Thunderbird の場合
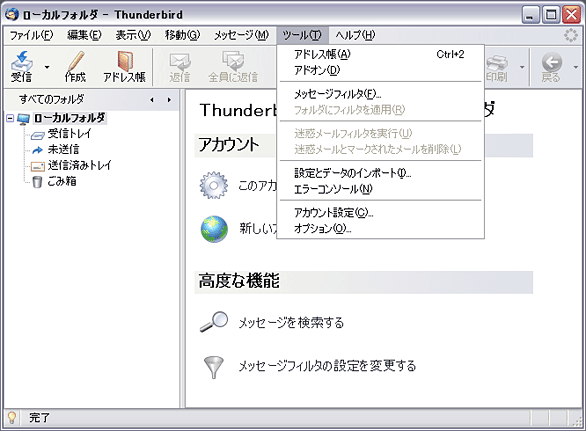
1. Thunderbirdの上部にあるツールメニューの[アカウント設定]をクリックしてください。

2. アカウント設定のメニューが開くので、[アカウントを追加]をクリックしてください。

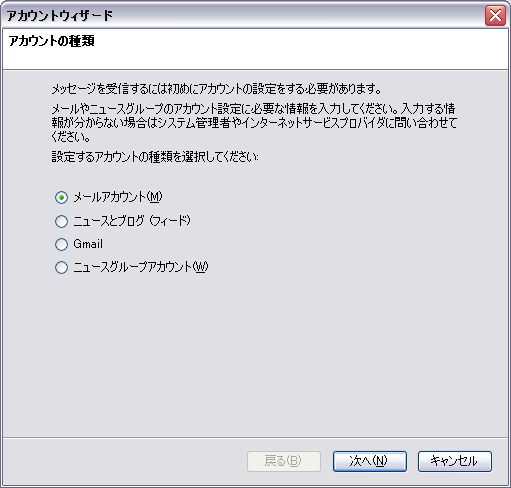
3. アカウントの種類という画面が表示されます。
メールアカウントをチェックして[次へ]をクリックしてください。

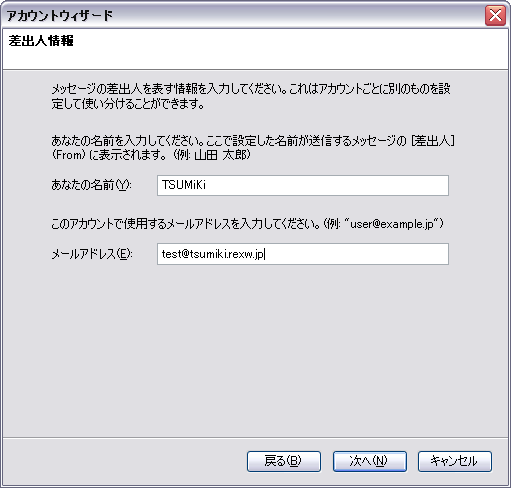
4. 差出人情報という画面が表示されます。
あなたの名前の欄には、メール送信者として表示する名前を入力てください。
メールアドレスの欄に使用するアドレスを入力したら[次へ]をクリックしてください。

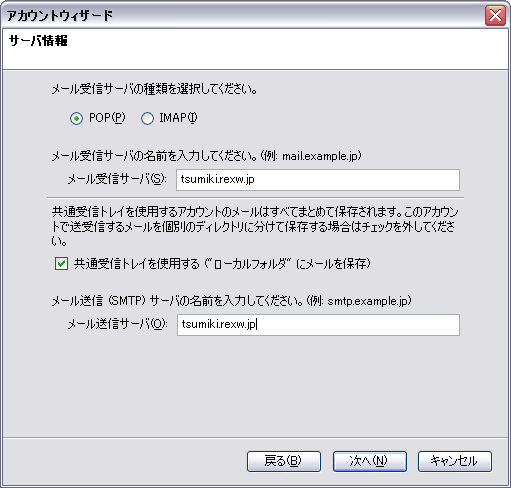
5. サーバ情報という画面が表示されます。
メール受信サーバの設定はPOPを選択してください。
メール受信サーバとメール送信サーバの欄には、作成したメールアドレスの@以下(○○.rexw.jp)を入力してください。
入力が終わったら[次へ]をクリックしてください。

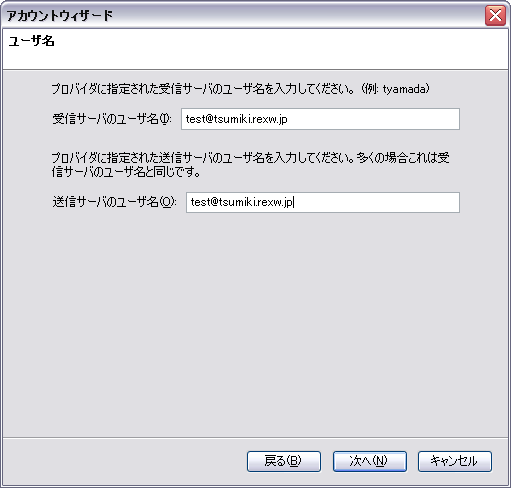
6. ユーザ名という画面が表示されます。
受信サーバのユーザ名の欄に作成したメールアドレスを入力し、[次へ]をクリックしてください。

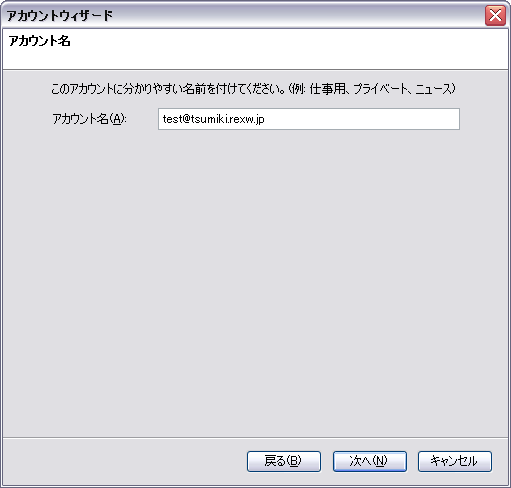
7. アカウント名という画面が表示されます。
アカウントが複数になっても識別しやすい名前を入力し、[次へ]をクリックしてください。

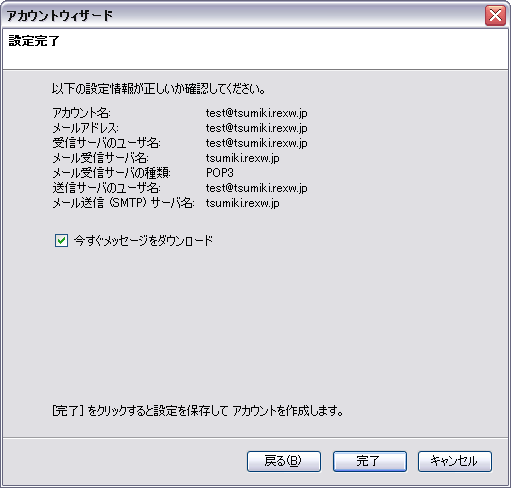
8. 設定完了の画面が表示されたら、[完了]をクリックでメールの設定は終わりです。

Outbound Port25 Blockingによる送信エラー
近年、ウイルスメールや迷惑メール、フィッシングメールなどがインターネットプロバイダーの提供するメールサーバーを経由せず多数送信されるようになり非常に問題になっております。
インターネットサービスプロバイダ側では、許可した特定のサーバ以外のSMTP(TCPポートの25番)の送信をブロックするという対策方法を取ってこれらの問題を防いでいる場合があり、その場合TSUMiKiのメールアカウントからの送信もブロックされてしまいます。
各プロバイダの説明に従い、25番ポートに代わり、Submission(587番)ポートを利用するよう設定の変更を行ってください。
その他
独自ドメインの取得方法
まず、お客様が「お名前.com」で取得したいドメインを検索して、そのドメインが使われていないか確認してください。空いているドメインが見つかったら、そのドメインを弊社にご連絡いただければ手続きを進めさせていただきます。
別途料金が発生いたしますので、詳しくは料金表をご参照ください。
Gmailについて
Gmailとは、Googleが無料で提供するウェブメールサービスです。ブラウザ上でメールの送受信を行うので、自分のパソコンでなくても(携帯端末でも)メールの管理を行うことができます。
利用する場合は、Gmailのページにて、Gmailアカウント登録を行ってください。
写真素材の入手方法
高品質な写真素材やイラスト素材を扱う素材サイトがおすすめです。■ペイレスイメージズ

素材の購入はご利用期間に応じて料金を選択する方式です。
ご利用期間が長いほど、素材1枚あたりの単価が安くなります。
プロのフォトグラファーによる素材のみを扱っており、人物・風景・食べ物など様々なジャンルから自由に選ぶことができます。
■フォト満タンWEB
素材の購入は、定額制のフリーダウンロードがおすすめです。
まず、無料のメンバー登録を行ってください。
登録が完了したら、カテゴリー別に分けられている写真素材の中から使いたい画像を探します。
■Fotolia

素材の購入は1つずつ料金を払うか定額制のフリーダウンロードがあります。
動画コンテンツもあり。
すべてロイヤリティーフリー(著作権使用料免除)なので、素材購入後は何度でも使用することができます。
■PIXTA

素材の購入は1つずつ料金を払う形式です。
ロイヤリティフリー(著作権使用料免除)の素材とライツマネージドの素材があります。
ライツマネージドの素材とは、使用1回ごとに用途に応じて使用料金を計算し、その使用に対して使用許諾を発行する素材のことです。
独自ドメインを弊社に移管する場合の注意事項と手順(ドメイン、メール)
ドメイン移管サービス(レジストラトランスファー)とは、弊社以外で取得されたドメインの登録業務を行う登録業者(レジストラ)の変更作業のことです。これは、ドメインの管理代行を弊社にお任せいただく際に必要な作業となります。
レジストラトランスファーを行うことにより、お客様が登録されていた現在のレジストラから弊社提携のレジストラ「お名前.com」へ管理の変更を行います。
■指定事業者変更とドメインの移転
登録者番号(「REG-」で始まる番号)の管理下にあるドメインが複数の場合は、指定事業者変更ではなく移転でのお手続きとなります。・指定事業者変更(同一登録者番号でドメインを1つ管理):登録日と登録期限日は、レジストリ(JPRS)のWhois情報に表示されている日付になります。
・移転(同一登録者番号でドメインを複数管理):登録日は移転完了日、登録期限日は移転完了月1年後の末日になります。
■現在のWhois情報に登録されているメールアドレスについて
現在のWhois情報に登録されている公開連絡窓口情報のメールアドレス宛に送信されるメールより、レジストラ・トランスファー承認処理が行われない場合、手続きを続行することはできません。Whois情報に登録されている公開連絡窓口情報のメールアドレスが利用できる状態かを確認されてから、お申込みください。
■制限事項
不正なレジストラ・トランスファー申請を防止するために、下記の制限があります。下記制限事項が守られていない場合、お申し込みを受け付けることができません。
・お申し込み時にご入力いただく登録者情報と公開連絡窓口情報の住所情報が虚偽情報と思われる内容の場合
・登録者名もしくは公開連絡窓口情報が異なる複数のドメインを申し込んだ場合
・複数のドメインを同時にお申し込みいただいた場合、一番上に入力いただきましたドメインのWhois情報[登録者名]、公開連絡窓口[名前][Email]と異なるWhois情報のドメインは申請を不受理とさせていただきます。
※Whois情報が一致しているドメインのみ複数お申し込みいただけます。情報が異なる場合は個々にお申し込みください。
■レジストラ・トランスファーができないケース
・ドメインの登録期限日まで30日未満の場合登録期限間近になりますと、レジストラ・トランスファー手続き中に登録期限日を経過してしまい、現在のレジストラによってドメインが削除される可能性があるため、登録期限日まで30日未満のドメインにつきましては、お申込みを受け付けておりません。
また、レジストラ・トランスファー手続き中にドメインが削除されたことに起因するトラブルについては、一切責任を負いません。
ドメインの登録期限日には十分ご注意ください。
・ドメインが紛争中の場合
・公開連絡窓口情報のメールアドレス宛に送信されるメールからの承認手続きが行なわれなかった、または現在のレジストラからレジストラ・トランスファーが承認されなかった場合は、お申込みをキャンセルとさせていただきます。
検索エンジン巡回先への推奨
せっかく公開したホームページも、人に見てもらわなくては意味がありません。1日でも早く検索エンジンに表示させるために、ここでは検索エンジン巡回先への推奨(登録)の仕方を説明します。
■Googleの場合
GoogleのTopから「Googleについて」に移動し、[サイトの登録/削除]をクリックしてください。あとは手順に従い、ホームページのURLを登録します。
■MSNの場合
MSNのBing URL の登録ページ に移動し、ホームページのURLを登録します。SEOの基礎知識
SEO(Search Engine Optimization)とは検索エンジン最適化のことです。「Yahoo!」「Google」などの検索エンジンの利用者が、必要な情報に関連するキーワードで検索した時に、検索結果のページに対象のホームページを上位表示させる技術です。
■SEO対策とは?
キーワード検索の際に利用者が閲覧するのは、上位20件(検索結果の2ページ目)までとされています。そのため、上位20件前後に表示されないと、せっかくホームページを公開してもアクセス数の上昇は見込めません。
検索結果の上位に表示させることが、ホームページの広告効果を高めるSEO対策なのです。
■SEOの基本
SEO対策の基本となる作業をご紹介します。
・検索キーワードの選定自分のホームページがどんなキーワードで検索されたいかを決めます。
効果的なキーワードの選定方法は、「SEOキーワードの決め方」をご参照ください。
アクセス解析(Google Analytics©)を設置し、訪問者がどのようなキーワードで訪れているかをチェックして参考にしましょう。
・タイトルタグの設定
ホームページのタイトルは、どんなホームページなのかを表すもので、SEO対策において最も重要な要素でもあります。
検索の際、キーワードと同様に扱われるので、キーワードに設定した業種名や地域名も加えておくと効果的です。
検索エンジンの検索結果の表示には、タイトルの言葉が使われるので、ユーザーがクリックしたくなるような言葉を選ぶのも大切です。
TSUMiKiでは、「ページごとの設定」内にある「ページのタイトル」がこれに当たります。
・METAタグの設定
METAタグとは検索キーワード と検索結果時のコメントを記載する部分で、SEO対策の基本中の基本となる部分です。
通常、ホームページを作る際にはHTML上にMETAタグのkeywords(キーワード)とdescription(ディスクリプション)を入力しなければなりません。
TSUMiKiでは、「ページごとの設定」内にある「ページのキーワード(SEO)」でkeywordsを、「ページの紹介文(SEO)」でdescriptionをそれぞれの入力欄に記入するだけで、誰でも簡単に設定することができます。
keywords(キーワード):選定した効果的なキーワードを入力します。
description(ディスクリプション):検索結果に表示される、ページの説明文です。タイトルやキーワード同様に、検索の重要な要素となりますので、効果的なキーワードを交えて説明文を入力しましょう。文字数が多くても検索結果では省略されてしまうため、100文字前後が適切です。
・見出しタグの設定
ホームページの文章内のキーワードを強調タグ<h1>,<h2>,<h3>を利用して重み付けをします。
検索エンジンは文章中のタグを解析し、重み付けがされた文章は検索エンジンで上位にランクインされやすくなります。
この設定も、TSUMiKiならHTMLが分からなくても簡単に設定することができます。
<h1>タグ:「タイトルブロックの編集」内にある「タイトル」
<h2>タグ:見出しオブジェクトの「ページタイトル」
<h3>タグ:見出しオブジェクトの「段落タイトル」
・本文中でのキーワードの使用
ホームページ内の文章にも、なるべく効果的なキーワードを織り交ぜてください。
特にGoogleでの検索に効果的です。
ただし、意味も無くキーワードとなる単語を羅列しただけだと検索結果から外されてしまうので注意してください。
・検索エンジンへの登録
ホームページを公開したら、まず初めに行うべき作業です。
ホームページが検索結果に表示させるには、自動的にページの情報を集めインデックスするロボット型検索エンジンのロボットに巡回してもらわなければなりません。
なるべく早く巡回してもらえるよう、検索エンジン巡回先への推奨(登録)を行いましょう。
検索エンジン巡回先への推奨の方法は「検索エンジン巡回先への推奨」をご参照ください。
SEOキーワードの決め方
SEO対策を行うにも、ただ闇雲にキーワードを決めていては検索結果で上位表示されません。誰も検索に使わないようなキーワードではなく、検索で使われることの多い有効なキーワードを選出して設定しましょう。
検索キーワードを選出するには、どのキーワードがどのくらい検索で使われているのかを調べなくてはなりません。
キーワードとは自分のホームページをヤフーやグーグルで検索してもらう時に入力される文字のことです。 「花屋」のサイトを例とした場合「花」「フラワー」「ギフト」「配送」「地域名」などがキーワードとなります。
できるだけ多くのキーワードを考えてください。
考えたキーワードをキーワードアドバイスツールプラスを利用して月間検索回数とKEI(キーワード有効性指標)を調べます。
検索回数が多いキーワードほど沢山のアクセスが見込めますが、比例して検索結果数(ライバル)も多くなっているため上位表示が難しくなります。
逆に1度も検索されたことのないキーワードを選んでも、誰も検索に使っていないわけですからアクセスは見込めません。
検索回数が多くて検索結果数が少ないキーワード(ライバルが少ない)、KEI値が高いキーワード(狙い目である)を見つけることが重要です。
有料のSEO対策
確実にアクセス数や検索での順位を上げる方法として、有料サービスを利用したSEO対策があります。■Yahoo!ビジネスエクスプレス
Yahoo!には、Yahoo!カテゴリというYahoo!側が審査をして認めた“商用サイトのみ”を集めた総合リンク集があります。
このYahoo!カテゴリにサイトを掲載するサービスがYahoo!ビジネスエクスプレスです。
Yahoo!カテゴリに登録されると、ユーザーの目に触れる機会が増え、サイトへの訪問者数アップが期待できます。
【メリットその1:検索結果として表示】
Yahoo!カテゴリでのキーワード検索やYahoo!検索の「登録サイト検索」(モバイル版は「カテゴリ検索」)で、お客様のサイトについてのYahoo!カテゴリの掲載内容(カテゴリ、タイトル、コメントなど)に検索キーワードが含まれている場合、検索結果として表示されます。
【メリットその2:商品のプロモーションにご活用いただけます】
パソコン版Yahoo!カテゴリに登録されているショッピングサイトであれば、Yahoo!商品検索に商品情報を掲載でき、個々の商品のプロモーションにご活用いただけます。
【ビジネスエクスプレスの申し込み手順】
申し込み手続きと審査料(52,500円〜)のお支払い
↓
サイトの審査、審査結果のご連絡
↓
(審査不可の場合、問題点修正後に再審査のお申し込み)
↓
審査結果をご連絡
↓
Yahoo!カテゴリに登録完了
■オーバーチュア スポンサードサーチ
スポンサードサーチは、Yahoo! JAPANやエキサイトなど検索サイトの検索結果に、検索利用者が検索ボックスに入力したキーワードと関連するサイトの広告を表示する検索連動型広告(リスティング広告)です。
検索されたキーワードに対して広告を表示するため、キーワード広告とも呼ばれ、取扱商材などを「キーワード」としてオーバーチュアにご登録いただくことで、そのキーワードを検索した検索利用者(=その商品を探していて、購入や登録をする可能性が高い見込み客)に広告を表示することができます。
【メリットその1:多彩な提携パートナーで広告の表示機会は業界No.1】
オーバーチュアの提携パートナーサイト(広告表示サイト)は、Yahoo! JAPANをはじめ、エキサイトやmixiなどの大手優良サイトが多数。
検索連動型広告の市場シェアは65%。オーバーチュアの広告を通じて、日本の全インターネットユーザーの約80%にアプローチすることが可能です。
【メリットその2:最低3,000円からの低コスト、料金は「クリックされた分だけ」】
セルフコースの場合、最低3000円から広告掲載をスタートすることができます。
また、広告が表示されるだけでは料金は発生せず、クリックされたときに料金が発生します。
【スポンサードサーチの申し込み手順】
地域の指定、キーワードの選択
↓
入札価格と1日の予算を設定
↓
広告を作成して申し込み、ガイドラインに反していなければ即広告掲載開始
■クロスリスティング クロスレコメンド
クロスリスティングが提供するディレクトリサービス「MonkeyPod(モンキーポッド)」に登録し、提携する複数の大手ポータルサイトのディレクトリ(サイトのカテゴリ集)に、サイトを一括掲載する為の審査登録サービスです。
複数のポータルサイトからのアクセスが期待でき、Googleやyahoo!などでの検索順位が上昇する効果があります。
Yahoo!ビジネスエクスプレスほど審査が厳しくありません。
【メリットその1:アクセスアップとSEOに効果的】
クロスレコメンドを利用してディレクトリ(サイトのカテゴリ集)に登録すると、多方向からのアクセスが期待できるだけでなく、優良大手サイトからの被リンクを一括で獲得できるため、SEOに効果的と言われています。
【メリットその2:様々なサイトやページを登録できる】
同サイト内の別ページの登録や、営利目的でない個人の方のサイトなどもご登録いただけます。
様々なページにはそのページに合った紹介文がつき、適合するカテゴリに登録されます。
【クロスレコメンドの申し込み手順】
お申し込み手続きと、料金(42,000円〜)のお支払い
↓
サイトの審査、審査結果のご連絡
↓
(審査不可の場合、問題点修正後に再審査のお申し込み)
↓
審査結果をご連絡
↓
サイト登録後に掲載開始
RSSについて
■RSSとは?
「Really Simple Syndication」「Rich Site Summary」の略語で、日本語では、「共通規格化されたサイト概要」といった意味を持っています。RSSではウェブサイトのタイトル、アドレス、見出し、概要、更新時刻などを配信できるため、更新を頻繁に行うニュースサイトやブログなどで、最新記事を広く知らせる目的で利用されています。
RSSを提供しているサイト上に設置された「RSSボタン」を押すと、RSSファイルを確認できようになっていますが、このままでは非常に読みづらく、RSSを便利に使用するにはRSSリーダーが必要です。
■RSSリーダーとは
サイトの更新情報を自動的に集めるソフトウエアやウェブサイトのことを指します。RSSリーダーを使用すると、ウェブサイトにアクセスしなくても、そのサイトの最新情報をチェックできるので多くのサイトを効率的に巡回することができます。
■RSS配信のメリット
RSSのリンクが検索エンジンにクロールされる環境におかれていれば、リンク評価として加算されるためSEOとしての効果が期待できます。検索やブックマークのようなウェブサイト再訪問の手段になる場合もあります。
■RSS受信のメリット
わざわざホームページを見に行かなくても、更新情報を簡単に見ることができるのが最大のメリットです。メルマガ登録のように個人情報を出す必要が無いので、リスクを負わずに気軽に受信することができます。