作業別
導入
システム要件
本システムの動作に必要な環境は以下の通りです。
[クライアント]
| OS: | WindowsXP/VISTA/7、Mac OS X |
|---|---|
| ブラウザ: | Firefox3.5以上、IE7以上(最新の状態であること) |
| ブラウザの設定: | アクティブスクリプト(Javascript)を有効にする、すべての Cookie を受け入れる、Flash Playerのバージョン10以上 |
※インターネットに接続されている以上の動作環境を満たすパソコン
※インストール版をご利用の場合は、以下の環境を満たすサーバー環境が必要となります。
※ASPタイプをご利用の場合は、FTPでのファイルのアップロードとphpの実行が可能な公開用のWebサーバーをご用意ください。
[サーバ]
| サーバOS: | Linuxを含むUNIX系OS、Mac OS X |
|---|---|
| Webサーバ: | Apache 2.0.52以上(mod_rewrite必須) ※mod_rewriteが使用できるサーバであれば、Apache1.x系でも可。 |
| データベース: | MySQL4.1以上 |
| PHP: | 5.2以上 |
※すべてのディレクトリで、phpの実行が可能であること。
※スケジュール公開機能を使用する場合は、cronが設定できる環境が必要。
※インストールを行うには、サーバ上にファイルをアップロードする必要がありますので、FTPソフトをご用意ください。
tsumiki2.0のインストール
インストール手順
インストール版をご利用の場合は、以下の手順で設定、インストールを行ってください。
レンタルサーバーのコンソールなどで、MySQL4.1以上のデータベースを作成しておきます。
その際、データベースサーバー(ホスト名)、データベース名、アカウント名、パスワードを控えておきます。
データベースの作成は、多くのレンタルサーバーでデータベース名とパスワードを入力するだけで作成が可能になっています。
tsumiki2.0では、文字コードとしてUTF-8を使用していますので、PHP.iniの以下のパラメータを、UTF-8にしていただく必要があります。
mbstring.http_output = UTF-8
default_charset=UTF8
mbstring.encoding_translation=Off
magic_quotes_gpc=Off
※レンタルサーバのコンソールから設定できる場合は、コンソールから変更します。
公開時にタイマーを使用する場合は、サーバ側でcronを設定していただく必要があります。
対象となるファイルは以下の通りです。
設定方法や設定可能な実行間隔はサーバによって異なります。
レンタルサーバの場合は運営会社、自社サーバの場合は管理者にお問い合わせください。
例)さくらインターネット
その後、コントロールパネルから、cronを設定。
例)heteml
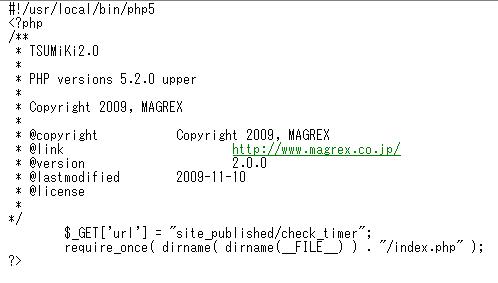
cron.php の1行目に、#!/usr/local/bin/php5 を記述。
コントロールパネルから、cronを設定。
ダウンロードしたファイルを解凍し、FTPソフト(FFFTPなど)でtsumiki2フォルダごとアップロードします。
※tsumiki2フォルダをドキュメントルートにアップロードした場合での説明となります。
※必ずをドキュメントルートにアップロードしてください。
※必要に応じてBASIC認証などの設定を行ってください。
すべてのファイルがアップロードされたら、インストールを実行します。
ブラウザを起動し、
http://www.*****.***/tsumiki2/
にアクセスします。
***の部分には、アップロード先サーバーのドメインをご入力ください。
以下の画面が表示されます。矢印ボタンで次に進みます。
※表示されない場合は、アップロード先やサーバの設定が間違っている可能性があります。
※動作環境やアップロード先、URLなどを確認してください。

データベースの設定を行います。
作成したデータベースのデータベースサーバー、データベース名、アカウント、パスワードを入力してください。
入力が完了したら、矢印ボタンで次へ進んでください。
※ポートはアップロード先サーバのデータベースアクセスの仕様に合わせて設定してください。
※エラーが表示される場合は、入力された情報が間違っている可能性があります。再度入力内容を確認してください。
※また、データベースの作成をしなおして、再度お試しください。

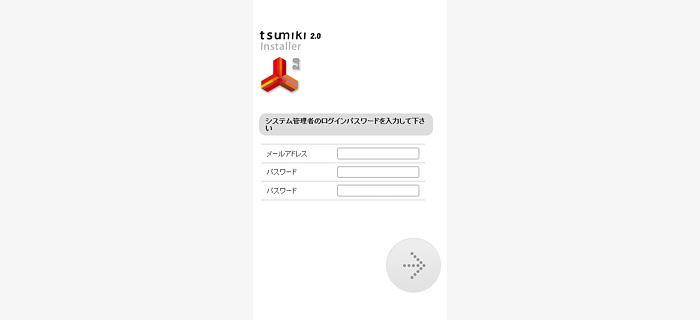
システム管理者ユーザの設定を行います。
メールアドレスと、任意のパスワードを入力してください。パスワードは確認のため、2回入力していただくかたちとなります。
入力が完了したら、矢印ボタンをクリックしてください。
※パスワードはログインの際に使用します。
※パスワードは半角英数8文字以上で設定してください。

これでインストールは完了です。
矢印ボタンをクリックすると、ログイン画面に切り替わります。
※ログイン画面のURLをブックマークするなどしておくことをお勧めいたします。

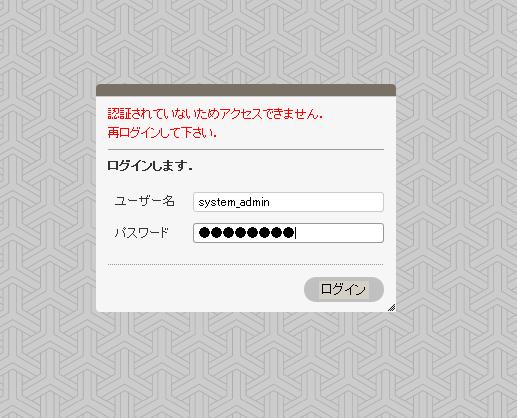
アカウントの欄に system_adminと入力します。
パスワードの欄には、システム管理者の設定で入力したパスワードを入力します。
入力が完了したら、ログインボタンをクリックしてください。
正常にインストールが完了していれば、インフォメーション画面が表示されます。

主な対応サーバーのインストール手順
hetemlサーバへのインストール
「heteml」のレンタルサーバに tsumiki2.0 をインストールする手順を紹介します。
今回使用するサーバの基本情報は下記と仮定します。
| レンタルサーバ: | heteml |
|---|---|
| 契約プラン: | スタンダード |
| ドメイン: | magrex2.heteml.jp |
| アプリケーション URL: | http://magrex2.heteml.jp/ |
| 使用データベース: | MySQL |
まずはマグレックスのウェブサイトから tsumiki2.0 をダウンロードし、解凍ソフトで解凍します。
最初に tsumiki2.0 のプログラムをマグレックスのウェブサイトからダウンロードします。ダウンロードしたファイルはいったんハードディスクに保存します。
ファイルは zip 形式で圧縮されているため、お使いの解凍ソフトを使用して解凍してください。
解凍が終了すると"tsumiki2_0_install_2_0_*_*"というフォルダが作成されます。
tsumiki2.0 で利用するデータベースの設定を確認します。
heteml のコントロールパネル (https://admin.heteml.jp) にアクセスし、"ヘテムルID" と "パスワード" を入れてログインします。
コントロールパネルの右側メニューに表示されている [データベース] をクリックします。

[データベースの新規作成] 画面が表示されるので、"データベース名" と任意の "接続パスワード" を入力し [データベースを作成する] ボタンをクリックします。
このとき、"ご指定のDB名は使用可能です" というコメントが出ていることを確認してください。

tsumiki2.0 では文字コードを「UTF-8」と想定してますので、設定を変更します。
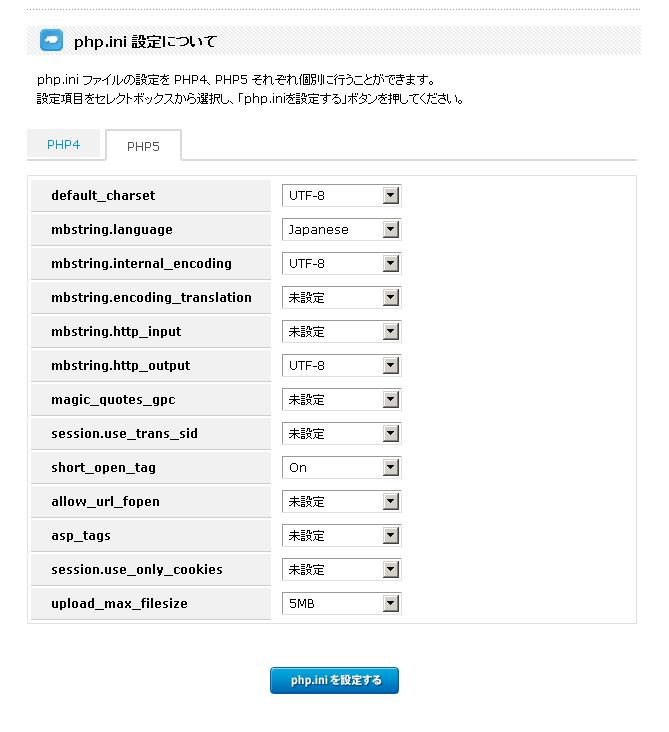
heteml のコントロールパネルにログインし、右側メニューに表示されている [php.ini 設定] をクリックします。
[php.ini 設定] 画面が表示されるので、「PHP5」タブを選択して下さい。

"default_charset":「UTF-8」を選択してください。
"mbstring.internal_encoding":「UTF-8」を選択してください。
"mbstring.http_output":「UTF-8」を選択してください。
上記を全て設定したら、下の "php.iniを設定する" ボタンをクリックしてください。
※mbstring系を設定していないと日本語を入力しても正しく反映されません。
※upload_max_filesize の値は、tsumiki2.0 でアップロードできるファイルサイズの上限値となります。さらに大きなサイズのファイルをアップロードしたい場合は、この値を変更してください。
次に、ダウンロードして解凍したファイルをサーバにアップロードします。
アップロードには FTP クライアントソフトを利用します。Mac ユーザー向けには Fetch、Cyberduck、MacFusion、Windows ユーザー向けには FFFTP または CuteFTP などがあります。
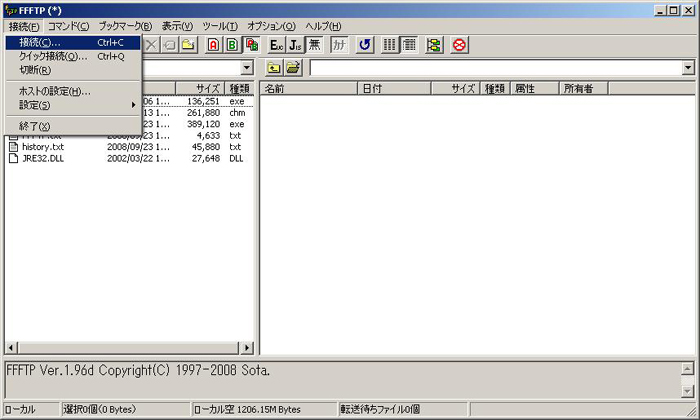
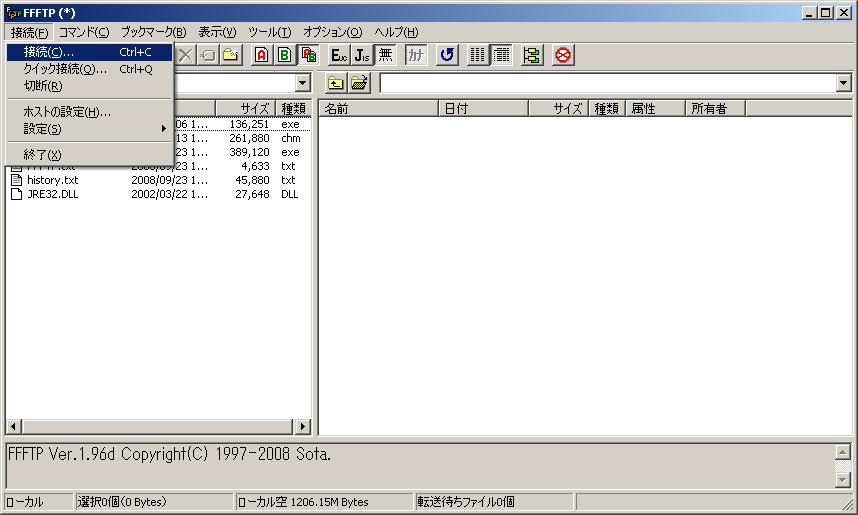
今回は FFFTP を使用します。アイコンをダブルクリックしてソフトを起動します。
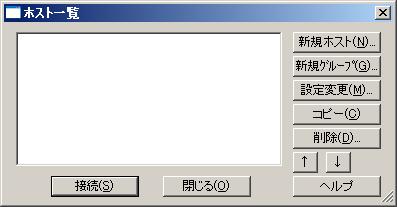
起動したら [接続] メニューから [接続] を選択し、[ホスト一覧] ダイアログを開きます。

[新規ホスト] ボタンをクリックします。

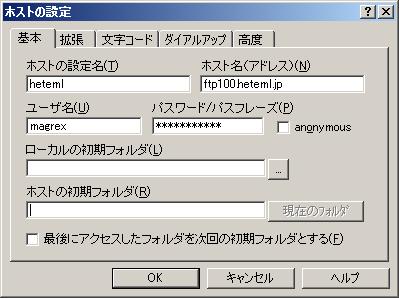
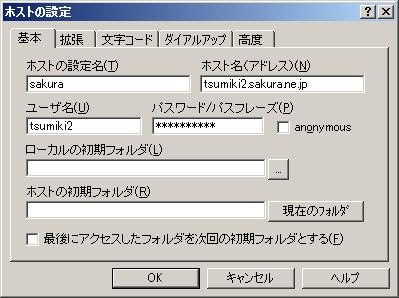
hetemlサーバの設定を行います。以下の項目を入力してください。

"ホストの設定名":FFFTP に登録する設定名です。わかりやすい名称を入力してください。この例では「heteml」とします。
"ホスト名" :申込み完了メールに記載されていた "FTPホスト名" を入力します。
"ユーザ名" :申込み完了メールに記載されていた "FTPアカウント" を入力します。
"パスワード/パスフレーズ" :申込み時に入力した "FTPパスワード" を入力します。
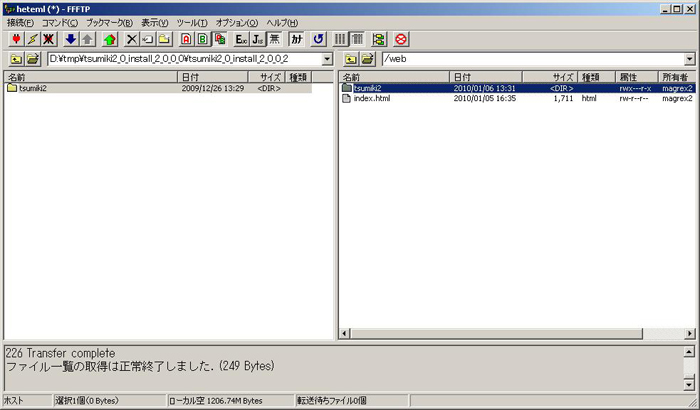
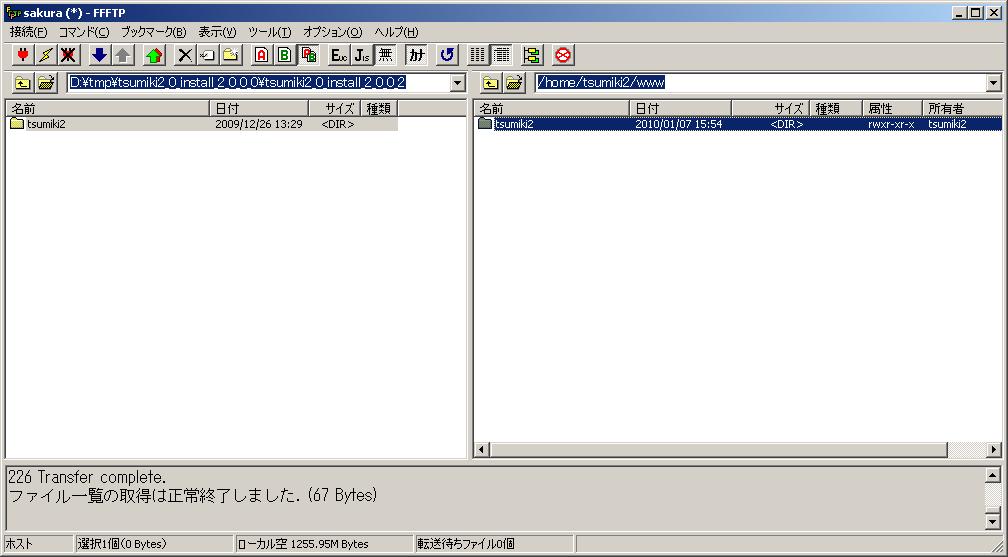
作成されたホスト「heteml」に接続し、先にダウンロードして解凍した tsumiki2.0 の "tsumiki2" フォルダを、サーバの "web" フォルダ以下にアップロードします。

全部で1,500個以上のファイルがあるので、接続環境によってアップロード時間がかかる場合があります。
アップロードが途中で停止してしまったり、FTPソフトがフリーズしてしまった場合は再びFTPソフトを立ち上げ直し、アップロードをやり直して下さい。
FTPソフトがフリーズしてしまう場合は、全部一度にアップロードせずに、ディレクトリごとなどアップロードするファイルを小分けにして行うと、フリーズを避けられる場合があります。
インストールがうまくいかない原因の多くはアップロード作業の失敗にあります。アップロードされていないファイルやフォルダが1個でもあると tsumiki2.0 が正常に動作しない可能性があります。
特に途中でアップロードが止まってしまい、作業をやり直した場合はアップロードに失敗したファイルがないかどうか確認してください。
プログラムのアップロードが終わったら、heteml で cron.php を実行するための修正を行います。
FFFTP を使用し、サーバの "/web/tsumiki2/app/webroot/files" にある "cron.php" というファイルを選択し、ダウンロードします。
ダウンロードしたファイルを、現在ご使用のテキストエディタで開き、先頭行に 「#!/usr/local/bin/php5」 と入力してください。

修正が終わったら、FFFTP を使用して、ファイルをサーバの "/web/tsumiki2/app/webroot/files" にアップロードし、ファイルを上書きしてください。
次に、cron.php に実行権限 (execute) を割り当てる作業を行います。
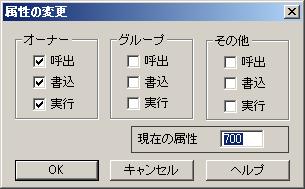
FFFTP を使用し、サーバの "/web/tsumiki2/app/webroot/files" の "cron.php" というファイルを選択し、[コマンド] メニュー、もしくは右クリックすると表示されるメニューから [属性変更] を選択します。
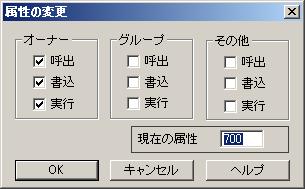
[属性の変更] ダイアログが表示されるので、"オーナー" の[実行] チェックボックスにチェックを入れ、"グループ" と "その他" のチェックボックスを全て外します。
右下の "現在の属性" が 700 になっていることを確認してから [OK] ボタンをクリックします。"現在の属性" に直接 700 という数字を入力しても構いません。

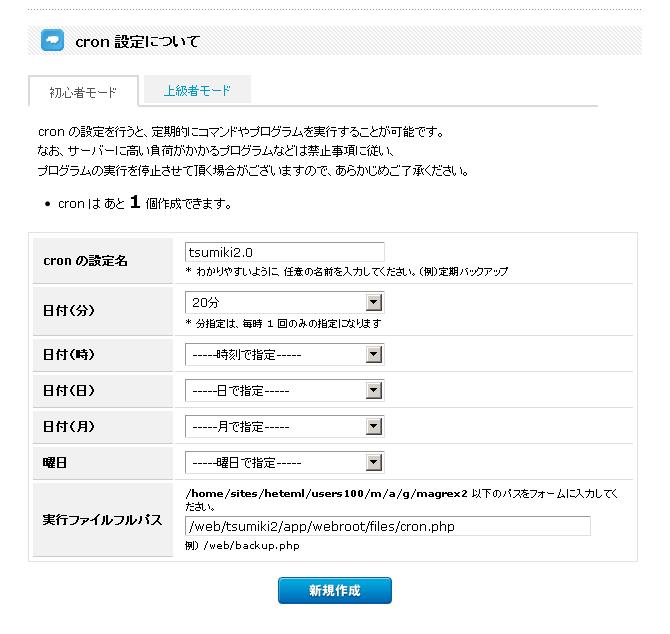
毎時20分に実行する場合について説明します。

"cron の設定名" :分かりやすい名前を入力してください。今回は「tsumiki2.0」としてあります。
"日付(分)":cron を何分に実行するかを選択してください。今回は「20分」としてあります。
"実行ファイルフルパス": cron.php のパスを入力します。場所は固定ですので、「/web/tsumiki2/app/webroot/files/cron.php」と入力してください。
今回は毎時に実行するので、他の項目は設定しません。
これで、毎時20分に cron.php が実行されます。
最後にインストールおよび各種設定作業を行います。
ブラウザを開いて tsumiki2 をインストールしたサイトパス、この例では http://magrex2.heteml.jp/tsumiki2/ にアクセスします。もちろん URL はサーバ名によって変わります。

右下の矢印マークをクリックしてください。

"データベースサーバ":heteml のコントロールパネルの "サーバー名" を入力します。
"データベース名":作成したデータベースの名前を入力します。heteml では、データベース名の前に必ず "_"(アンダーバー) がつきます。
"アカウント":"データベース名" と同じものを入力します。
"パスワード":データベース作成時に入力した "接続パスワード" を入力します。
全て入力したら、右下の矢印マークをクリックしてください。

"メールアドレス":現在使用しているメールアドレスを入力します。
"パスワード":tsumiki2.0 にログインするための、任意のパスワードを入力します。
"パスワード":確認のために、もう一度同じパスワードを入力します。
全て入力したら、右下の矢印マークをクリックしてください。

この画面が出たらインストール完了です、右下の矢印マークをクリックしてください。

"ユーザー名":管理者でログインするために、"system_admin" と入力します。
"パスワード":tsumiki2.0 のインストール時に入力したパスワードを入力します。
全て入力したら、右下の "ログイン" ボタンをクリックしてください。
さくらインターネットサーバーへのインストール
「さくらインターネット」のレンタルサーバに tsumiki2.0 をインストールする手順を紹介します。
今回使用するサーバの基本情報は下記と仮定します。
| レンタルサーバ: | さくらインターネット |
|---|---|
| 契約プラン: | スタンダード |
| ドメイン: | tsumiki2.sakura.ne.jp |
| アプリケーション URL: | http://tsumiki2.sakura.ne.jp/ |
| 使用データベース: | MySQL |
まずはマグレックスのウェブサイトから tsumiki2.0 をダウンロードし、解凍ソフトで解凍します。
最初に tsumiki2.0 のプログラムをマグレックスのウェブサイトからダウンロードします。ダウンロードしたファイルはいったんハードディスクに保存します。
ファイルは zip 形式で圧縮されているため、お使いの解凍ソフトを使用して解凍してください。
解凍が終了すると"tsumiki2_0_install_2_0_*_*"というフォルダが作成されます。
tsumiki2.0 で利用するデータベースの設定を確認します。
さくらインターネットのコントロールパネル (https://secure.sakura.ad.jp/rscontrol/) にアクセスし、"ドメイン名" と "パスワード" を入れてログインします。
コントロールパネルの左側メニューに表示されている [データベースの設定] をクリックします。

[データベースの作成] 画面が表示されるので、任意の "データベース接続パスワード" を入力し [送信する] ボタンをクリックします。

次に、ダウンロードして解凍したファイルをサーバにアップロードします。
アップロードには FTP クライアントソフトを利用します。Mac ユーザー向けには Fetch、Cyberduck、MacFusion、Windows ユーザー向けには FFFTP または CuteFTP などがあります。
今回は FFFTP を使用します。アイコンをダブルクリックしてソフトを起動します。
起動したら [接続] メニューから [接続] を選択し、[ホスト一覧] ダイアログを開きます。

[新規ホスト] ボタンをクリックします。

さくらインターネットサーバの設定を行います。以下の項目を入力してください。

"ホストの設定名":FFFTP に登録する設定名です。わかりやすい名称を入力してください。この例では「sakura」とします。
"ホスト名" :仮登録完了メールに記載されていた "FTPサーバ名" を入力します。
"ユーザ名" :仮登録完了メールに記載されていた "FTPアカウント" を入力します。
"パスワード/パスフレーズ" :仮登録完了メールに記載されていた "パスワード" を入力します。
作成されたホスト「sakura」に接続し、先にダウンロードして解凍した tsumiki2.0 の "tsumiki2" フォルダを、サーバの "www" フォルダ以下にアップロードします。

全部で1,500個以上のファイルがあるので、接続環境によってアップロード時間がかかる場合があります。
アップロードが途中で停止してしまったり、FTPソフトがフリーズしてしまった場合は再びFTPソフトを立ち上げ直し、アップロードをやり直して下さい。
FTPソフトがフリーズしてしまう場合は、全部一度にアップロードせずに、ディレクトリごとなどアップロードするファイルを小分けにして行うと、フリーズを避けられる場合があります。
インストールがうまくいかない原因の多くはアップロード作業の失敗にあります。アップロードされていないファイルやフォルダが1個でもあると tsumiki2.0 が正常に動作しない可能性があります。
特に途中でアップロードが止まってしまい、作業をやり直した場合はアップロードに失敗したファイルがないかどうか確認してください。
tsumiki2.0 では文字コードを「UTF-8」と想定してますので、設定を変更します。
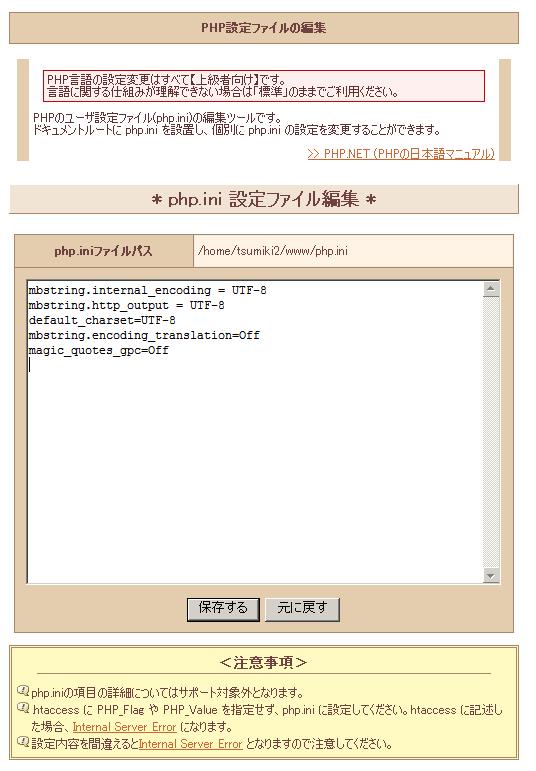
さくらインターネットのコントロールパネルにログインし、左側メニューに表示されている [PHP設定の編集] をクリックします。
[php.ini 設定] 画面が表示されるので、「PHP5」タブを選択して下さい。

編集フィールドに、以下の内容を入力してください。
mbstring.http_output = UTF-8
default_charset=UTF-8
mbstring.encoding_translation=Off
magic_quotes_gpc=Off
入力が終わったら、下の "保存する" ボタンを押してください。
※mbstring 系を設定しないと日本語を入力しても正しく反映されません。
プログラムのアップロードが終わったら、cron.php に実行権限 (execute) を割り当てる作業を行います。
FFFTP を使用し、サーバの "/www/tsumiki2/app/webroot/files" にある、"cron.php" というファイルを選択し、[コマンド] メニュー、もしくは右クリックすると表示されるメニューから [属性変更] を選択します。
[属性の変更] ダイアログが表示されるので、"オーナー" の[実行] チェックボックスにチェックを入れ、"グループ" と "その他" のチェックボックスを全て外します。
右下の "現在の属性" が 700 になっていることを確認してから [OK] ボタンをクリックします。"現在の属性" に直接 700 という数字を入力しても構いません。

毎時20分に実行する場合について説明します。
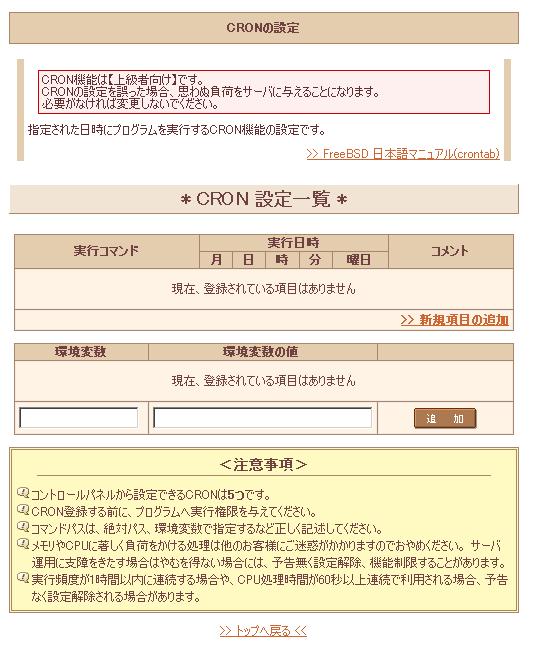
さくらインターネットのコントロールパネルの左側メニューの [CRONの設定] をクリックします。

次に [>> 新規項目の追加] をクリックします。

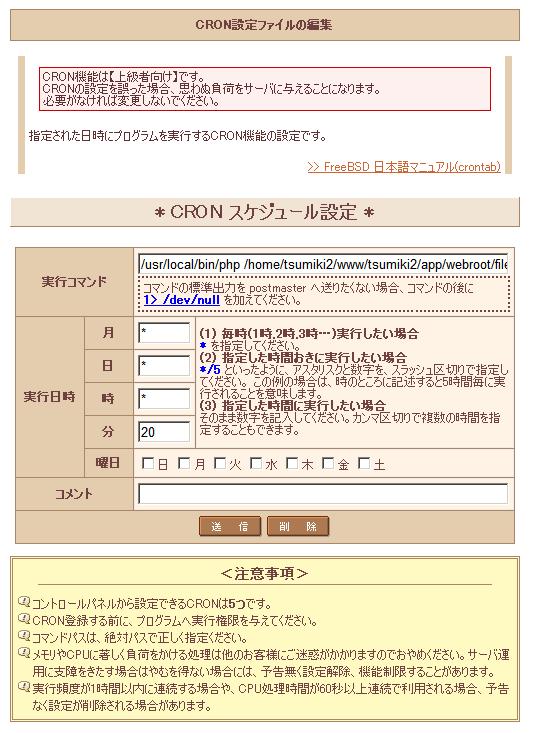
"実行コマンド":cron.php のパスを入力します。PHPのパスも含めるので、「/usr/local/bin/php /home/tsumiki2/www/tsumiki2/app/webroot/files/cron.php」と入力してください。
"月":今回は毎時に実行するので、「*」とします。
"日":今回は毎時に実行するので、「*」とします。
"時":今回は毎時に実行するので、「*」とします。
"分":cron を何分に実行するかを選択してください。今回は「20分」としてあります。
これで、毎時20分に cron.php が実行されます。
最後にインストールおよび各種設定作業を行います。
ブラウザを開いて tsumiki2 をインストールしたサイトパス、この例では http://tsumiki2.sakura.ne.jp/tsumiki2/ にアクセスします。もちろん URL はサーバ名によって変わります。

右下の矢印マークをクリックしてください。

入力する情報は、さくらインターネットのコントロールパネル左側メニューに表示されている [データベースの設定] をクリックして表示される情報を使用してください。
"データベースサーバ":さくらインターネットのコントロールパネルの "データベース サーバ" を入力します。
"データベース名":さくらインターネットのコントロールパネルの "データベース名" を入力します。
"アカウント":さくらインターネットのコントロールパネルの "データベース ユーザ名" を入力します。
"パスワード":データベース作成時に入力した "接続パスワード" を入力します。
全て入力したら、右下の矢印マークをクリックしてください。

"メールアドレス":現在使用しているメールアドレスを入力します。
"パスワード":tsumiki2.0 にログインするための、任意のパスワードを入力します。
"パスワード":確認のために、もう一度同じパスワードを入力します。
全て入力したら、右下の矢印マークをクリックしてください。

この画面が出たらインストール完了です、右下の矢印マークをクリックしてください。

"ユーザー名":管理者でログインするために、"system_admin" と入力します。
"パスワード":tsumiki2.0 のインストール時に入力したパスワードを入力します。
全て入力したら、右下の "ログイン" ボタンをクリックしてください。
ログイン
本システムの利用に際して、ご使用いただくブラウザについては、Firefox3.5以上を推奨させていただいております。
ブラウザで、ログインページを開き、アカウントとパスワードを入力して、ログインボタンをクリックしてください。

管理者
サイトの設定
サイトの追加
システム管理者ユーザと、グローバルユーザ及びサイトユーザでは表示されるものが異なります。
※権限がない場合、ライセンスで規制されいている場合は、編集ボタンが表示されません。また、表示される場合でも操作内容が適用されません。
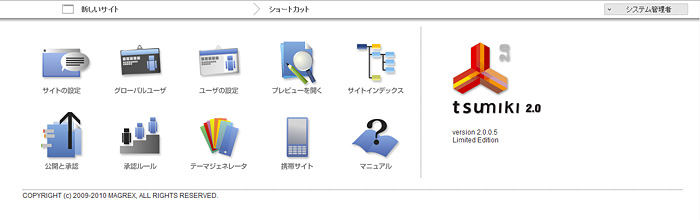
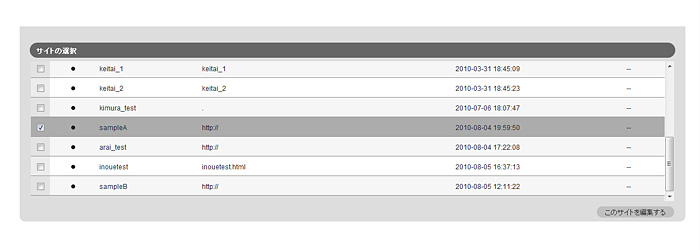
システム管理者ユーザの場合、一覧が表示され、以下の操作を行うことができます。

| ①表示件数 | : | 一覧に表示する件数を変更することができます。 |
|---|---|---|
| ②絞り込みワード | : | サイトの一覧表示が、ここに入力した文字列がURLに含まれるサイトに絞り込まれす。 |
| ③編集 | : | サイト情報の編集を行います。 |
| ④編集開始 | : | 操作ボタンを表示します。 |
■[編集開始]をクリックで表示される操作ボタン

| ⑤全選択 | : | 表示されているサイトにすべてチェックを入れます。 |
|---|---|---|
| ⑥全選択解除 | : | 表示されているサイトのすべてのチェックをはずします。 |
| ⑦有効にする | : | 無効にされたサイトを有効に戻します。 |
| ⑧無効にする | : | 有効になっているサイトを無効にします。無効にするとそのサイトに対する編集ができないようになります。 |
| ⑨追加 | : | サイトを追加します。ただし、ライセンスで許可された以上に追加することはできません。 |
| ⑩削除 | : | チェックをつけたサイトを削除します。削除したサイトを戻すことは原則としてできません。ご注意ください。 |
| ⑪編集終了 | : | 操作ボタンを閉じます。 |
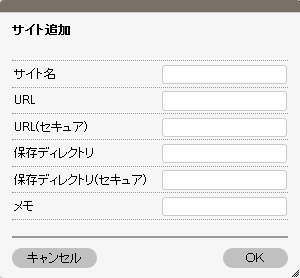
追加ボタンをクリックすると、ウィンドウが表示されます。

以下の情報を入力して、OKボタンをクリックすると、サイトが追加されます。
| サイト名 | : | サイトの名前を入力します。 |
|---|---|---|
| URL | : | 実際に公開されるサイトのURLをhttp://から入力してください。 ※ここで設定したURL以下が1サイトとして管理されます。 例)http://www.magrex.co.jp/ 例)http://www.magrex.co.jp/product/ など |
| URL(セキュア) | : | 実際に公開されるサイトのセキュ アなページのURLをhttps://から入力してください。 |
| 保存ディレクトリ | : | 自サーバで公開する場合の保存場所のディレクトリをフルパスで記述します。 |
| 保存ディレクトリ(セキュア) | : | 自サーバで公開する場合のセキュアに設定したファイルの保存場所のディレクトリをフルパスで記述します。 |
| メモ | : | メモを入力することができます。 |
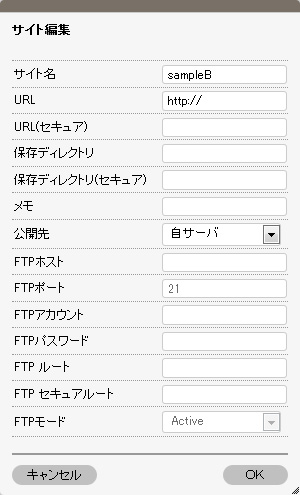
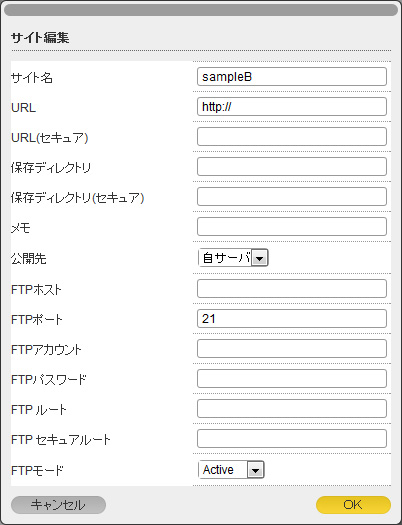
各行の編集ボタンをクリックすると、ウィンドウが表示されます。

以下の情報を設定することができます。入力後、OKボタンで設定が保存されます。
| サイト名 | : | サイトの名前を入力します。 |
|---|---|---|
| URL | : | 実際に公開されるサイトのURLをhttp://から入力してください。 ※ここで設定したURL以下が1サイトとして管理されます。 例)http://www.magrex.co.jp/ 例)http://www.magrex.co.jp/product/ など |
| URL(セキュア) | : | 実際に公開されるサイトのセキュ アなペー ジのURLをhttps://から入力してください。 |
| 保存ディレクトリ | : | 自サーバで公開する場合の保存場所のディレクトリをフルパスで記述します。 |
| 保存ディレクトリ(セキュア) | : | 自サーバで公開する場合のセキュアに設定したファイルの保存場所のディレクトリをフルパスで記述します。 |
| メモ | : | メモを入力することができます。 |
| 公開先 | : | 自サーバ、FTPのどちらかを選択します。初期は、自サーバになっています。 編集サーバで公開を行う場合は、自サーバを選択します。 FTPで他のサーバーに公開を行う場合は、FTPを選択します。 |
| FTPホスト | : | 公開先で、FTPを選択した場合にFTPサーバーのホストアドレスを入力します。 |
| FTPポート | : | 公開先で、FTPを選択した場合にFTPを行うポートを入力します。 |
| FTP ID | : | 公開先で、FTPを選択した場合にFTPアカウント(ユーザー名)を入力します。 |
| FTP PASSWORD | : | 公開先で、FTPを選択した場合にFTPパスワードを入力します。 |
| FTP モード | : | 公開先で、FTPを選択した場合にActiveか、Passiveかを選択します。 |
サイト権限を持つ、グローバルユーザおよびサイトユーザがクリックした場合、選択されている(サイトユーザが所属している)サイトの、サイト設定が表示されます。

グローバルユーザの設定
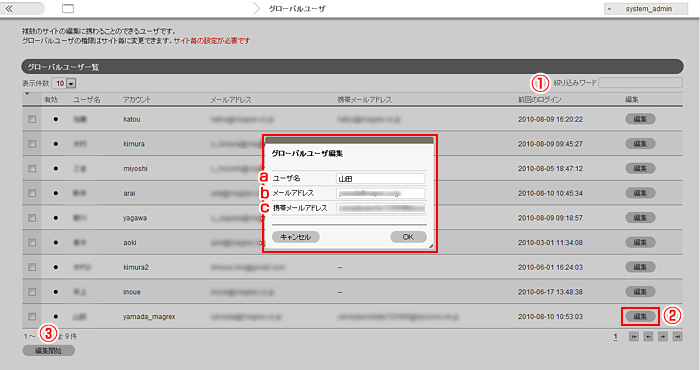
メニュー画面の「グローバルユーザの設定」ボタンから、グローバルユーザー設定画面を開きます。
システム管理者ユーザーのみ、グローバルユーザに関する設定を行うことができます。

| ①絞り込みワード | : | グローバルユーザの一覧表示が、ここに入力した文字列がユーザ名に含まれるユーザに絞り込まれます。 |
|---|---|---|
| ②編集 | : | 以下の情報を変更することができます。OKボタンで編集内容が保存されます。 a. ユーザ名 b. メールアドレス c. 携帯メールアドレス |
| ③編集開始 | : | 操作ボタンを表示します。 |

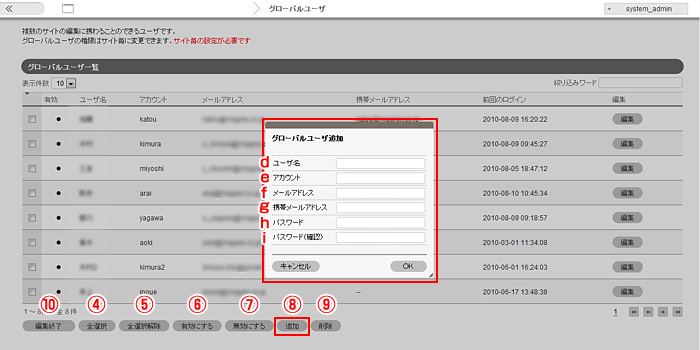
| ④全選択 | : | 表示されているユーザにすべてチェックを入れます。 |
|---|---|---|
| ⑤全選択解除 | : | 表示されているユーザのすべてのチェックをはずします。 |
| ⑥有効にする | : | 無効にされたユーザを有効に戻します。 |
| ⑦無効にする | : | 有効になっているユーザを無効にします。無効にするとそのユーザでログインできないようになります。 |
| ⑧追加 | : | ユーザを追加します。ただし、ライセンスで許可された以上に追加することはできません。 追加時には、以下の情報を設定します。 d.ユーザ名[○]:ユーザ名として表示される名前を入力します。 e.アカウント[○]:ログイン時に使用するアカウントを設定します。アカウントは、後から変更することはできません。 f.メールアドレス[○]:メールアドレスを入力します。承認ワークフローで承認メールの宛先となります。 g.携帯メールアドレス:携帯メールアドレスを入力します。 h.パスワード[○]:ログイン時に使用するパスワードを入力します。(半角英数8文字以上) i.パスワード(確認)[○]:確認のため、上記と同じパスワードを入力します。 [○]は必須入力項目です。 ※他のユーザが使用しているアカウントは使用できません。 |
サイトユーザの設定
「ユーザの設定」ボタンをクリックすると、ユーザ設定画面が表示されます。
ユーザに関する操作は、システム管理者ユーザ及び、そのサイトのユーザー権限を持つユーザーのみ編集を行うことが可能です。
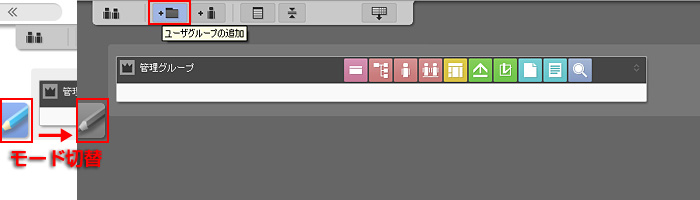
編集を開始する場合は、モード切替ボタン(えんぴつアイコン)をクリックします。

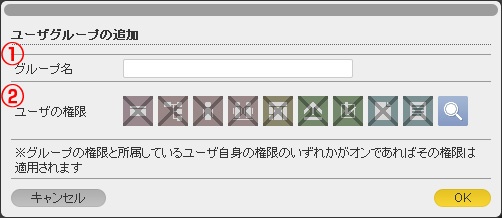
| ユーザグループの追加 | : | ユーザグループを追加します。追加時には、以下の情報を設定します。 |
|---|

| ①グループネーム | : | 追加されたグループは、権限の設定に反映されます。 |
|---|---|---|
| ②ユーザの権限 | : | 該当するグループの権限を設定します。表示されるウィンドウ内のアイコンをクリックしてオン/オフを切り替えます。 |
※管理者グループには全ての権限が割り当てられています。管理グループを編集することはできません。
※ユーザグループの変更及び削除は削除は、ユーザグループののプロパティから操作を行います。
権限については、グループに権限を割り振り、そのグループユーザを所属させることで権限を割り当てることができます。
グループに所属したユーザに対して、個別に権限を設定することもできます。
ユーザに対して個別に権限を設定した場合、グループの権限に追加されるかたちで権限が割り当てられます。
グループに所属したユーザのプロパティのボタンをクリックし、表示されるダイアログの「サイト権限」タブで、ユーザ個別に権限を割り当てることができます。
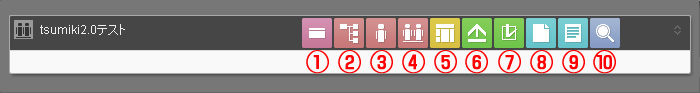
それぞれのアイコンをクリックすることで権限が設定(または解除)されます。
権限は、グループに設定されているものと個別に設定したものと両方が適用されます。

| ①権限の編集権限 | : | ユーザ権限を設定・変更ができる権限です。 |
|---|---|---|
| ②サイトの編集権限 | : | サイト情報の編集ができる権限です。 |
| ③ユーザの編集権限 | : | ユーザ情報の編集ができる権限です。 |
| ④ユーザグループの編集権限 | : | ユーザグループ情報の編集ができる権限です。 |
| ⑤デザインテーマのの編集権限 | : | デザインの変更ができる権限です。 |
| ⑥公開・更新の権限 | : | 公開を行うことができる権限です。 |
| ⑦承認ルールの編集権限 | : | 承認ルールの設定ができる権限です。 |
| ⑧ページ追加、インデックス編集の権限 | : | ページの追加、削除、設定ができる権限です。 |
| ⑨コンテンツの編集権限 | : | コンテンツの編集ができる権限です。 |
| ⑩プレビューの権限 | : | プレビューの閲覧ができる権限です。 |
※ページの設定で、「編集の制限」で編集可能なユーザグループが割り当てられている場合、そちらが優先されます。
例)
| 管理者権限 | : | そのサイトに対するすべての権限を設定したい場合は、あらかじめ設定されている「管理者グループ」に割り当てを行ってください。 ※管理者グループの権限は編集することができません。 |
|---|---|---|
| ページ編集担当者 | : | ページの編集と公開の申請を行うユーザの場合は、「公開」「ページ」「コンテンツ」「プレビュー」の権限を設定してください。 こうしておくことで、ページの追加、削除、ページ内容の編集を行うことができ、公開(公開の申請)の操作が可能です。 |
| 承認者の権限 | : | 承認のみを行うユーザーの場合は、「公開」と「プレビュー」の権限を設定します。 |

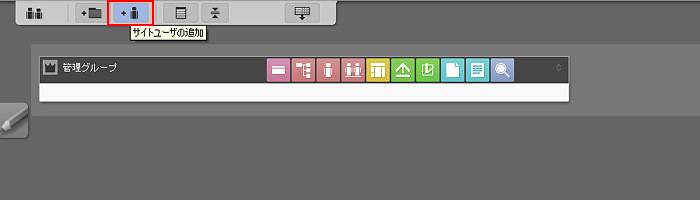
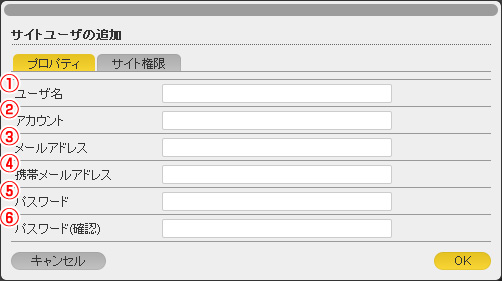
| サイトユーザの追加ボタン | : | ユーザを追加します。ただし、ライセンスで許可された以上に追加することはできません。追加時には、以下の情報を設定します。ユーザは選択されているグループ内に追加されます。 |
|---|

| ①ユーザ名[○] | : | ユーザ名として表示される名前を入力します。 |
|---|---|---|
| ②アカウント[○] | : | ログイン時に使用するアカウントを設定します。アカウントは、後から変更することはできません。 |
| ③メールアドレス[○] | : | メールアドレスを入力します。承認ワークフローで承認メールの宛先となります。 |
| ④携帯メールアドレス | : | 携帯メールアドレスを入力します。 |
| ⑤パスワード[○] | : | ログイン時に使用するパスワードを入力します。(半角英数8文字以上) |
| ⑥パスワード(確認)[○] | : | 確認のため、上記と同じパスワードを入力します。[○]は必須入力項目です。 |
※同一システム上で他のユーザが使用しているアカウントは使用できません。
※サイトユーザの情報の変更及び削除は、ユーザのプロパティから操作を行います。
※一度設定したアカウントは変更できません。
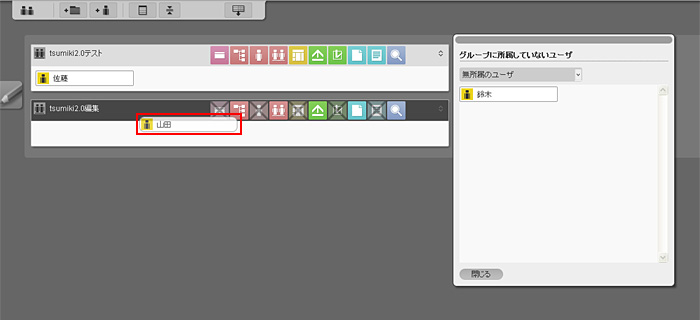
編集モードでユーザをドラッグ&ドロップで別のグループに移動させることができます。

また、未所属のユーザについては、ユーザ一覧ボタンで、ユーザ一覧パネルが表示させ、パネル内のユーザをドラッグ&ドロップでグループに割り当てることができます。
すでに所属しているユーザを未所属の状態に戻すには、パネルの中にドロップしてください。
サイトユーザの一括登録
csvファイルを利用して、複数のサイトユーザを同時に追加することが可能です。

ファイル形式等は以下の通りです。
- CSVファイル
- 文字コード shift-jis
- 改行コード CRLF
- 並び順は 名前,アカウント名,パスワード,メールアドレス,携帯メールアドレス
[例]. 田中,tanaka,pwtanakaka123,tanaka@magrex.co.jp,tanaka@docono.ne.jp
- 上記を参考にcsv形式のファイルを用意します。
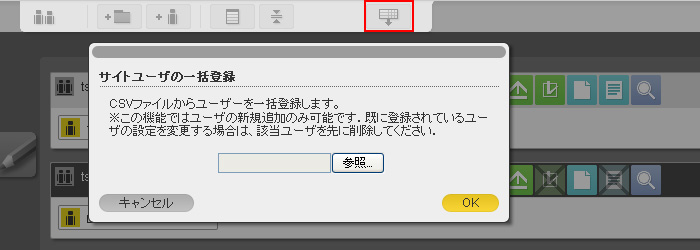
- 編集モードで、サイトユーザの一括取込ボタンをクリックします。
- ダイアログで参照ボタンをクリックしていただき、作成したcsvファイルを選択、登録ボタンをクリックします。
- 処理完了後、ユーザ一覧パネルに無所属のユーザとして追加されます。
承認ルールの設定
承認ワークフローの構築

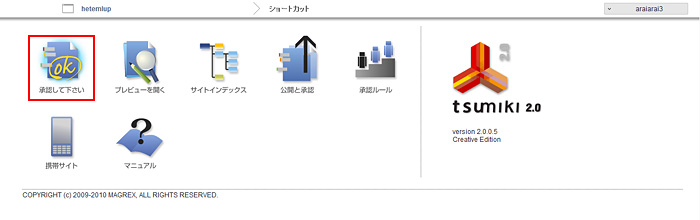
インフォメーションメニューから、承認ルールボタンをクリックすると、承認ルール設定画面が表示されます。
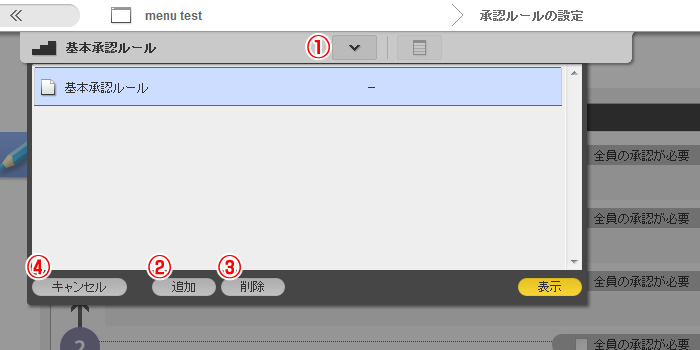
ここでは、承認ルールを作成することができます。作成した承認ルールは、ページごとに割り当てることになります。

| ①下向き> | : | 作成された承認ルールのリストを表示します。選択して、表示ボタンをクリックすることで、承認ルールに設定されているフローを確認することができます。 |
|---|---|---|
| ②追加 | : | 承認ルールを追加します。ルール名を入力してOKボタンをクリックしてください。 |
| ③削除 | : | 選択されているルールを削除します。 |
| ④キャンセル | : | キャンセルします。 |
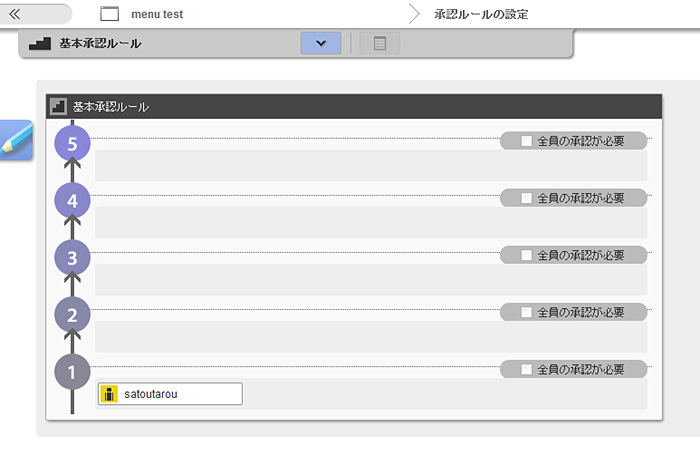
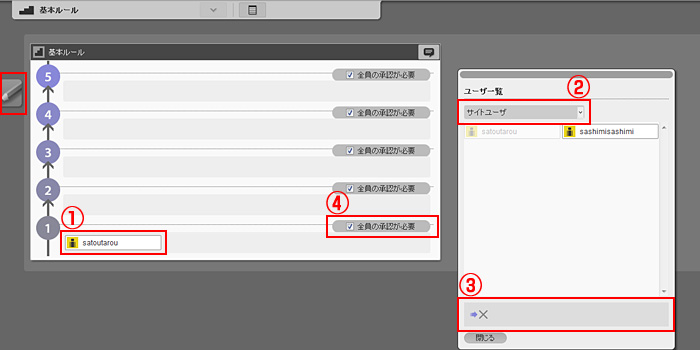
承認ルールを編集するには、まず、編集したいルールを表示させてから、右側のモード切替ボタン(えんぴつアイコン)をクリックして、編集モードに切り替えます。

| ① | : | ユーザ一覧パネルに表示されるユーザをドラッグ&ドロップでランクに設定していきます。 |
|---|---|---|
| ②プルダウン | : | グローバルユーザ、サイトユーザ、ユーザグループを選択して表示を切り替えます。 |
| ※承認ルールから外したい場合は、ユーザ一覧パネルの下の部分(③)にドラッグ&ドロップしてください。 | ||
| ※最大で5段階まで組むことができます。 | ||
| ※ユーザ一覧パネルは閉じることが可能です。再度表示させる場合は、パネル表示ボタンをクリックしてください。 | ||
| ランクごとに、全員の承認が必要、または、一人の承認で認可のどちらかを選択します。 | ||
| ④全員の承認が必要にチェックをした場合 | : | 同ランク内のすべてのユーザが承認しないと進みません。 |
| ④全員の承認が必要にチェックをしない場合 | : | 同ランク内のいずれかユーザが承認することで進みます。承認しなかったユーザにはメールでお知らせが届きます。 |
完了したら、モード切替ボタン(えんぴつアイコン)をクリックします。
例)
ランク1で承認されたら、ランク2にメールが送信されます。設定した全てのユーザの承認が完了した時点で公開の承認となります。
作成した承認ルールは、ページのプロパティの承認ルールにプルダウンで表示されるようになります。
デザイナー
デザインテーマジェネレータ
デザインテーマジェネレータでは、ページのレイアウト要素、装飾要素をデザインすることができます。
インフォメーションメニューから、テーマジェネレータをクリックすると、テーマジェネレータの画面に切り替わります。

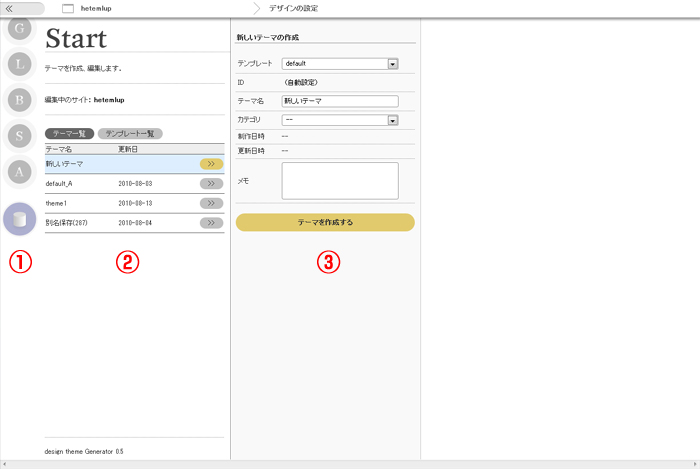
| ①ステップボタン | : | ジェネレータ画面では常に左端に「ステップボタン」が表示されています。 上から順に、グリッド、レイヤ、ブロック、スタイル、アレンジ、そしてデータの読み込み・保存を行う各ステップへ移動します。 デザインテーマの編集を開始するとまずスタイルの設定画面に進みます。 デザインテーマの編集中、各ステップ間の移動は自由です。確認したり修正したりしながら作業を進めることができます。 ボタンの表示が淡くなっている時は移動できません。 |
|---|---|---|
| ②テーマ一覧 | : | 作成されているテーマの一覧です。 |
| ③詳細 | : | 一覧で選択した内容の詳細を表示します。 |
「新しいテーマ」を選択している場合は、新規のテーマを作成することができます。既存のテーマを選択した場合は、テーマ毎のプロパティの編集とテーマの削除ができます。
「テーマを作成する」もしくは「このテーマを編集する」から編集を開始します。
※現在、自動保存が実装されていません。
編集中にブラウザを閉じてしまったり、セッションが途切れてしまうと編集中のデータは消失します。適度な間隔で保存して下さい。

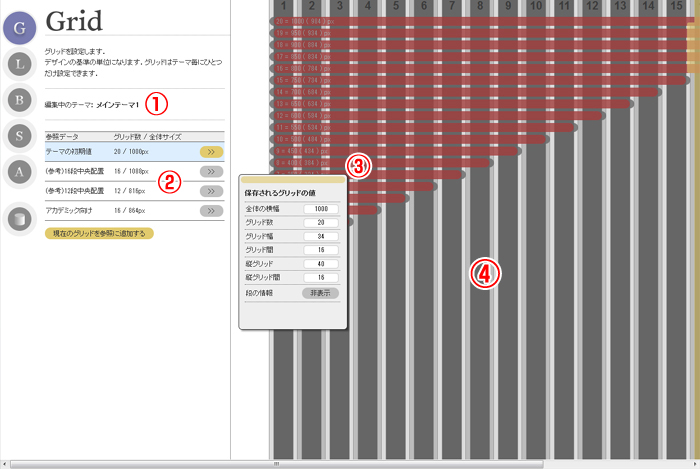
| ①編集中のテーマ | : | 現在編集中のテーマの名称です。すべてのステップで表示されます。 |
|---|---|---|
| ②参照データ | : | 編集中のテーマの初期値と参考になる設定値のリストです。 「現在のグリッドを参照に追加する」で現状の値を追加することもできます。 このリストは確認用のものです。 テーマジェネレータでは、常に現状の値が保存対象になります。 |
| ③保存されるグリッドの値 | : | 編集中=保存されるグリッドの値を表示しているパネルです。数値の編集もこのパネルで行います。 全体の横幅はグリッド数などから自動算出されるため、編集できません。 「グリッド数」「グリッド幅」「グリッド間」を編集してください。 |
| ④プレビュー | : | グリッドのプレビューです。赤い帯は各段の目安の数値を表示しています。 |
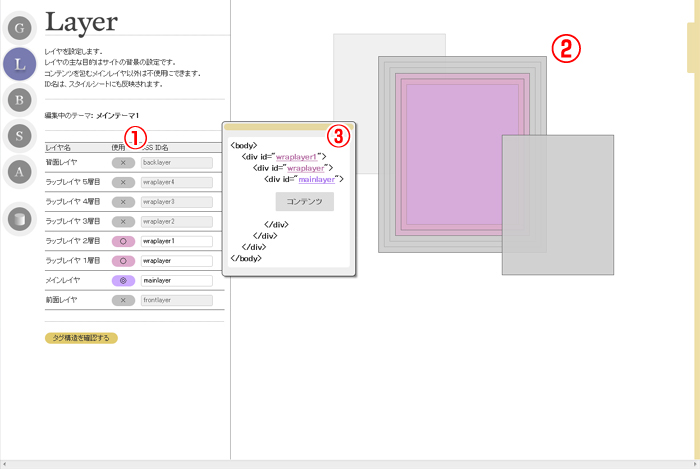
レイヤは、HTMLの基本構造です。

| ①レイヤ一覧 | : | レイヤの一覧です。 メインレイヤ以外のレイヤは不使用にできます。1~2階層のラップレイヤを利用すると背景を設定しやすくなります。 使用の○、×をクリックして切り替えて編集してください。 |
|---|---|---|
| ②プレビュー | : | 関係を示した模式的なプレビューです。 |
| ③タグ構造 | : | 実際のタグ構造を示しています。①で編集したID名の反映を確認してください。 |
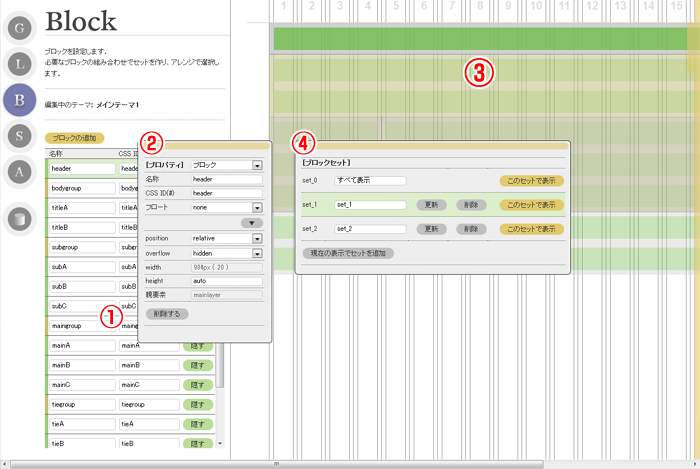
ブロックはすべてメインレイヤ内に納められます。グリッドに則ってページをレイアウトする鍵となる要素です。

| ①ブロック一覧 | : | ブロックの一覧です。 名称は編集のためのものです。日本語でわかりやすくつけることができます。 CSSのID名も自由につけることができます(もちろんHTMLやスタイルシートのルールに準拠してください)。 CSSのID名は後からつけ直してもシステムが追従してサポートします。 |
|---|---|---|
| ①ブロックプロパティ | : | ブロックのプロパティです。グループを選ぶことで入れ子構造を作成できます。 レイアウト上でブロックを選択すると、そのブロックのプロパティが表示されます。 ※ブロック同士は決して入れ子になりません。 |
| ③プレビュー | : | プレビューです。レイアウト変更はこちらで行います。 ブロック全体をドラッグ&ドロップすることでブロックの移動ができます。 ブロックの右下をドラッグすることでブロックのサイズを変更できます。 ※プロパティの設定によって移動しない場合があります。 |
| ④ブロックセット | : | アレンジで選択可能な使用するブロックの組み合わせのリストです。 同一のデザインで、ブロック構成を変更したい場合に使用してください。 例)ヘッダのサイズをアレンジで、2パターン用意しておく。 |
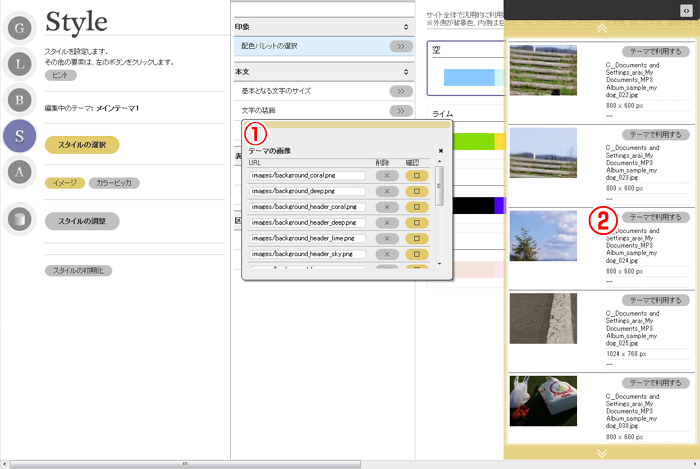
スタイルの編集画面です。
文字通りスタイルシートの編集を行います。

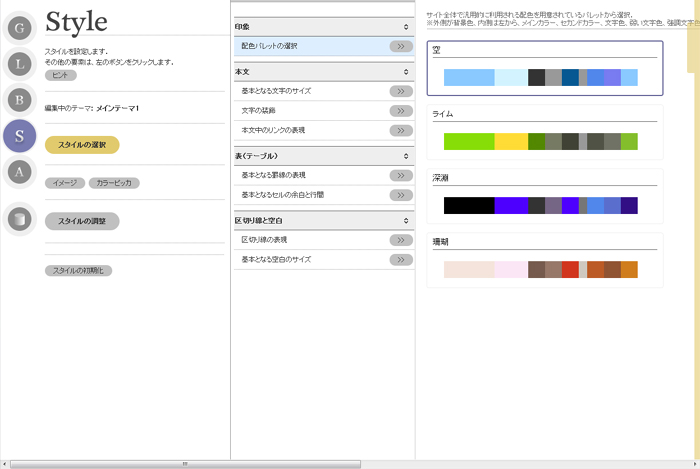
| スタイルの選択 | : | スタイルの選択をクリックすると、サンプルのスタイルが表示されます。 |
|---|
印象、本文、区切り線など、ここで表示されるサンプルをそれぞれ選択することで、大まかなスタイルを決定することができます。

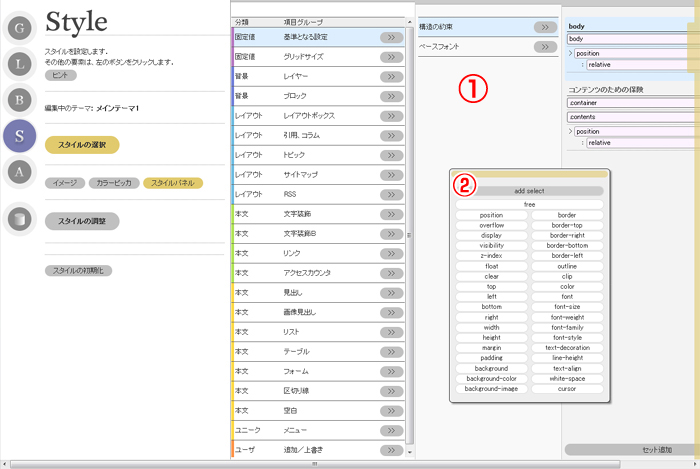
| スタイルの調整 | : | スタイルの調整をクリックすると、用意されている要素の一覧が表示されます。 |
|---|

| ①一覧 | : | テーマとして用意されている要素の一覧です。 一番左が項目、中段が詳細、右が実際のスタイルになります。 |
|---|---|---|
| ②プロパティリスト | : | スタイルシートの属性(プロパティ)リストです。ここから属性を追加できます。 値が固定値を取る属性では、値はセレクタになります。 |

| ①使用画像 | : | テーマで利用できる画像の一覧です。 このリストに追加された画像は、theme.css と同階層の images/ に収納されます。 それぞれ、確認をクリックすることで、画像の確認を行えます。 |
|---|---|---|
| ②マスター画像 | : | 登録済みのマスター画像一覧です。 まず画像をマスター登録して、それをテーマで利用するシステムになっています。 テーマの画像で用意されている画像と同じファイル名で画像を用意し、参照ボタンからアップロードしてください。 アップロードしたら、テーマの画像一覧から同名のものを削除し、「テーマで利用する」をクリックすると、テーマ画像の一覧に反映されます。 |

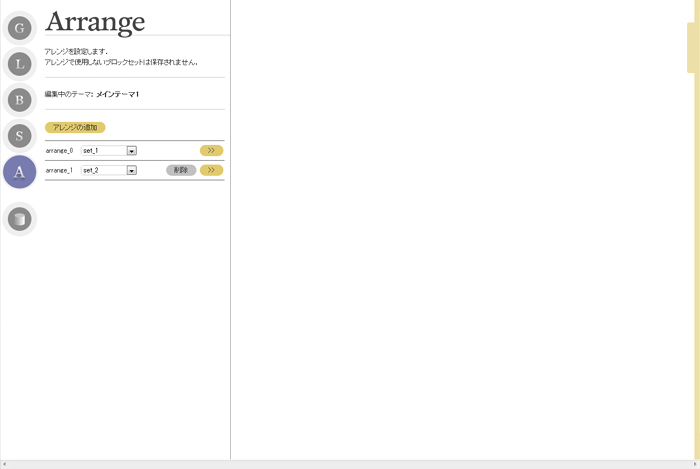
アレンジの目的は、表示するブロックの取捨選択とテーマで設定したスタイルの上書きです。
アレンジはページ毎に選択できます。
アレンジの追加ボタンで、行を追加し、ブロックセットを選択してください。
>>ボタンでそのアレンジ専用のスタイルシートを記載できます.

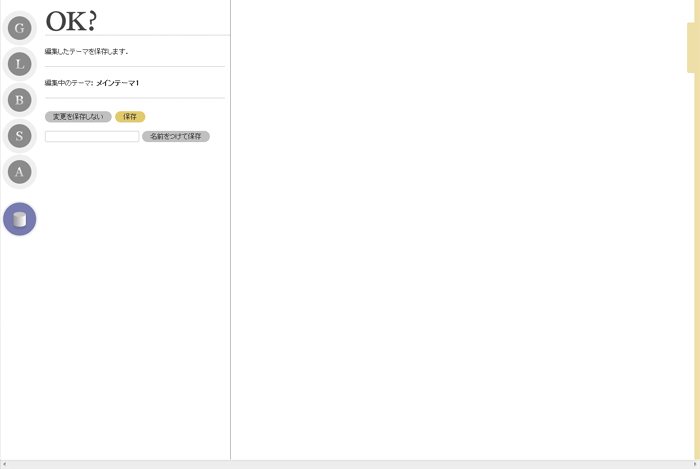
テーマの保存画面です。
編集してきたテーマを保存します。
保存される内容は、各ステップの現行の値です。
保存をクリックすると、上書きで保存されます。
変更を保存しないをクリックすると、保存せずにテーマジェネレータの最初の画面に戻ります。
入力欄にテーマの名称を入力してから、名前を変更して保存をクリックすると、別名で保存することが可能です。
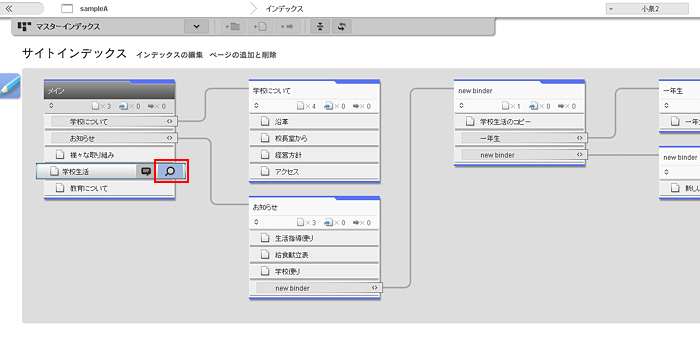
サイトのインデックスの設定
サイトインデックスでは下記の操作を行うことができます。
- サイト構造の設定
- バインダの追加
- ページの追加
- ページの削除
- ページの移動
- ページへのテーマの適用
ページ編集もこのサイトインデックスから行います。

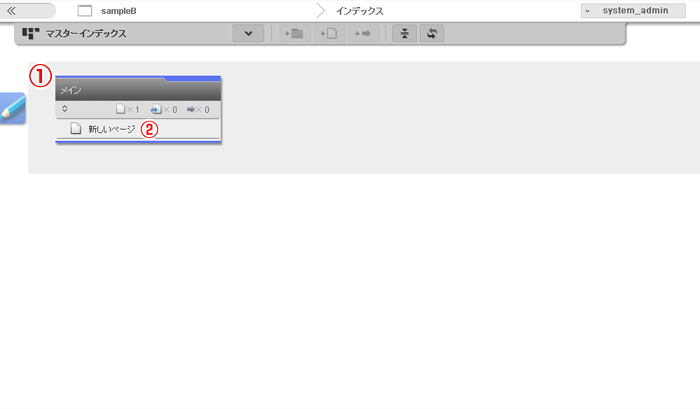
| ①バインダ | : | ページが設置される場所、およびページのグループです。 |
|---|---|---|
| ②ページ | : | 編集可能な個々のページです。 |
インデックスは、バインダの中にページ・リンクを入れて、階層化しながらサイトを構築します。
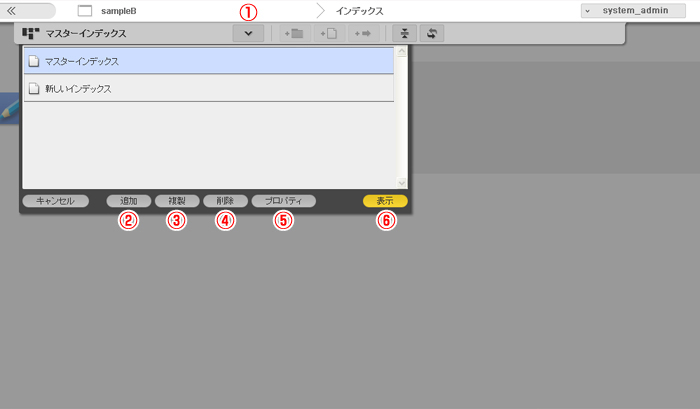
マスターインデックスとその他のインデックス
- マスターインデックスでは、ページ・バインダの追加と削除を行います。
- その他のインデックスでは、マスターインデックスで作成したページへのリンクを作成します。

| ① | : | インデックス設定画面の表示/非表示 |
|---|---|---|
| ②追加 | : | 新しいインデックスの追加 |
| ③複製 | : | インデックスの複製 |
| ④削除 | : | インデックスの削除 |
| ⑤プロパティ | : | インデックス名/メモの編集 |
| ⑥表示 | : | 選択したインデックスの表示 |
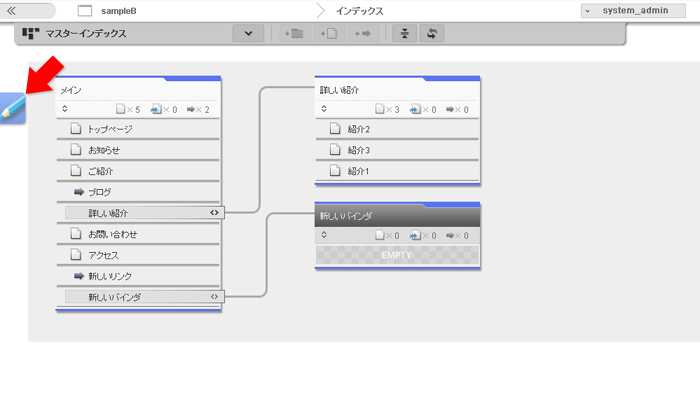
ページの追加と削除
マスターインデックスを選択し、鉛筆のマークのボタンを押して編集モードに移ります。

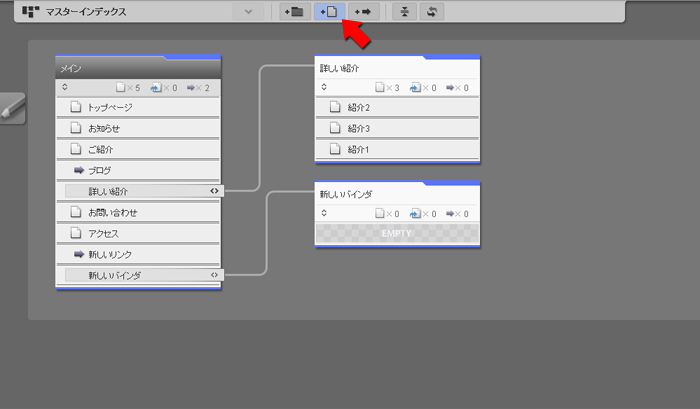
バインダを選択して、「ページの追加」ボタンを押します。

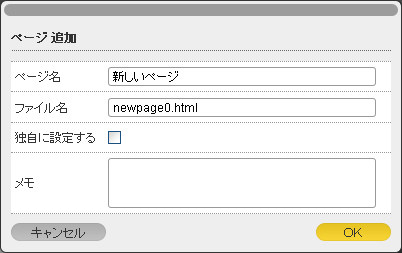
ページの追加のダイアログが出ます、ページ名・ファイル名などを入力して「OK」を押します。
それぞれのディレクトリにアクセスした場合に表示させたいページは"index.html"というファイル名にして下さい。

選択したバインダに新しいページが追加されます。
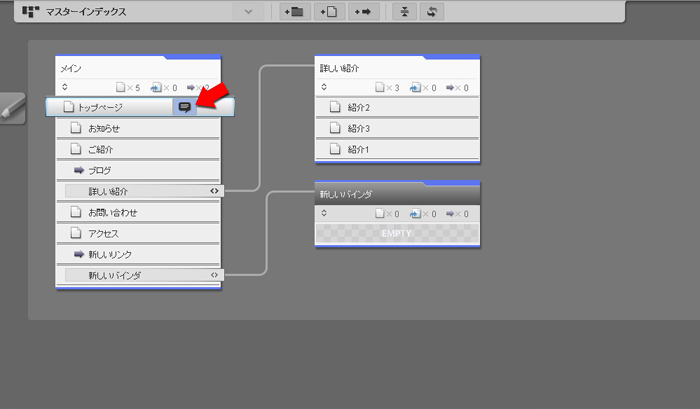
削除したいページの上にポインタを移動させると下記の画像のようになりますので、赤い矢印の部分を押します。

削除ボタンで、ページの削除が出来ます。

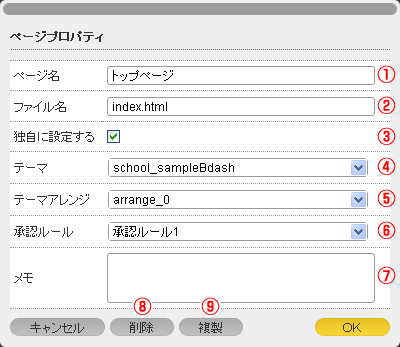
ページの削除をするウィンドウでは、ページのプロパティの設定も出来ます。

| ①ページ名 | : | ページ名として"title"タグに挿入されます。 |
|---|---|---|
| ②ファイル名 | : | ページのファイル名です。 |
| ③独自に設定する | : | チェックボックスをオンにすると、バインダごとに設定する項目をページ独自に設定することが可能になります。 |
| ④テーマ | : | ページのテーマを設定します。 (「独自に設定する」チェックボックスをオンにする必要があります) |
| ⑤テーマアレンジ | : | テーマアレンジを設定します。 (「独自に設定する」チェックボックスをオンにする必要があります) |
| ⑥承認ルール | : | ページの承認ルールを設定します。 (「独自に設定する」チェックボックスをオンにする必要があります) |
| ⑦メモ | : | メモを記入することができます。 |
| ⑧削除 | : | ページを削除します。 |
| ⑨複製 | : | ページを複製します。 |
マスターインデックスのバインダは、ページをグループ化し、内包するページのテーマやディレクトリを共通で指定するものです。
公開時のURLは以下のようになります。
「2階層目のバインダに含まれるページの場合」
| http://schoolrexw.jp/aaa/index.html | : | URL |
|---|---|---|
| http://schoolrexw.jp/ | : | サイトのURL |
| aaa/ | : | 2階層目のバインダのディレクトリ |
| index.html | : | ファイル名 |
「3階層目のバインダに含まれるページ」
| http://schoolrexw.jp/aaa/bbb/index.html | : | URL |
|---|---|---|
| http://schoolrexw.jp/ | : | サイトのURL |
| aaa/ | : | 2階層目のバインダのディレクトリ |
| bbb/ | : | 3階層目のバインダのディレクトリ |
| index.html | : | ファイル名 |
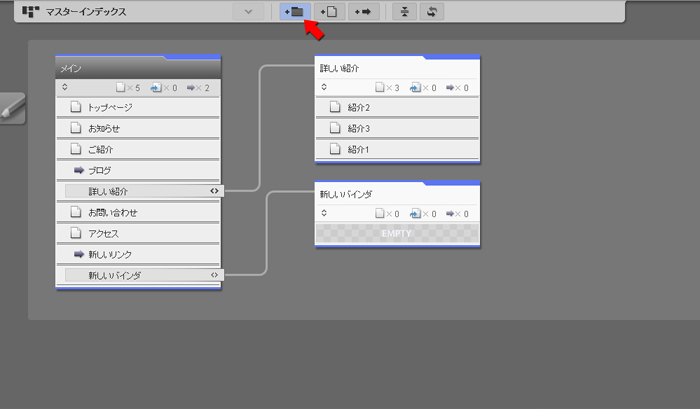
バインダを選択して、「バインダの追加」ボタンを押します。
選択したバインダに新しい子バインダが追加されます。

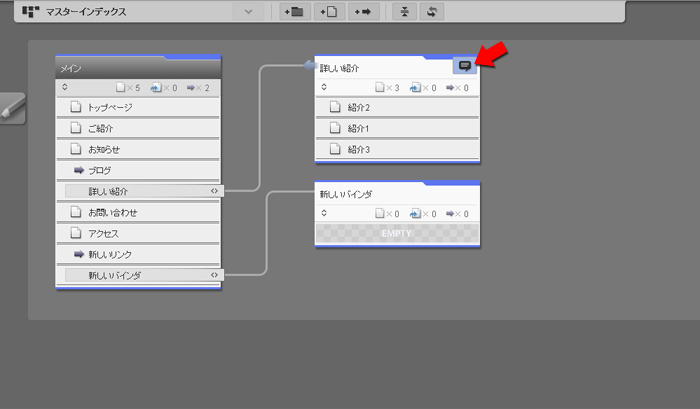
削除したいバイダの上にポインタを移動させると下記の画像のようになりますので、赤い矢印の部分を押します。
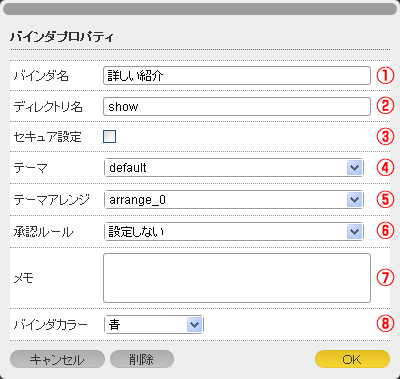
「バインダプロパティ」というウィンドウが表示されるので、そのウィンドウの「削除」ボタンを押します。


| ①バインダ名 | : | バインダの名前です。 |
|---|---|---|
| ②ディレクトリ名 | : | 実際に使用されるディレクトリ名です。 |
| ③セキュア設定 | : | ディレクトリをセキュアな状態で公開するか設定します。 |
| ④テーマ | : | バインダのテーマを設定します。 |
| ⑤テーマアレンジ | : | バインダのテーマアレンジを設定します。 |
| ⑥承認ルール | : | バインダに含まれるページの承認ルールを設定します。 |
| ⑦メモ | : | メモを記入することができます。 |
| ⑧バインダカラー | : | サイトインデックスの編集画面で表示されるバインダの色を設定します。 |
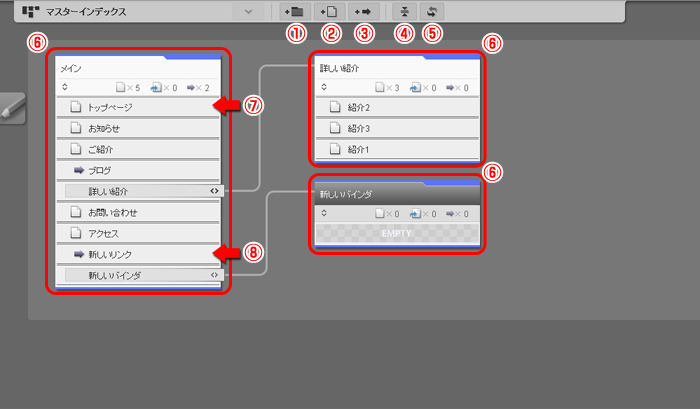
インデックスの編集
エンピツマークのボタンを押して、編集モードに移行します。
ページ、バインダ、リンクをマウスでドラッグ&ドロップすることで、バインダ内での位置の変更、バインダ間の移動が出来ます。

| ①バインダの追加 | : | 選択したバインダに新しい子バインダを追加します。 |
|---|---|---|
| ②ページの追加 | : | 選択したバインダに新しいページを追加します。 |
| ③リンクの追加 | : | 選択したバインダに新しいリンクを追加します。 |
| ④すべてのバインダを開閉 | : | バインダを開閉します。 |
| ⑤名称とファイル名の切り替え | : | バインダ・ページ・リンクの名称とファイル名を切り替えます。 |
| ⑥バインダ | : | ページが設置される場所、およびページのグループです。 マスターインデックスのバインダの中に入ったページは、バインダの設定が適用されます。 |
| ⑦ページ | : | 編集可能な個々のページです。 |
| ⑧リンク | : | 作成したページへのリンク、または外部への直接リンクです。 |
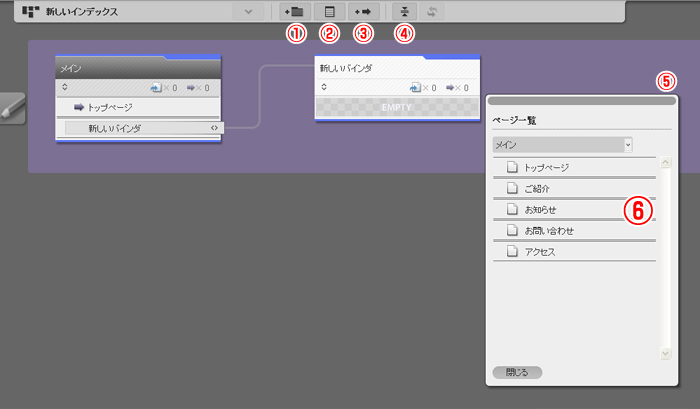
マスターインデックスで設定したページへのリンク、新たなリンクをまとめて新たなインデックスを作成します。
主にマスターインデックスを参照しないメニューを作成する際に使用します。

| ①バインダの追加 | : | 選択したバインダに新しい子バインダを追加します。 |
|---|---|---|
| ②ページ一覧の開閉 | : | 選択したバインダに新しいリンクを追加します。 |
| ③リンクの追加 | : | 選択したバインダに新しいリンクを追加します。 |
| ④すべてのバインダを開閉 | : | バインダを開閉します。 |
| ⑤ページ一覧 | : | マスターインデックスで作成したページの一覧です。 |
| ⑥ページ | : | 表示されているページをバインダにドラッグ&ドロップすることでインデックスを作成します。 |

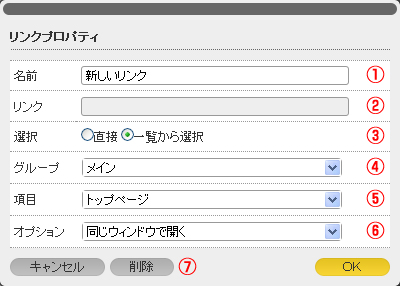
| ①名前 | : | リンクの名称を設定します。 |
|---|---|---|
| ②リンク | : | 「③選択」で「直接」を選択している場合は、URLを記述します。 「③選択」で「一覧から選択」を選択している場合は、入力はできません。 |
| ③選択 | : | 直接:直接リンクです。 一覧から選択:④・⑤で作成したページへのリンクを選択します。 |
| ④グループ | : | マスターインデックスで設定したバインダ(グループ)を選択します。 ※「③選択」で「一覧から選択」が選択されている場合に表示されます。 |
| ⑤項目 | : | 「④グループ」で選択したバインダ内のページを選択します。 ※「③選択」で「一覧から選択」が選択されている場合に表示されます。 |
| ⑥オプション | : | リンクを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。 |
| ⑦削除 | : | リンクを削除します。 |
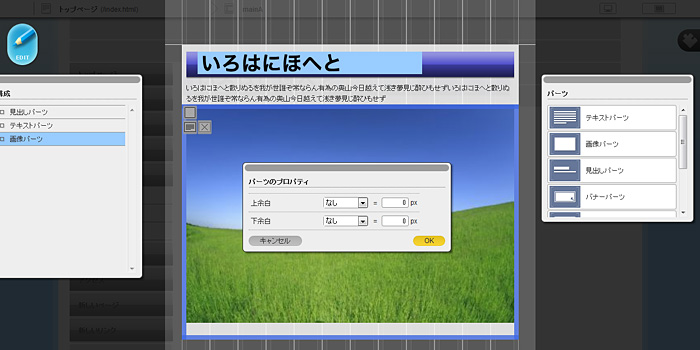
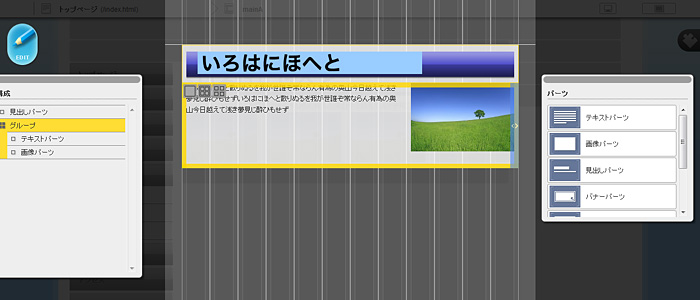
レイアウトエディタ
レイアウトエディタを使用すると、コンテンツを組み合わせてグリッドに従ったレイアウトを作成することができます。
- 編集画面でエディットモードに切り替えます。
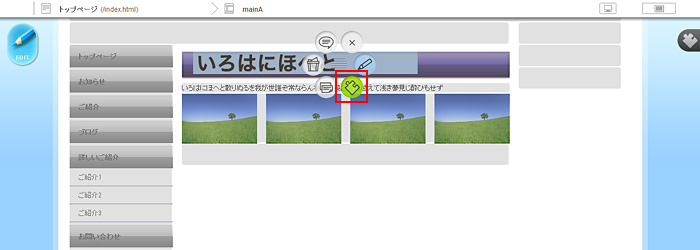
- 編集するコンテンツをクリックしてツールを表示し、右下ジグソーのアイコンをクリックします。

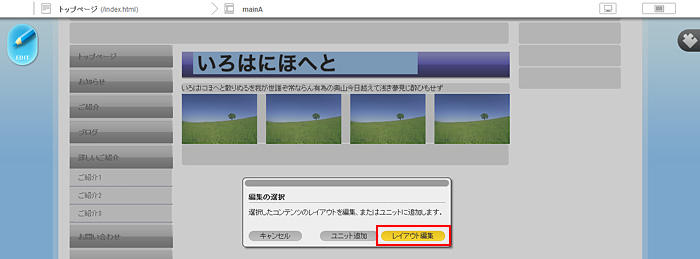
- レイアウト編集ボタンをクリックします。

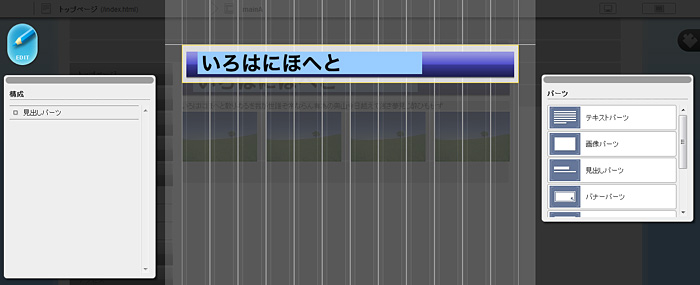
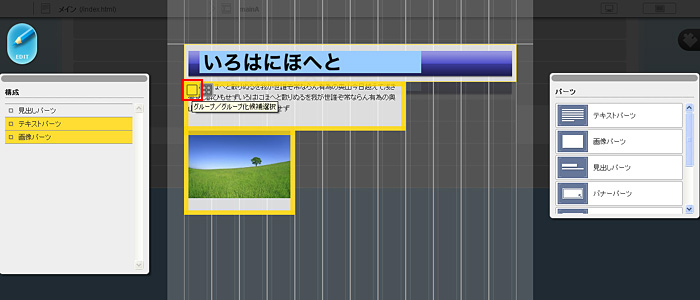
- レイアウトエディタが開きます。

- 編集領域について
- グリッドベースで、編集するコンテンツ分の幅に設定されます。
- クリックして選択状態になった要素に対して操作を行います。
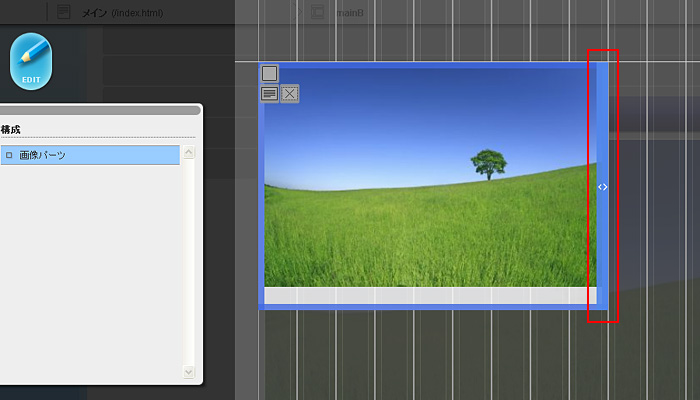
- 青枠は単体のコンテンツパーツを意味します。
コンテンツを選択し、右端のリサイズハンドルをドラッグすることで、大きさを変更することができます。
※リサイズはグリッドに従って横方向のみです。縦はなりゆきとなります。
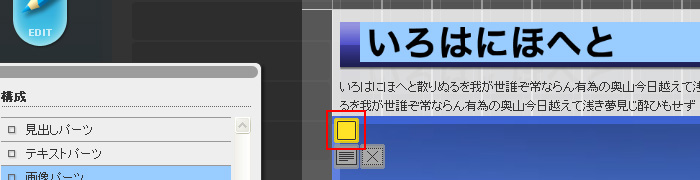
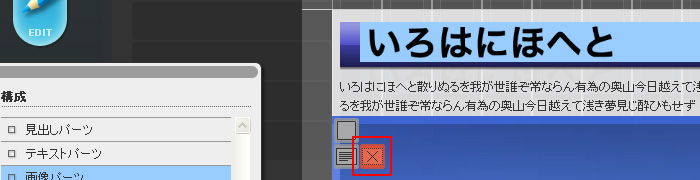
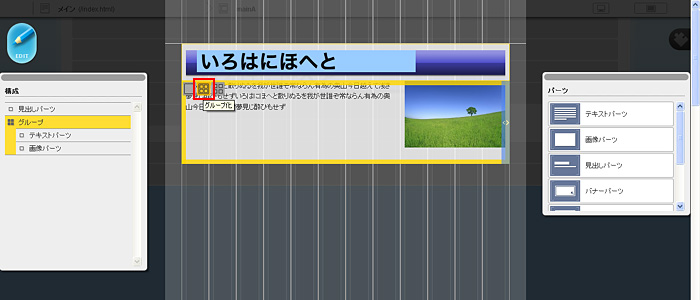
パーツ左上に出るアイコンの説明です。
×はコンテンツの削除です。

黄色の四角はグループ化するための選択チェックです。

プロパティボタンで、上下の余白を設定することができます。

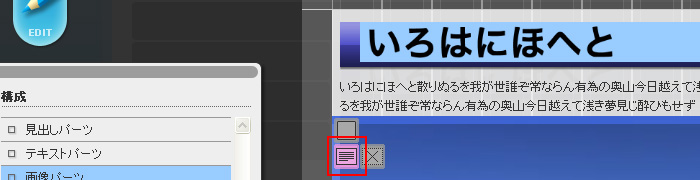
- 黄色枠はグループ化候補、またはグループ化されている要素を意味します。

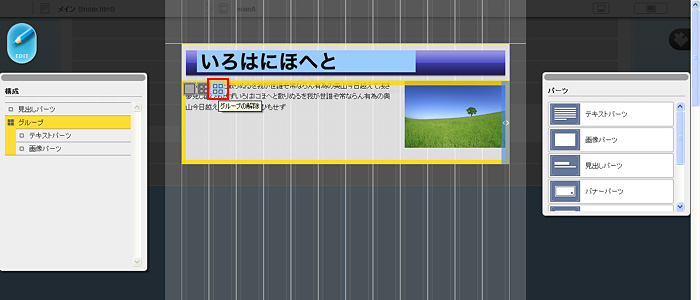
黄色枠の時に出るアイコン、グループ化ボタンは選択されている要素でグループ化を実行します。
グループ化すると、左から積み上げされます。(float:left)

グループ化されている要素の場合は、グループ化解除ボタンが表示されますので、グループを解除することができます。

- 並び替えは単体のパーツのみで可能です。並べ替えを行う際は、グループを解除してください。
グループに追加したい場合も、いったんグループを解除して再度グループ化を行ってください。
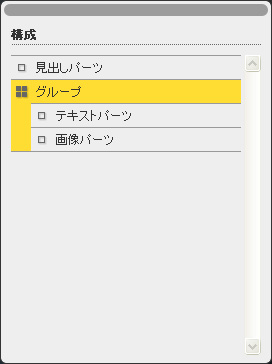
- 構成パネル

- コンテンツ内の構造を表示します。
- パーツパネル

- 追加できるパーツ一覧、編集エリアにドロップして追加することができます。
- レイアウトエディタで追加可能なパーツは以下の通りです。
- テキストパーツ
- 画像パーツ
- 見出しパーツ
- バナーパーツ
- 表パーツ
- 区切り線パーツ
- ブランクパーツ
- 編集領域について
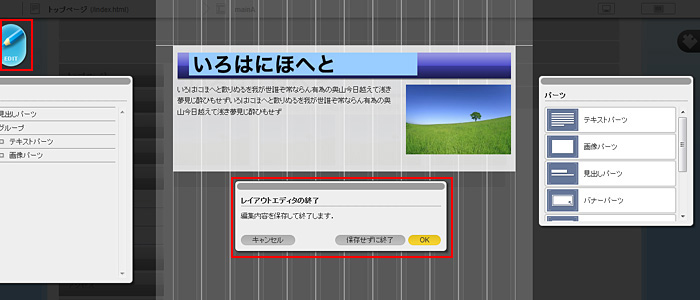
- レイアウトエディタの操作を終了する際は、左上のモードアイコンをクリックしてください。

- クリックすると、「OK」、「保存せずに終了」、「キャンセル」のダイアログが表示されます。編集内容を保存する場合は、OKをクリックしてください。
- レイアウトしたコンテンツをユニット化したい場合は、レイアウトエディタ終了後、終了した後再度ツールを出して右下ジグソーのアイコンをクリックし、ユニット追加ボタンから操作を行ってください。
ページの編集
サイトの選択
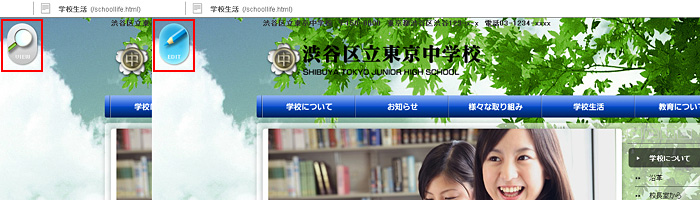
ページの編集を開始するには、[サイトインデックス]から、編集したいページのプレビューボタンをクリックします。

ページ編集の基本
プレビューと編集の切替:画面左上のアイコンをクリックで、VIEWモード(プレビュー状態)とEDITモード(編集状態)を切り替えます。
ただし、コンテンツ権限がない場合は切り替えることはできません。

プレビューの確認や、編集状態に切り替えての操作を行います。
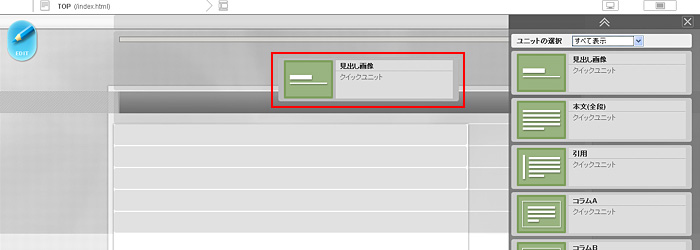
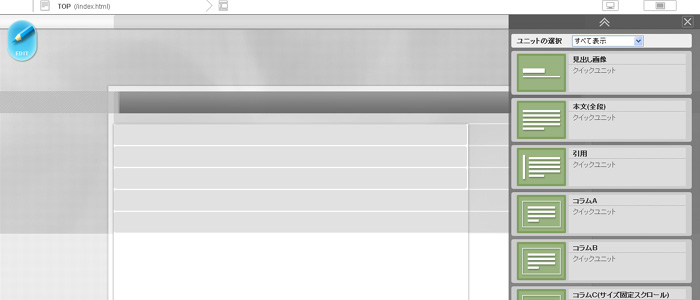
初回は、ユニットが配置されていない状態のブロックエリアのみ表示されますので、編集状態に切り替えを行い、右タブからユニットを選択して配置していただくこととなります。

編集状態時にユニットリストを表示します。
ユニットはドラッグ&ドロップで追加することができます。

ページのプロパティ
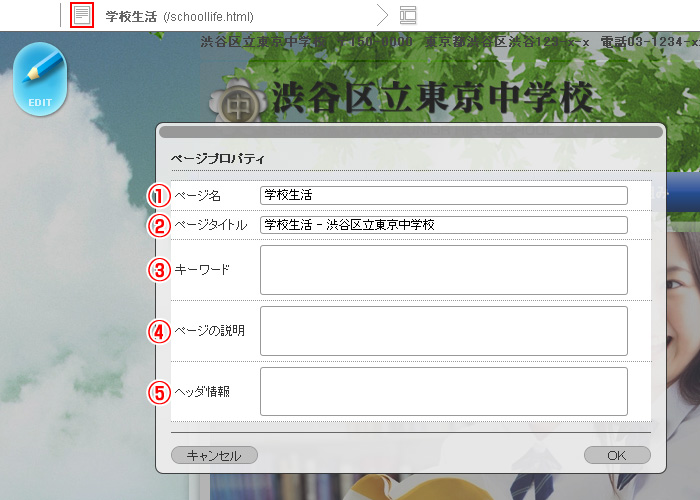
画面左上にある、ノートアイコンをクリックするとページのプロパティウィンドウが表示されます。

| ①ページ名 | : | ページの表示名を設定します。 |
|---|---|---|
| ②ページタイトル | : | 入力した情報は"title"タグとして反映されます。 |
| ③キーワード | : | 入力した情報は"keywords"タグとして反映されます。 |
| ④ページの説明 | : | 入力した情報は"description"タグとして反映されます。 |
| ⑤ヘッダ情報 | : | 入力した情報が"head"の間の部分に記載されます。 |
ブロックのプロパティ
ページを大まかに区切っている領域をブロックと呼びます。
ブロックの編集ロックや名前を設定して他のページに共通の内容を表示させること(ブロックの参照)が可能です。
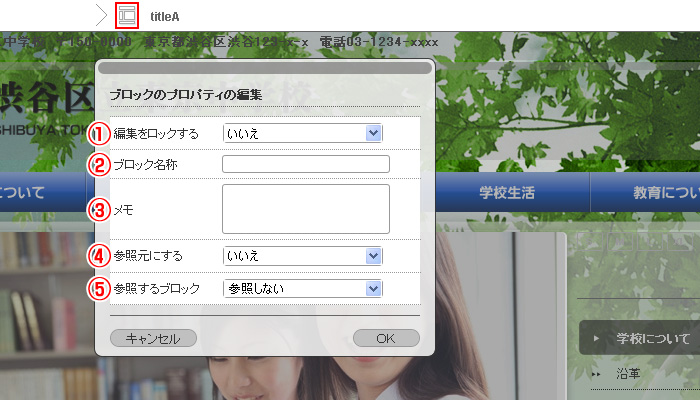
画面上部の中央寄りにあるブロックアイコンをクリックすると、ブロックのプロパティの編集ウィンドウが表示されます。

| ①編集をロックする | : | はい、を選択するとレイアウトモードで設定したブロックの編集ができない状態になります。いいえ、を設定することによって、編集可能な状態になります。 |
|---|---|---|
| ②ブロック名称 | : | ブロックの名称を入力します。他のページから参照するブロックを選択するときに表示される名称となります。 |
| ③メモ | : | メモを入力できます。 |
| ④参照元にする | : | このブロックを他のページから参照させたい場合は、はい、を選択します。 |
| ⑤参照するブロック | : | このブロックが他のページのブロックを参照する場合、プルダウンに参照元となっているブロックが表示されますので、選択します。 参照を行うと、このブロックの編集はロックされます。参照元になっているブロックの変更が自動的に反映されます。 |
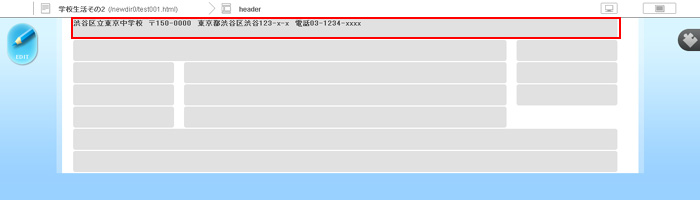
ヘッダ(header)部分を参照して、新しいページに反映する手順を例にご説明します。
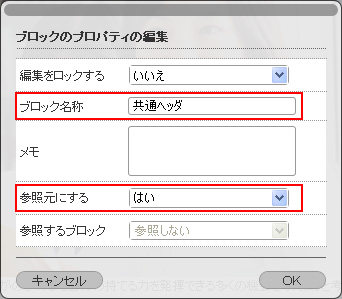
- 参照元にしたいヘッダ部分をクリックして、ブロックアイコンの横の表示を「header」になったのを確認してから、ブロックアイコンをクリックしてブロックのプロパティの編集ウィンドウを表示します。

- ブロックのプロパティの編集で、ブロック名称の欄に参照元のブロックの名前を入力し、参照元にするで[はい]を選択して[OK]をクリックします。

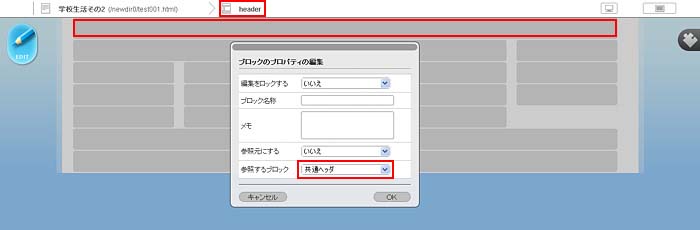
- 新しい編集ページを開いて、参照するヘッダ部分をクリックして、ブロックアイコンの横の表示を「header」になったのを確認してから、ブロックアイコンをクリックしてブロックのプロパティの編集ウィンドウを表示します。

- ブロックのプロパティの編集で、参照にするブロックのリストから「2.」で入力したブロックの名前を選択し、[OK]をクリックすれば、参照元と同じ内容が反映されます。

ユニットのプロパティ
配置されたユニットをクリックしてツールボックスを開き、プロパティボタンをクリックするとユニットのプロパティの編集ウィンドウが表示されます。

| ①コンテンツ名称 | : | ユニットの名称を入力します。 |
|---|---|---|
| ②メモ | : | メモを入力できます。 |
| ③公開 | : | サイトに公開[する][しない]を選択することができます。 |
| ④注目 | : | 現段階では機能していません。 |
ユニットのレイアウト
ページの編集をするには、ブロックの中にユニットを設定します。
ユニットはそれぞれレイアウト要素を持っていますので、ページの内容に合うユニットを選択・追加してください。

- 全体の横幅: 864px
- グリッド数: 16
- グリッド幅: 34px
- グリッド間: 20px
- header 全段(844px) 高さ固定 30px
- titleA 全段(844px) 高さ固定 110px ※アレンジでBとの排他
(3. titleB 全段(844px) 高さ固定 110px ※アレンジでAとの排他) - topinfo 全段(844px) 高さ固定 60px
- mainA~C 12カラム(628px)
- sideA~C 4カラム(196px)
- bottominfo 全段(844px)
- footer 全段(844px)
※ピクセルは内寸(コンテンツで利用可能な最大値)
※main と side のどちらが左になるかは、テーマによって異なります。
※titleA、titleBはテーマアレンジのarrangeA、arrangeBに対応します。テーマアレンジarrangeAを選択した場合は、 titleBが非表示になり、テーマアレンジarrangeBを選択した場合はtitleAが非表示になります。
※高さの指定がないものは、中に入るコンテンツによってサイズが変更されます。(コンテンツが空の場合の最小の高さは、)
ユニットには、以下のようなものがあります。

- EDITモード(編集状態)に切り替えて、画面右上に表示されるタブ(パズルピースアイコン)をクリックすると、ユニット一覧が表示されます。
- ユニットの選択のプルダウンでカテゴリーを選択すると、表示される内容が絞り込まれます。
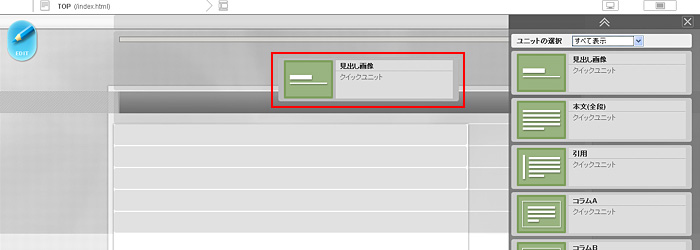
- ユニット一覧からドラック&ドロップで、ブロックにユニットを追加することができます。
配置されたユニットは、ドラッグすることで自由に位置を変更することができます。
挿入できる位置が四角い枠で表示されますのでそれを目安に位置を変更してください。

ブロック内に配置されたユニットをコンテンツと呼びます。
レイアウトモードでは、配置されたコンテンツをドラッグ&ドロップで移動や順番の入れ替えを行うことができます。
また、レイアウトモードでメインエリアに配置されたコンテンツをクリックすると、ツールボックスが表示されます。

| ①コンテンツの編集ツールエディタのウィンドウを表示します。 |
|---|
| ②ツールを閉じます。 |
| ③コンテンツのプロパティウィンドウを表示します。 |
| ④コンテンツを削除します。 |
| ⑤コンテンツを複製します。 |
| ⑥コンテンツをユニット化します。 |
| ⑦ドラッグすることでツールボックスを移動させることができます |
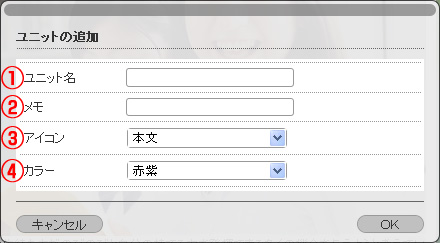
配置して編集したコンテンツをユニット化することで、以降は配置するだけで簡単にコンテンツを複製することができます。
ユニット化したコンテンツはユニットの種類「user」に追加されます。

| ①ユニット名 | : | ユニットの名前を入力します。 |
|---|---|---|
| ②メモ | : | メモを入力できます。 |
| ③アイコン | : | ユニットのアイコンの種類を選択します。 |
| ④カラー | : | ユニットのアイコンの色を選択します。 |
見出し
"h1"要素の見出しを配置するには、ヘッダ"h1"ユニットを使用します。
エディットモードでの編集は、HTMLエディタを使用します。
※HTMLエディタについては、ページの編集[テキスト]の項目をご覧ください。
見出し画像ユニットを追加してコンテンツを作成した場合、エディットモードで編集を開始すると、見出し画像エディタが表示されます。
見出し画像エディタを使用すると、PC内のフォントを選択、色やサイズなどを、見出しを画像として作成することが可能です。

| ①見出しテキスト | : | 見出しにしたいテキストを入力します。 |
|---|---|---|
| ②ランクの選択 | : | 見出しに設定されるタグ(h2など)を選択します。 |
| ③クラスの選択 | : | クラス(デザイン)を選択します。 |
| ④見出しカラー | : | 見出しの色をカラーコードで設定します。 |
| ⑤見出しサイズ | : | 見出しの文字サイズを設定します。 |
| ⑥ドロップシャドウ | : | チェックをつけると、テキストにドロップシャドウの効果を適用します。 |
| ⑦フォント | : | PC内にインストールされているフォントから選択することができます。表示されないフォントは使用できません。 |
見出しの背景画像はテーマによって異なりますが、白、もしくは黒のどちらかの色のテキストが乗ると想定して作られています。
見出しカラーを、白、もしくは黒のどちらか適切な方を選択頂けばきれいに表示されます。
白と黒の値の例
- 白:#ffffff
- 黒(薄い):#666666
- 黒(普通):#454545
- 黒(濃い):#000000
見出しサイズは、12から40くらいを想定しております。
見出しの重要度や読みやすさなどを考慮して、設定してください。
テキスト
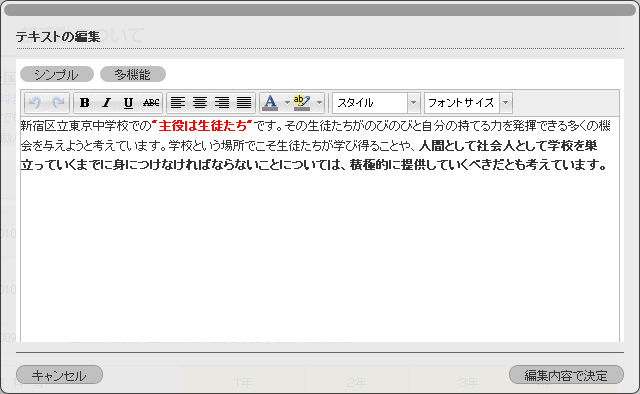
本文ユニットなどを追加したテキストコンテンツをエディットモードで編集開始するとHTMLエディタが表示されます。
テキストの編集にはHTMLエディタを使用します。
テキスト編集用のツールバーをシンプルモードで表示します。

| 元に戻す | : | 操作を元に戻します。 |
|---|---|---|
| やり直す | : | 操作をやり直します。 |
| 太字 | : | 選択したテキストを太字にします。 |
| 斜体 | : | 選択したテキストを斜体にします。 |
| 下線 | : | 選択したテキストに下線を付けます。 |
| 打消し線 | : | 選択したテキストに打消し線を付けます。 |
| 左揃え | : | テキスト全体を左揃えにします。 |
| 右揃え | : | テキスト全体を右揃えにします。 |
| 中央揃え | : | テキスト全体を中央揃えにします。 |
| 均等割付 | : | テキスト全体を左右に均等にします。 |
| 文字色 | : | テキストの文字色を変更します。 |
| 背景色 | : | テキストの背景色を変更します。 |
| スタイル | : | 選択したテキストのスタイルを設定します。 |
| フォントサイズ | : | テキストのフォントサイズを変更します。 |
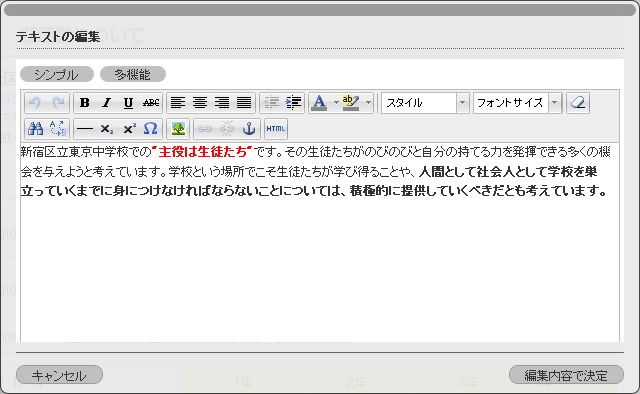
編集用ツールバーを多機能モードで表示します。
※シンプルモードと重複しない機能をご説明します。

| インデント解除 | : | カーソルのある行のインデントを解除します。 |
|---|---|---|
| インデント | : | カーソルのある行にインデントを挿入します。 |
| フォーマット解除 | : | 書式を解除します。 |
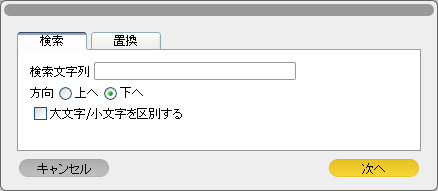
| 検索 | : | 特定の文字列を検索するダイアログを表示します。 |
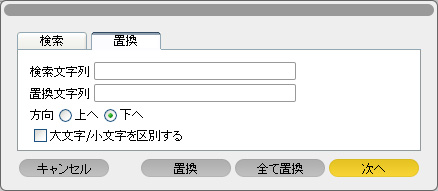
| 検索/置換 | : | 特定の文字列を置き換えることのできるダイアログを表示します。 |
| 水平線 | : | カーソル位置に水平線を挿入します。 |
| 下付き | : | テキストを下付きで入力します。 |
| 上付き | : | テキストを上付きで入力します。 |
| 特殊文字 | : | カーソル位置に特殊文字を挿入します。 |
| 画像の挿入/編集 | : | カーソル位置に画像を挿入します。 |
| リンクの挿入/編集 | : | 選択したテキストにリンクを挿入します。 |
| リンク解除 | : | 選択したテキストのリンクを解除します。 |
| アンカーの挿入/解除 | : | カーソル位置にアンカーを挿入します。 |
| HTMLソース編集 | : | HTMLソースを編集します。 |

| 検索文字列 | : | 検索したい文字列を入力します。 |
|---|---|---|
| 方向 | : | 検索する方向を選択します。 |
| 大文字/小文字を区別する | : | 検索の際にアルファベットの大文字小文字を区別する場合は、チェックをつけます。 |
| 置換 | : | 検索された検索文字列を置換文字列に置き換えます。 |
| すべて置換 | : | 文章内の全ての文字列を置換文字列に置き換えます。 |
| 次へ | : | 検索文字列を入力します。 |

| 検索文字列 | : | 検索したい文字列を入力します。 |
|---|---|---|
| 置換文字列 | : | 検索文字列を置き換える文字列を入力します。 |
| 方向 | : | 検索する方向を選択します。 |
| 大文字/小文字を区別する | : | 検索の際にアルファベットの大文字小文字を区別する場合は、チェックをつけます。 |
| 次へ | : | 検索文字列を入力します。 |
- 画像の挿入をクリックすると画像一覧が表示されるので、一覧から画像を選択するか新たに画像をアップロードして画像を選択します。
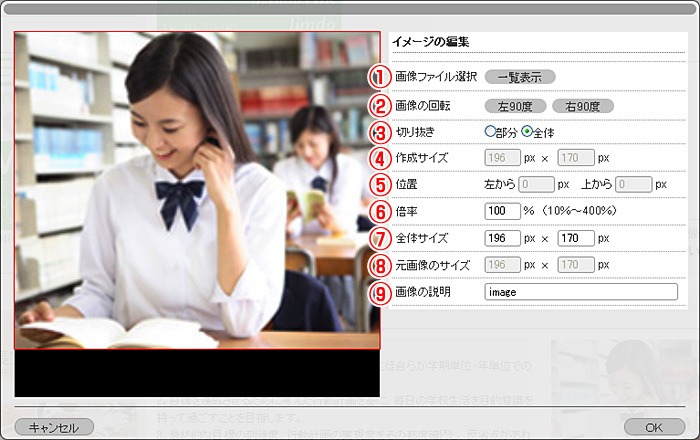
※詳しくはマニュアルの「画像」の項をご参照ください。 - 画像を選択すると、イメージエディタに切り替わります。

①画像ファイル選択:[一覧表示]をクリックで、画像の一覧を表示します。
②画像の回転:画像を左右に90度回転させます。
③切り抜き:赤枠の範囲で画像を切り抜きます。赤枠は右と右下と下のラインをドラッグすることでサイズを変更することができます。
④作成サイズ:③の切り抜きで[部分]を選択すると、数値を入力して赤枠のサイズを変更することができます。
⑤位置:③の切り抜きで[部分]を選択すると、数値を入力して赤枠の位置を調整することができます。
⑥倍率:画像の拡大・縮小を行うことができます。
⑦全体サイズ:画像の表示サイズです。
⑧元画像のサイズ:画像の元のサイズです。
⑨画像の説明:画像表示をOFFにしているブラウザのためのテキストを設定します。
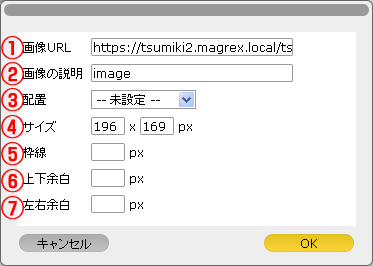
- 画像の編集が終了したら[OK]をクリックすると画像の設定ウィンドウが表示されます。

①画像URL:画像のURLです。
②画像の説明:画像表示をOFFにしているブラウザのためのテキストを設定します。
③配置:テキストに対する画像の位置を設定します。
④サイズ:画像の表示サイズです。
⑤枠線:画像に枠線を付けます。
⑥上下余白:画像の上下に余白を付けます。
⑦左右余白:画像の左右に余白を付けます。

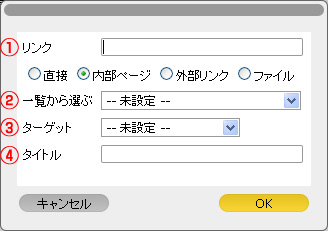
| ①リンク | : | リンク先を設定します。 直接:リンク先のURLを直接入力します。 内部ページ:サイトインデックスで設定した内部ページを②一覧から選ぶで選択します。 外部リンク:リンクの管理で設定したリンク先を②一覧から選ぶで選択します。 |
|---|---|---|
| ②一覧から選ぶ | : | ①リンクでチェックした項目に応じて、選択できるリンク先の一覧を表示します。 |
| ③ターゲット | : | リンクの開き方を設定します。 |
| ④タイトル | : | リンクにタイトルを付けることができます。このタイトルはリンクにマウスカーソルを載せた際に表示されます。 |

| 折り返し | : | ソースを折り返して表示します。 |
|---|---|---|
| OK | : | 編集内容を更新して、HTMLソースエディタを閉じます。 |
画像
画像ユニットなどを追加し、エディットモードで編集開始するとイメージエディタが表示されます。

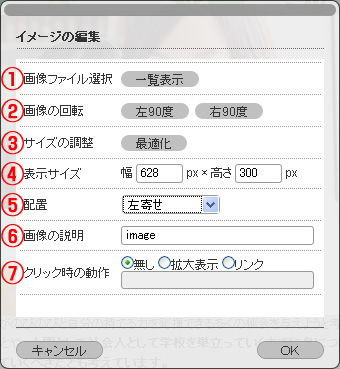
- エディットモードで画像ユニットをクリックし、エンピツアイコンで「イメージの編集」ウィンドウを開きます。
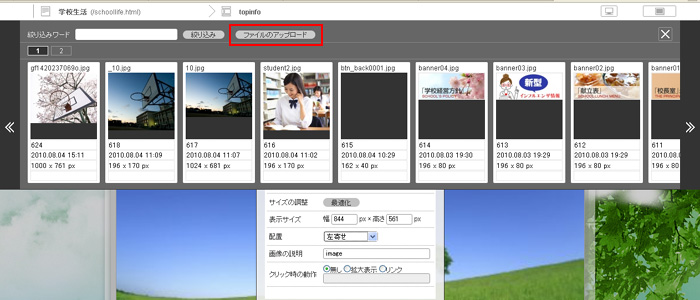
- 画像ファイル選択にある[一覧表示]をクリックすると画像の一覧画面が表示されますので、[ファイルのアップロード]で画像をアップロードします。
- 画像のアップロードが終了したら、画像一覧の中から使用したい画像を選び、[↓]ボタンをクリックするとユニットに画像が反映されます。

| ①画像ファイル選択 | : | 画像一覧を開きます。 |
|---|---|---|
| ②画像の回転 | : | 画像を左右に90度回転させます。 |
| ③サイズの調整 | : | 表示枠に合わせて画像サイズを最適化します。 |
| ④表示サイズ | : | 画像表示領域の横幅、高さを設定します。 |
| ⑤配置 | : | ウィンドウ内で画像領域を寄せる方向を設定します。 |
| ⑥画像の説明 | : | 画像表示をOFFにしているブラウザのためのテキストを設定します。 |
| ⑦クリック時の動作 | : | 画像をクリックしたときに、リンク先に遷移させるか、画像を拡大表示させるかを設定します。リンクの場合は、プルダウンからリンクを選択してください。 |
編集レイアウト上では、画像をドラッグすることで、表示領域の移動ができます。
また、画像の右下角にマウスカーソルを合わせてドラッグすることで、拡大縮小が可能です。
使用できる画像の種類は、以下の通りです。
| 対応画像形式 | : | jpg、gif、png(透過pngも可能) |
|---|
※アップロードするファイルの名前は半角英数字にしてください。
※アニメーションgifには対応しておりません。
※カラーモードがRGBモードの画像をご使用ください。
※画像ファイルのサイズは、1ファイルにつき4MBまでとなります。(ASP版の場合)
※公開時には、画像のファイル名は自動的にリネームされます。
メニュー
インデックスと、メニューエディタ(テキスト、Flash)を組み合わせて使用していただくことでメニューを作成できます。
また、ブロックの参照機能を使用して、各ページに共通のメニューを配置することが可能です。
※ブロックの参照機能については、ブロックのプロパティの項目をご覧ください。
メニューユニットを追加してコンテンツを作成した場合、エディットモードで編集を開始すると、メニューエディタが表示されます。

| ①インデックスの選択 | : | インデックスを選択します。 |
|---|---|---|
| ②変更を適用 | : | 変更内容をメニューに反映させます。 |
※インデックスの設定について詳しくは、「インデックスの編集」の項目をご覧ください。
Flashメニューユニットを追加してコンテンツを作成した場合、エディットモードで編集を開始すると、Flashメニューエディタが表示されます。
※Flashメニューエディタでは、1回の編集で1度しか[変更を適用]を実行することができません。追加で変更したい箇所がある場合は、一度[OK]をクリックして編集を終了して、再度エディタを起動して編集を行ってください。
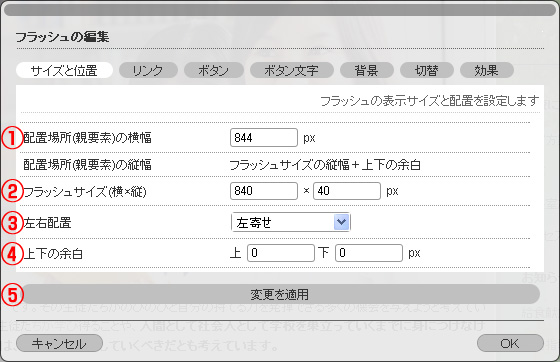
フラッシュの表示サイズと配置の設定

| ①配置場所(親要素)の横幅 | : | コンテンツのサイズが表示されます。変更はできません。 |
|---|---|---|
| ②フラッシュサイズ(横×縦) | : | Flashのサイズを設定します。 |
| ③左右配置 | : | プルダウンから揃えを選択します。 |
| ④上下の余白 | : | コンテンツの中の上下余白を設定します。 |
| ⑤変更を適用 | : | 設定値をプレビューに反映させます。 |
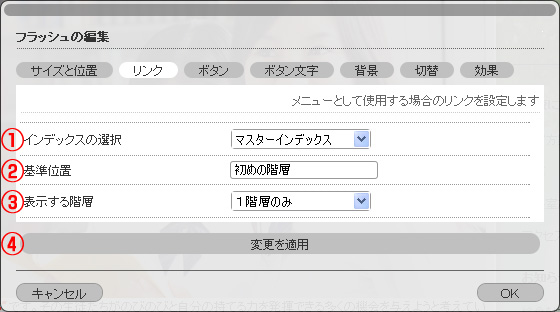
メニューとして使用する際のリンク設定

| ①インデックスの選択 | : | プルダウンからインデックスを選択します。 |
|---|---|---|
| ②基準位置 | : | インデックスの基準位置を表示します。 |
| ③表示する階層 | : | 何階層目まで表示するかをプルダウンから選択します。2階層まで選択できます。 |
| ④変更を適用 | : | 設定値をプレビューに反映させます。 |
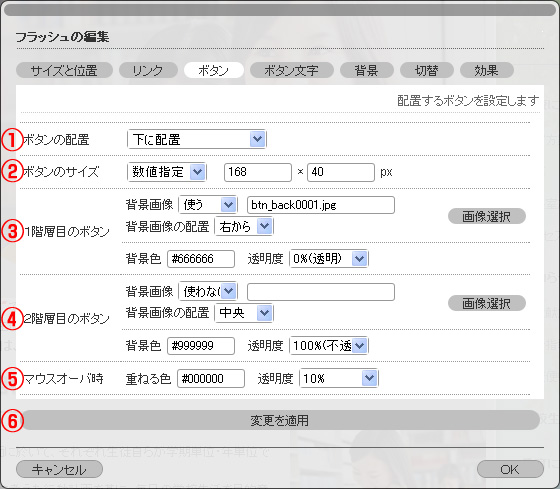
ボタン

| ①ボタンの配置 | : | ボタンの配置位置をプルダウンから選択します。 |
|---|---|---|
| ②ボタンのサイズ | : | 均等分割か、数値指定かを選択します。数値指定の場合はボタンのサイズを設定します。 |
| ③1階層目のボタン | : | 景色、背景画像、背景画像の配置、透明度を設定します。 ※背景画像については、画像選択ボタンををクリックすると、右タブエリアにアップロードされた画像の一覧が表示されますので、選択してください。 |
| ④2階層目のボタン | : | 背景色、背景画像、背景画像の配置、透明度を設定します。 ※背景画像については、画像選択ボタンををクリックすると、右タブエリアにアップロードされた画像の一覧が表示されますので、選択してください。 ※ボタンの背景画像は各階層で共通となります。 |
| ⑤マウスオーバ時 | : | マウスオーバー時の、重ねる色と透明度を設定します。 |
| ⑥変更を適用 | : | 設定値をプレビューに反映させます。 |
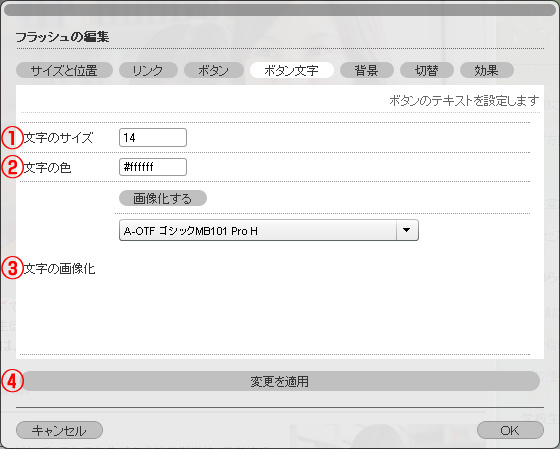
ボタン文字

| ①文字のサイズ | : | 文字のサイズを設定します。 |
|---|---|---|
| ②文字の色 | : | 文字の色を設定します。 |
| ③文字の画像化 | : | ボタン表示が、“画像化する” と表示されている場合、フォント選択のプルダウンからフォントを選択してください。ここに表示されるフォントは、ローカル環境にインストールされているものです。フォントを選択して、変更を適用すると、フォントを画像化してFlashに設定します。“しない”の状態のときは、閲覧環境のデフォルトフォントで文字が表示されます。 |
| ④変更を適用 | : | 設定値をプレビューに反映させます。 |
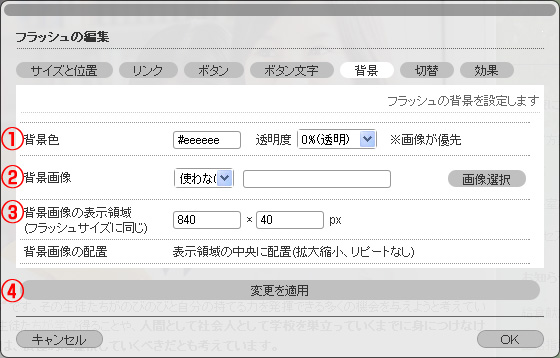
背景

| ①背景色 | : | 背景色、背景の透明度を設定します。画像を使う場合は画像優先されます。 |
|---|---|---|
| ②背景画像 | : | 背景画像を設定します。画像の選択は、右タブからイメージエディタと同様に操作を行います。 |
| ③背景画像の表示領域 | : | 背景画像は、フラッシュサイズと同じサイズで表示されます。ここの値を参考に画像をご用意ください。表示領域の中央に配置(拡大縮小、リピートなし) |
| ④変更を適用 | : | 設定値をプレビューに反映させます。 |
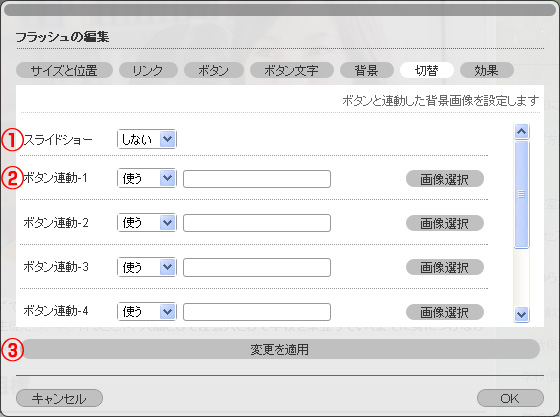
画像の切替

| ①スライドショー | : | 「する」を選択すると、順番にボタン連動に設定された画像を表示させることができます。 |
|---|---|---|
| ②ボタン連動-1など | : | ボタンのマウスオーバーに連動して表示させる画像を設定することができます。インデックスの初めの階層数の分表示されますので、画像を表示させたい場合は、"使う"に設定して画像選択から画像を選択してください。 |
| ③変更を適用 | : | 設定値をプレビューに反映させます。 |
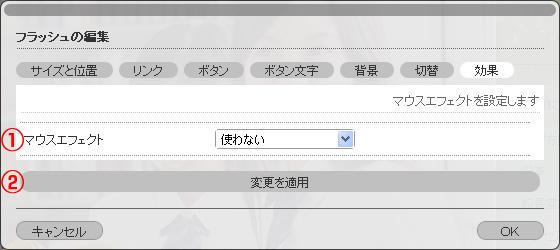
効果

| ①マウスエフェクト | : | プルダウンからマウスエフェクトを選択します。 |
|---|---|---|
| ③変更を適用 | : | 設定値をプレビューに反映させます。 |
表
表ユニットなどを追加した表コンテンツをエディットモードで編集開始すると、テーブルデザインエディタが表示されます。
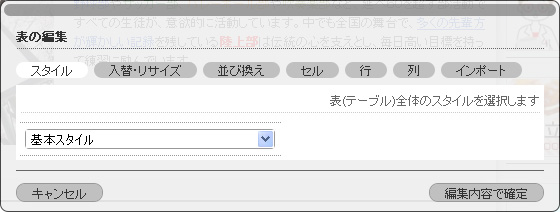
スタイル(モード0)

表(テーブル)全体のスタイルを選択します。
表の罫線の種類をドロップダウンリストから選択します。
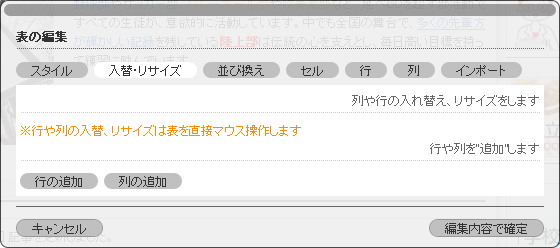
入替・リサイズ(モード1)

表に対して、行や列の入れ替え、リサイズをします。
表のセルを横方向にドラッグすると、列の入れ替えができます。半透明になった列を、入れ替えたい場所まで動かしてマウスを放してください。
表のセルを縦方向にドラッグすると、行の入れ替えができます。半透明になった行を、入れ替えたい場所まで動かしてマウスを放してください。ただし、見出し行を動かしたり、見出し行と入れ替えたりすることはできません。
表の縦枠線をドラッグすると、列の幅を変更できます。ただし、一番右の縦枠線はドラッグできません。
表の横枠線をドラッグすると、行の高さを変更できます。
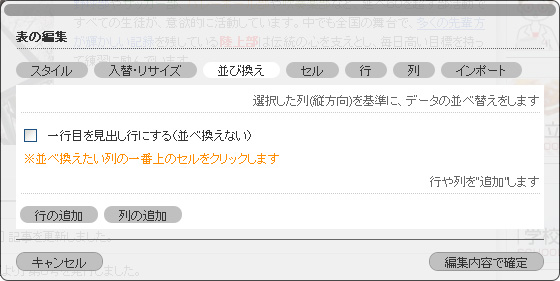
並び替え(モード2)

並べ換えたい列の一番上のセルをクリックして、データの並べ替えをします。
| 一行目を見出し行にする(並べ換えない) | : | ボックスにチェックを入れると、一行目が固定された状態で並べ替えができます。 |
|---|
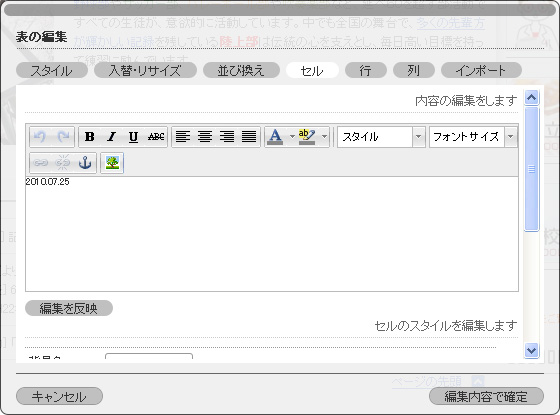
セル(モード3)

セルの内容の編集をします。
| セルの内容 | : | 選択したセルの中のテキストを入力します。 |
|---|---|---|
| 背景色 | : | 選択したセルの背景色を設定します。 |
| 枠線の設定 | ||
| 太さ | : | 線の太さを入力します。 |
| 種類 | : | 線の種類を選択します。 |
| 色 | : | 線の色を設定します。 |
| 編集を反映 | : | 設定内容を表に反映させます。 ※[編集内容で確定]をクリックする前に必ず編集を反映させてください。 |
| 複数選択されたセルの編集 | ||
| 背景色 | : | 選択したセル全ての背景色を設定します。 |
| 編集を反映 | : | 設定内容を表に反映させます。 ※[編集内容で確定]をクリックする前に必ず編集を反映させてください。 |
| 幅均等 | : | 選択したセルを含む列の幅を均等にします。 |
| 高さ均等 | : | 選択したセルを含む行の高さを均等にします。 |
| セル合成 | : | 選択されたセルを合成します。 ※合成されたセルを含む表は、[入替・リサイズ][並べ換え]ができない状態になります。 |
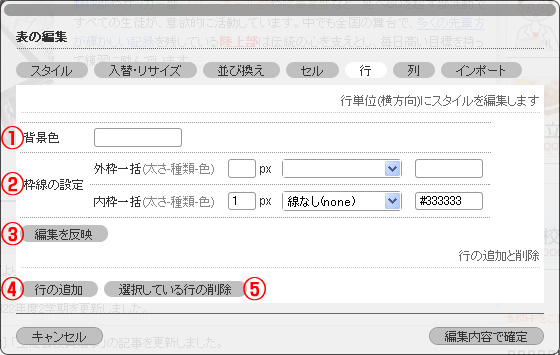
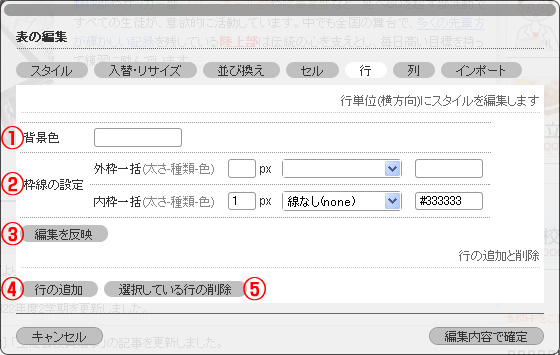
行(モード4)

行単位(横方向)にスタイルを編集します。
| ①背景色 | : | 選択した行の背景色を設定します。 |
|---|---|---|
| ②枠線の設定(外枠・内枠) | : | 太さ:線の太さを入力します。 種類:線の種類を選択します。 色:線の色を設定します。 |
| ③編集を反映 | : | 設定内容を表に反映させます。 ※[編集内容で確定]をクリックする前に必ず編集を反映させてください。 |
| ④行の追加 | : | 表の一番下に空の行を追加します。ボタンを押した後は、パネルが『セル編集』モードになります。 |
| ⑤選択している行の削除 | : | 選択した行を表から削除します。選択していない場合は何もしません。 |
行(モード4)

行単位(横方向)にスタイルを編集します。
| ①背景色 | : | 選択した行の背景色を設定します。 |
|---|---|---|
| ②枠線の設定(外枠・内枠) | : | 太さ:線の太さを入力します。 種類:線の種類を選択します。 色:線の色を設定します。 |
| ③編集を反映 | : | 設定内容を表に反映させます。 ※[編集内容で確定]をクリックする前に必ず編集を反映させてください。 |
| ④行の追加 | : | 表の一番下に空の行を追加します。ボタンを押した後は、パネルが『セル編集』モードになります。 |
| ⑤選択している行の削除 | : | 選択した行を表から削除します。選択していない場合は何もしません。 |
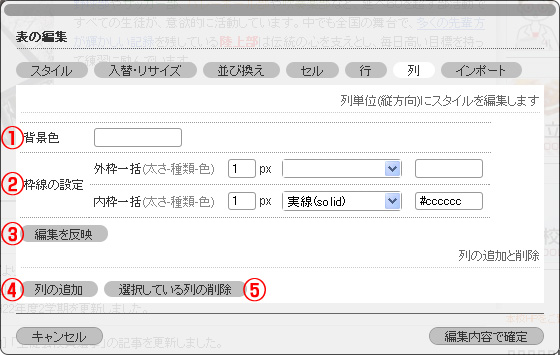
列(モード5)

列単位(縦方向)にスタイルを編集します。
| ①背景色 | : | 選択した列の背景色を設定します。 |
|---|---|---|
| ②枠線の設定(外枠・内枠) | : | 太さ:線の太さを入力します。 種類:線の種類を選択します。 色:線の色を設定します。 |
| ③編集を反映 | : | 設定内容を表に反映させます。 ※[編集内容で確定]をクリックする前に必ず編集を反映させてください。 |
| ④列の追加 | : | 表の一番右に空の列を追加します。ボタンを押した後は、パネルが『セル編集』モードになります。 |
| ⑤選択している列の削除 | : | 選択した列を表から削除します。選択していない場合は何もしません。 |
モード1~5共通
| 行の追加 | : | 表の一番下に空の行を追加します。ボタンを押した後は、パネルが『セル編集』モードになります。 |
|---|---|---|
| 列の追加 | : | 表の一番右に空の列を追加します。ボタンを押した後は、パネルが『セル編集』モードになります。 |
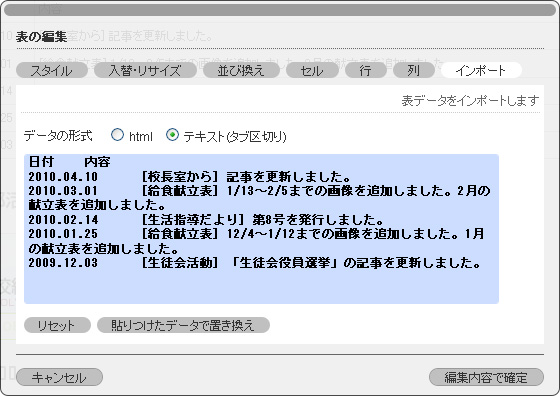
インポート

htmlの場合は、既存のホームページの表をこぴーしてから、入力エリアに貼り付けてください。
テキスト(タブ区切り)の場合は、タブで区切ったテキストを貼り付けて、表データをインポートします。
どちらも[貼りつけたデータで置き換え]をクリックすることで反映されます。
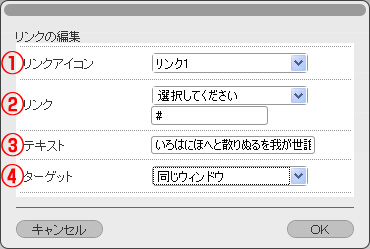
リンク
リンクユニットを配置して作成したコンテンツは、リンクエディタで編集を行います。

| ①リンクアイコン | : | プレビュー画面に表示されるアイコンを選択します。 |
|---|---|---|
| ②リンク | : | プルダウンには、作成したページの一覧が表示されますので、選択して設定することができます。選択した場合は、PAGE:IDが自動で設定されます。リンクのURLを直接入力します。 |
| ③テキスト | : | リンクに表示されるテキストを入力します。 |
| ④ターゲット | : | リンクを同じウィンドウで開くか、新しいウィンドウで開くかを選択します。 |
この他、HTMLエディタを使用して文字列にリンクを設定したり、イメージエディタを使用して画像にリンクを設定したりすることが可能です。設定方法については、それぞれの項目をご覧ください。
バナーエディタ
バナーユニットを配置した項目は、バナーエディタを使用して編集することができます。
バナーエディタを使用すると以下のような画像編集を行うことができます。
- 画像の上にテキストを載せて画像化する。
- PC内のフォントを使用して画像化する。
- フォントに効果を適用する。
- 背景画像の上に、ロゴ画像を載せる。
テキストの入力と背景画像または背景色の設定を行い、ホームページのタイトルヘッダの作成などにご利用ください。
※見出し画像を作成したい場合は、見出し画像ユニットを配置してご使用ください。
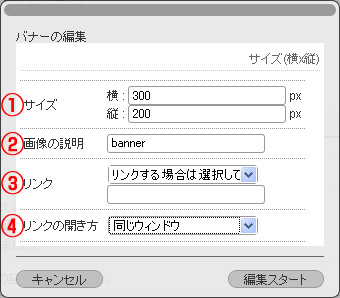
バナーユニットで配置した項目を、エディットモードで編集する場合、まずは画像のサイズを設定します。
サイズを設定して、編集スタートをクリックするとバナー編集のウィンドウが表示されます。
読み込みに多少時間がかかる場合がございます。あらかじめご了承ください。
画像の設定

| ①サイズ(横x縦) | : | バナー画像の縦サイズ、横サイズをピクセル単位で入力します。 |
|---|---|---|
| ②画像の説明 | : | 画像にマウスオーバーした際に表示される説明を入力します。altタグ、titleタグの両方に反映されます。 |
| ③リンク | : | 画像からリンクさせたい場合にプルダウンからページを選択するか、直接URLを入力します。 |
| ④リンクの開き方 | : | リンクを開く際に、同じウィンドウで開く、か、新しいウィンドウで開くかを選択します。 |
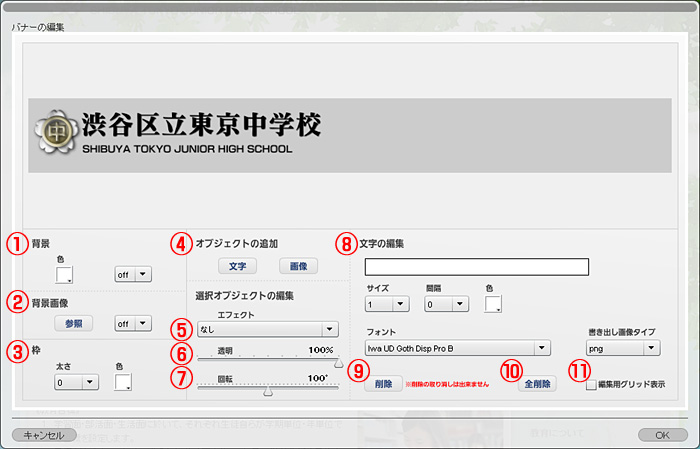
編集

| ①背景 | : | 背景色を設定します。 ※表示のon/off可 |
|---|---|---|
| ②背景画像 | : | 背景に画像を設定します。 ※表示のon/off可 |
| ③枠 | : | バナー枠の色や太さを設定します。 |
| ④オブジェクトの追加 | : | 文字:テキストボックスを追加します。 画像:画像を追加します。ボタンをクリックしてから、右タブに表示される画像一覧から配置したい画像の選択ボタンをクリックしてください。 ※オブジェクトの重なりは、新しいものが上になります。 ※配置できる画像は1つだけです。 |
| ⑤エフェクト | : | テキストにふちどりやドロップシャドウなどを設定します。 |
| ⑥透明 | : | 選択したテキストや画像の透明度を設定します。 |
| ⑦回転 | : | 選択したテキストの表示角度を設定します。 |
| ⑧文字の編集 | : | テキストオブジェクトの編集を行います。 テキストボックス:編集したいテキストのオブジェクトをクリックしてから入力してください。 サイズ:テキストのサイズを設定します。テキストボックスをドラッグしてサイズを変えることもできます。 間隔:テキストの間隔を設定します。 色:テキストの色を設定します。 |
| ⑨削除 | : | 選択したオブジェクトを削除します。 ※一度削除すると元に戻すことはできません。 |
| ⑩全削除 | : | オブジェクトをすべて削除します。 ※一度削除すると元に戻すことはできません。 |
| ⑪編集用グリッド表示 | : | オブジェクト配置の際の目安になるグリッドを表示します。 |
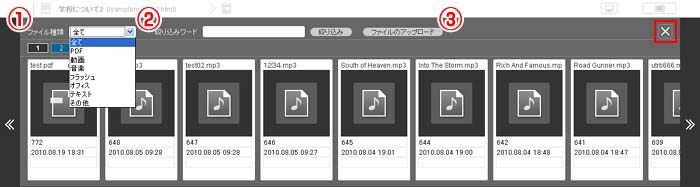
ファイルを掲載する
まず、サイト上に掲載したいファイルのアップロードを行います。
ページ編集画面右上にある画像アイコンをクリックして、[ファイル]を選択します。


| ①ファイルの種類 | : | アップロードしたファイルを拡張子で判別したカテゴリごとに表示します。 |
|---|---|---|
| ②絞り込みワード | : | ファイル名を入力して[絞り込み]をクリックで、ファイルをソートすることができます。 |
| ②ファイルのアップロード | : | クリックするとファイル選択のダイアログが表示されますので、ローカルに保存されているファイルを選択してアップロードしてください。 複数のファイルをまとめてアップロードすることができます。 |
操作が終了したら、画面右上の[×]をクリックしてください。
使用できるファイルの種類は、以下の通りです。
| 対応ファイル形式 | : | pdf、doc、xls、mp3、mp4、etc... |
|---|
※アップロードするファイルの名前は半角英数字にしてください。
※ファイルサイズは1ファイルにつき20MBまでとなります。(ASP版の場合)
※公開時には、画像のファイル名は自動でリネームされます。
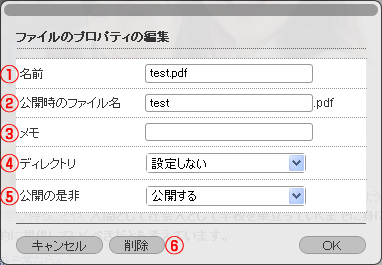
※ファイル名は、自動でリネームされ、公開時のファイル名として設定されます。

| ①名前 | : | ファイル名を編集することができます。 |
|---|---|---|
| ②公開時のファイル名 | : | 公開時のファイル名を編集することができます。 |
| ③メモ | : | メモを入力することができます。 |
| ④ディレクトリ | : | ファイルのディレクトリを選択することができます。 |
| ⑤公開の是非 | : | サイトに[公開する][公開しない]を選択することができます。 |
| ⑥削除 | : | ファイルを削除します。 |
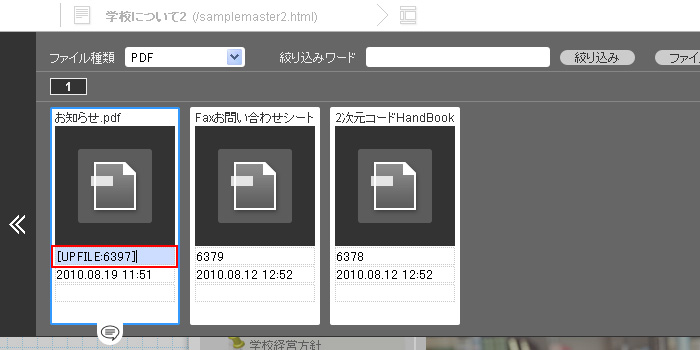
- ページ編集画面右上にある画像アイコンをクリックして[ファイル]を選択し、ファイルの一覧を表示します。
- サイト上に掲載したいファイルを選択してファイル番号の欄をクリックし、ファイルのIDをコピーします。

- ユニット一覧のメニュー/リンクから「+アイコンリンク」を選択して、配置します。

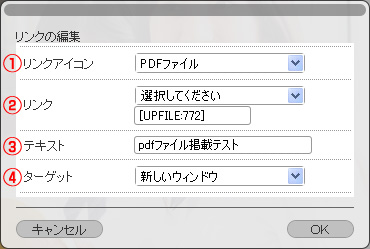
- 「+アイコンリンク」の編集ウィンドウを表示させ、②リンクの2つあるうちの下の欄にコピーしたIDをペーストします。そのほか必要事項を編集します。

①リンクアイコン:掲載するファイルに合わせてアイコンを選択します。
②リンク:ページへリンクさせる場合は上の欄から選択します。ファイルを掲載する場合は下の欄にファイルのIDを入力します。
③テキスト:ファイルの内容などが分かるようなテキストを入力します。
④ターゲット:掲載したファイルの開き方を選択します。
- リンクの編集が終了したら[OK]をクリックでファイルの掲載は完了です。

リンクを管理する
外部へのリンクは、リンクから登録しておくことで、設定時に一覧から選択できるようになります。
また、リンクはIDで管理されているので、後から一括で変更することも可能です。
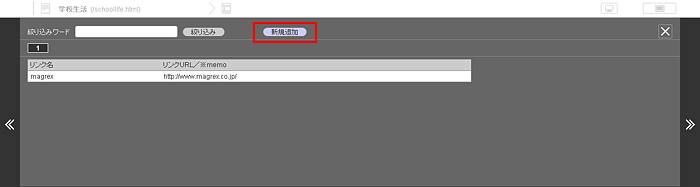
- ページ編集画面右上にあるアイコンをクリックして[リンク]を選択します。

- [新規追加]をクリックしてリンクの追加ウィンドウを開きます。

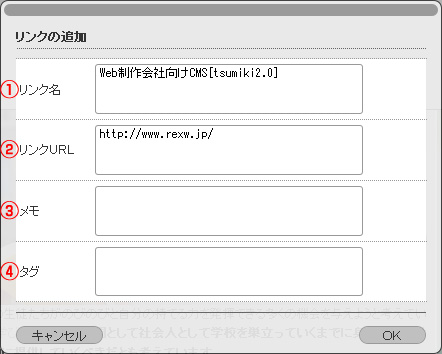
- リンクの追加ウィンドウでリンク名とURLなどを編集します。

①リンク名:サイト名など、リンク先の名前を入力します。
②リンクURL:リンク先のURLを入力します。
③メモ:メモを入力することができます。
④タグ:現段階では機能していません。
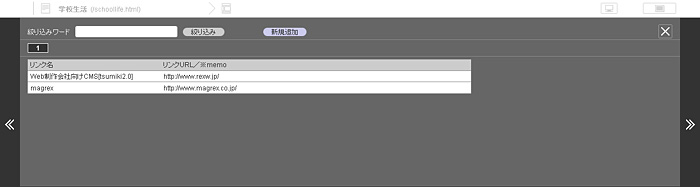
- 一覧に登録されれば完了です。リンク名をクリックすると、追加ウィンドウと同様の編集ウィンドウが開き内容を編集したり一覧から削除することができます。

Google Mapを掲載する
GoogleMapユニットを配置して、GoogleMapを埋め込むことが可能です。
- GoogleMapにアクセスし、地図表示させたい場所の住所を入力して地図検索をしてください。
- 切り抜きたい地図のエリアを決めたら、地図表示の右上にある[リンク]をクリック。
- 『HTMLを貼り付けてサイトに地図を埋め込みます』の欄にある、HTML貼り付けのコードをそのままコピーしてください。
※必要があれば[埋め込み地図のカスタマイズとプレビュー]で表示を調節します。 - 次に、GoogleMapエディタの入力欄に、コピーしてあるHTML貼り付けのコードをペーストします。
- 編集が終了したら[編集内容で確定]をクリックで終了です。

トピックコンテンツ
ニュースや新着記事など時系列に沿って配信したいコンテンツがある場合は、トピックコンテンツをご利用いただくと便利です。
また、トピックコンテンツを使用して、携帯電話用のサイトを作成することが可能です。
※携帯電話用のホームページ作成はオプション機能となります。
- レイアウトモードで、トピックユニットをブロックにドラッグ&ドロップで追加します。
- EDITモードからVIEWモードに切り替えて、編集内容を保存します。
※トピックコンテンツは配置直後必ず保存していただく必要があります。 - 再度EDITモードにして、トピックコンテンツの編集を開始します。
- トピックを追加をクリックして、件名(タイトル)と記事を入力します。入力が完了したらトピックの保存ボタンをクリックします。
- 必要に応じてプロパティの編集を行います。(降順で表示、昇順で表示など)
- 編集内容で保存をクリックして、保存します。
- 追加した内容が、プロパティで設定したとおりに表示されます。
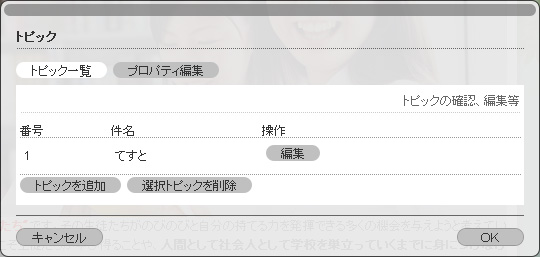
トピック一覧では、記事内容の編集を行います。

| トピックを追加 | : | 記事を追加します。 |
|---|---|---|
| トピックを削除 | : | 選択した記事を削除します。 |
| 編集 | : | 記事を編集します。 |
| キャンセル | : | ダイアログを閉じます。 |
| 編集内容を保存 | : | 編集内容を保存してダイアログを閉じます。 |
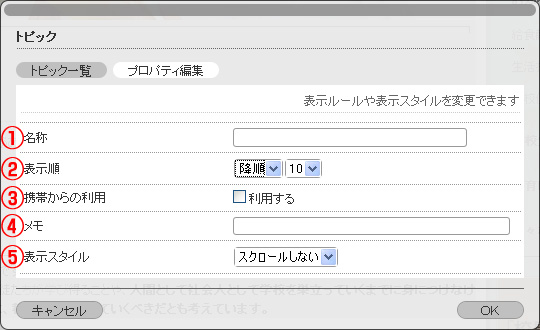
プロパティ編集では、このトピックコンテンツの表示方法や利用内容について設定を行います。

| ①名称 | : | このトピックコンテンツの名称を入力します。 |
|---|---|---|
| ②表示順 | : | 表示順を降順にするか昇順にするかを選択します。また、表示件数を、5、10、15、20、25、30から選択します。 |
| ③携帯からの利用 | : | 携帯から利用する場合にチェックをつけます。 |
| ④メモ | : | メモを入力できます。 |
| ⑤表示スタイル | : | スクロールしない:表示件数で設定した件数分がすべて表示されます。表示領域は、件数によって縦に伸び縮みします。 表示領域広い:表示領域は固定で、設定した件数分によってスクロール表示されます。 表示領域狭い:表示領域広いよりも狭い領域で、スクロールが表示されます。 |
携帯電話用のサイトで利用する場合は、プロパティ編集で名称を入力し、携帯からの利用にチェックをつけてください。
※詳しくは、携帯HP作成の項目をご覧ください。
Flashスライドショー
(ASP版のみの機能となります。)
用意されたFlashの画像とテキストを差し替えて、Flashスライドショーを作成することができます。
Flashスライドショーをエディットモードで編集開始すると、Flashスライドショーエディタが表示されます。
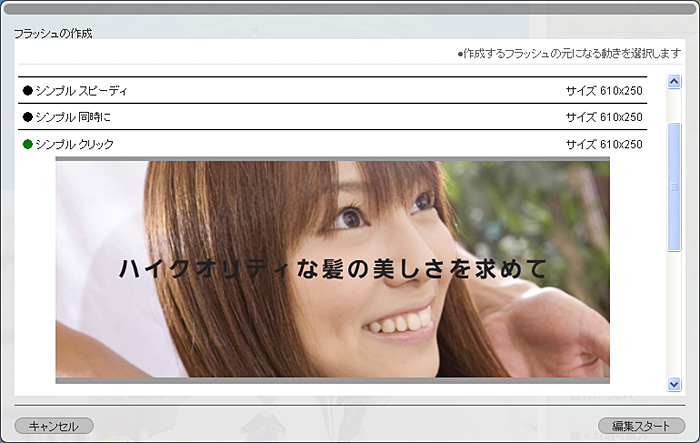
- 作成するフラッシュの元になる動きを、サンプルを見て選択してください。パターンを選んだら、編集スタートをクリックします。

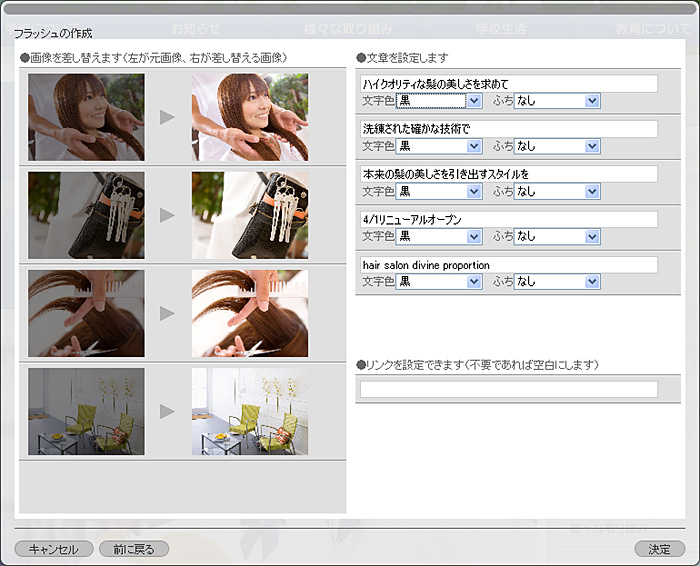
- 左側に差し替え可能が画像が表示されます。2つ並んだ右側の画像をクリックして、右タブから画像を選択します。

- 右側に表示されるテキストを打ち変えてください。必要に応じて、文字色、ふちを選択してください。
※文字数制限と文字色について
入力できる文字数には制限があります。制限は個々に設定されています。
画像の色によっては文字が見え辛くなるので、[プレビュー]で確認しつつ文字色も変更しましょう。 - Flashをクリックで、リンクさせたい場合はリンク先のURLをリンクを設定できます、の部分に入力してください。
※変更可能な項目は、サンプルによって異なります。 - 決定ボタンで編集を保存して、エディタを閉じます。
フォーム
フォームエディタを使用して、お問い合わせフォームやアンケートフォームなどを簡単に作成することができます。
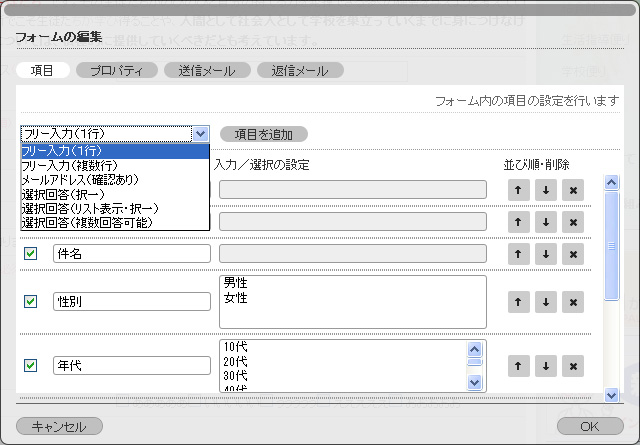
項目

| 項目を追加 | : | プルダウンから追加する項目の種類を選択し、このボタンをクリックすることで項目が追加されます。項目が追加されたら、必須、項目名、入力/選択の設定を行ってください。 ※その項目の入力が必須の場合は、必須にチェックをつけます。 |
|---|---|---|
| フリー入力(1行) | : | テキストのフリー入力欄1行タイプです。 |
| フリー入力(複数行) | : | テキストのフリー入力欄の複数行タイプです。 |
| メールアドレス(確認あり) | : | メールアドレスの入力欄です。1フォームに1つのみの設定となります。 |
| 選択回答(択一) | : | ラジオボタンで、複数の選択肢から1つのみ選択できる欄です。選択してもらう値は、改行で区切って入力してください。 |
| 選択回答(リスト表示、択一) | : | プルダウンで、複数の選択肢から1つのみ選択できる欄です。選択してもらう値は、改行で区切って入力してください。 |
| 選択回答(複数回答可能) | : | 回答一覧から複数の回答を選択できる欄です。 |
| ↑↓ | : | 項目を上下に移動します。 |
| × | : | 項目を削除します。 |
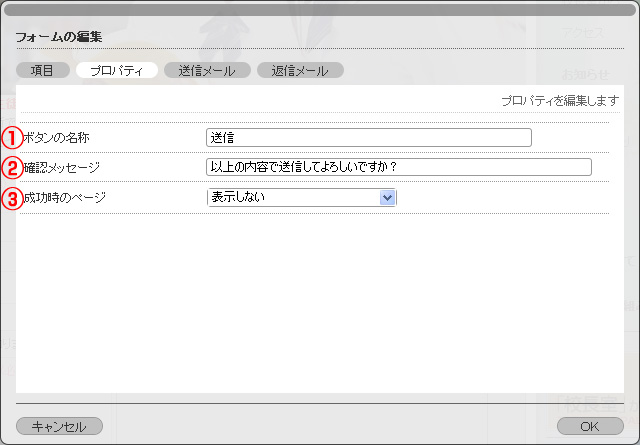
プロパティ

| ①ボタンの名称 | : | 送信ボタンに表示する文字列を設定することができます。初期値は、"送信する"です。 |
|---|---|---|
| ②確認メッセージ | : | 送信確認時のメッセージを設定することができます。 |
| ③成功時のページ | : | 問い合わせ完了時に遷移させるページ(ありがとうございましたページ)を設定することができます。 |
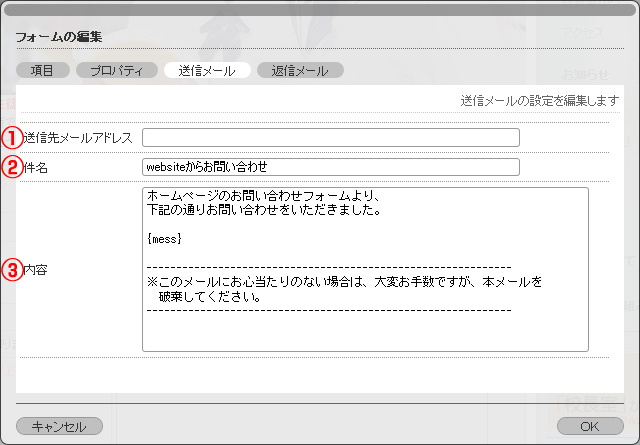
送信メール

| ①送信先メールアドレス | : | フォームに入力された内容が送信されるメールアドレス(問い合わせ内容を受け取るメールアドレス)を設定します。 |
|---|---|---|
| ②件名 | : | フォームに入力された内容のメールの件名を設定できます。 |
| ③内容 | : | フォームに入力された内容のメールの本文を設定できます。{mess}がフォームに入力された内容となりますので消さないようにしてください。 |
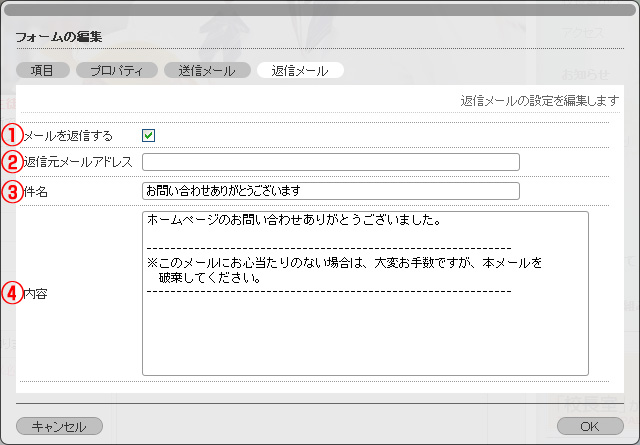
返信メール

| ①メールを返信する | : | 問い合わせをしてくれた方に自動でメールを返信したい(ありがとうメール)場合はチェックをつけます。 |
|---|---|---|
| ②返信元メールアドレス | : | 自動で返信されるメールの差出人のメールアドレスを設定します。 |
| ③件名 | : | ありがとうメールの件名を設定します。 |
| ④内容 | : | ありがとうメールの内容を設定します。 |
その他のユニットなど
| スタイル | : | 空白のスタイルを選択します。 |
|---|---|---|
| キャンセル | : | 編集前の状態に戻り、パネルを閉じます。 |
| 編集内容で確定 | : | 現在の状態を保存し、パネルを閉じます。 |
| スタイル | : | 区切り線のスタイルを選択します。 |
|---|---|---|
| 上余白 | : | 区切り線の上余白を選択します。 |
| 下余白 | : | 区切り線の下余白を選択します。 |
| キャンセル | : | 編集前の状態に戻り、パネルを閉じます。 |
| 編集内容で確定 | : | 現在の状態を保存し、パネルを閉じます。 |
配置するとS、M、L、XLのボタンで文字のサイズを変更できるようになります。
設定した文字が順番に流れるコンテンツを作成できます。文字にリンクを張ることもできます。
そのページにアクセスがある度に1つずつカウントアップします。
アイコンページトップのユニットを追加すると、ページの先頭に戻るリンクが配置されます。
インデックスで構築した内容を、サイトマップに配置することができます。
swfファイルを掲載することができます。
右タブのアップロードからファイルのアップロードを行い、選択します。
横、縦の項目にそれぞれピクセル単位で表示領域を設定してください。
動画サイトに掲載されている動画の埋め込みタグを設定することで動画を配置することができます。
youtube,google video,zoome,vimeoの動画に対応しています。
RSSアイコンを配置できます。
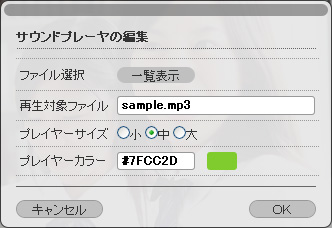
ページ上にBGMを設定することができます。
- ユニットの選択で[サウンドプレイヤー]を選択して配置します。
- 配置したユニットをクリックして、エンピツアイコンを選択してサウンドプレイヤーの編集ウィンドウを開きます。

ファイル選択:[一覧表示]をクリックでファイル一覧を開きます。
再生対象ファイル:選択されている音楽ファイル名が表示されます。
プレイヤーサイズ:サウンドプレイヤーの表示サイズを変更します。
プレイヤーカラー:サウンドプレイヤーの色を変更します。
- ファイルの選択の[一覧表示]をクリックして、ファイル一覧を開き[ファイルをアップロード]でmp3ファイルをアップロードします。ファイルのアップロードが終了したら、サウンドプレイヤーに設定するmp3ファイルを選択して[↓]をクリックしてサウンドプレイヤーに設定します。
- プレイヤーのサイズと色を設定して[OK]をクリックで設定完了です。
公開
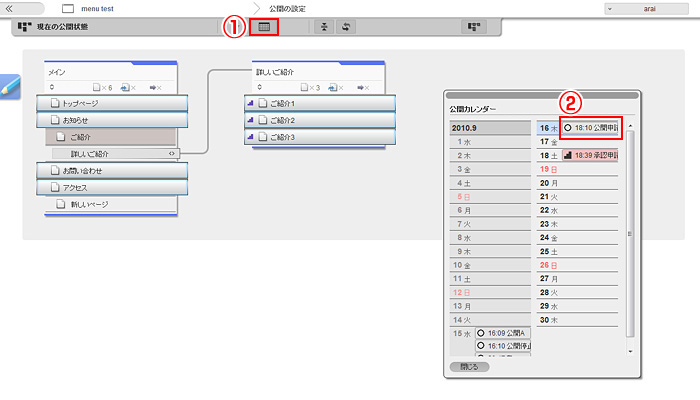
インフォメーションメニューで公開をクリックすると、公開の設定画面が表示されます。
初めは、マスターインデックスと同様の構造で、現在の公開状態を確認する画面が表示されます。
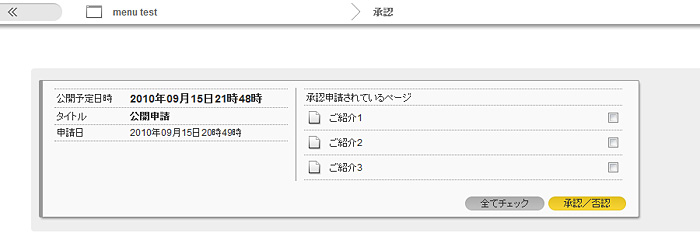
| ①カレンダー表示 | : | 公開スケジュールの掲載されたカレンダーを表示します。タイトル(②)をクリックすると内容が表示されます。 |
|---|

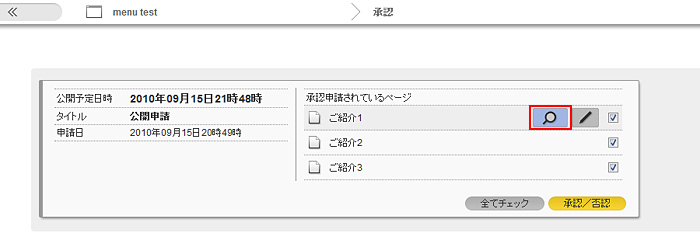
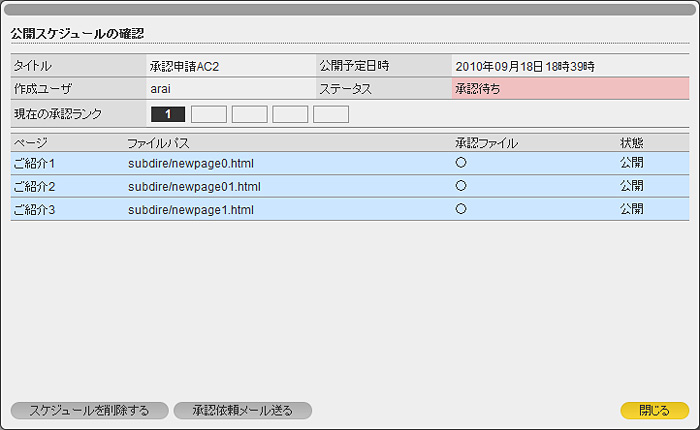
公開スケジュールの詳細を確認することができます。

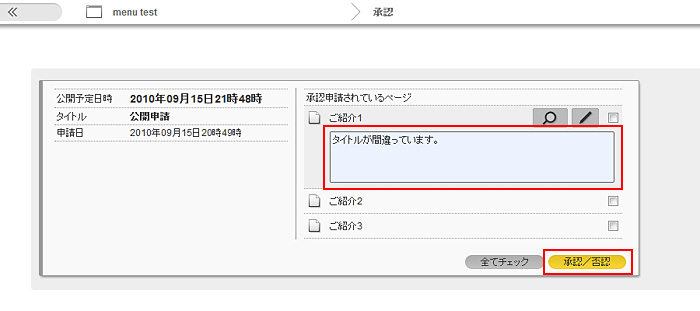
| 承認が必要なファイルが含まれる場合、現在の承認ランクは進捗に応じて表示が変わります。 | ||
| ページの列のファイル名をクリックすると、プレビューを表示できます。 | ||
| 承認ファイルの列の○をクリックすると、承認ルールが表示されます。 | ||
| スケジュールを削除 | : | この公開スケジュールを削除します。 |
|---|---|---|
| 承認依頼メールを送る | : | 承認ユーザに承認依頼のメールを再送します。 |
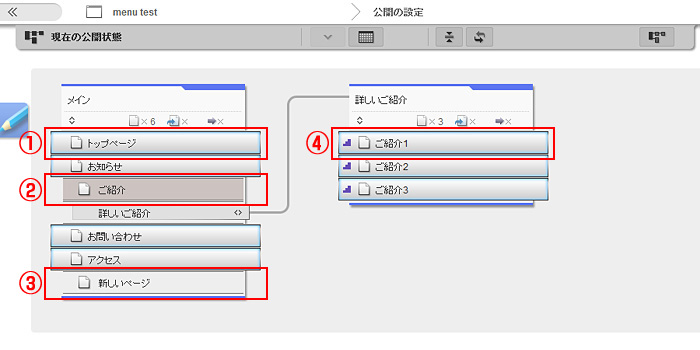
現在の公開状態がマスターインデックスと同様の構造で表示されます。

| ① | : | 大きく表示されいているページは公開中のページです。 |
|---|---|---|
| ② | : | グレーは、一度公開した後で、公開停止を行ったページです。(現在は公開されていません) |
| ③ | : | 白のページは、まだ公開されていないページです。 |
| ④ | : | 階段のアイコンは、承認ルールが設定されているページを表しています |
公開を行いたい場合は、モード切替ボタンをクリックしてください。
※公開する場合は、公開先の設定が正しく行われている必要があります。
以下の項目について確認を行ってください。
- サイト設定で、公開先URLの設定が行われているか?
- 公開先が「自サーバ」の場合、保存ディレクトリが存在するか?
- 「FTP」の場合、FTP情報が正しく設定されているか? FTP先のディレクトリが存在するか?
作成したページを公開する手順は、以下の通りです。
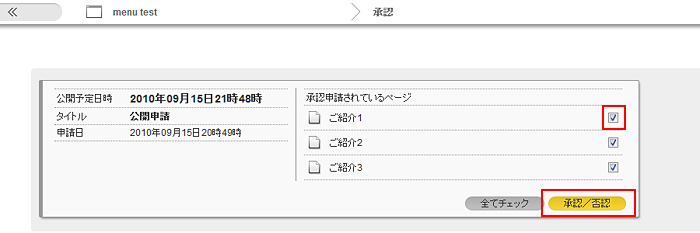
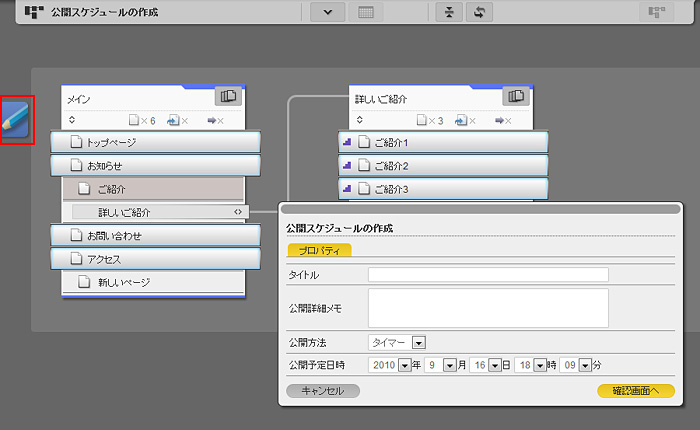
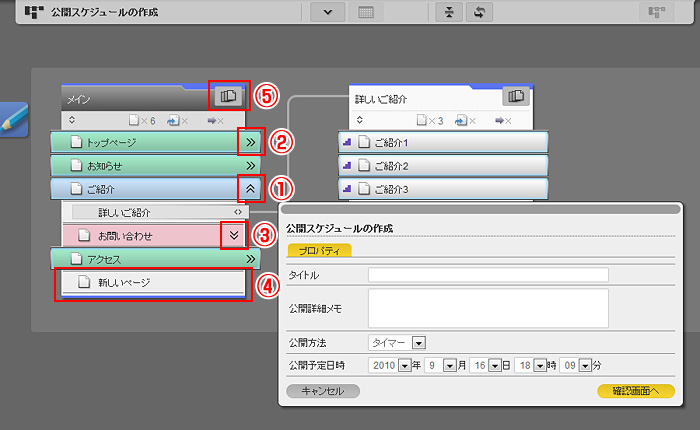
- 公開の設定画面のモード切替ボタン(えんぴつアイコン)で、公開スケジュールの作成モードに切り替えます。

- ページをクリックして、公開したいページにチェックをつけます。チェックしたページが公開の対象となります。

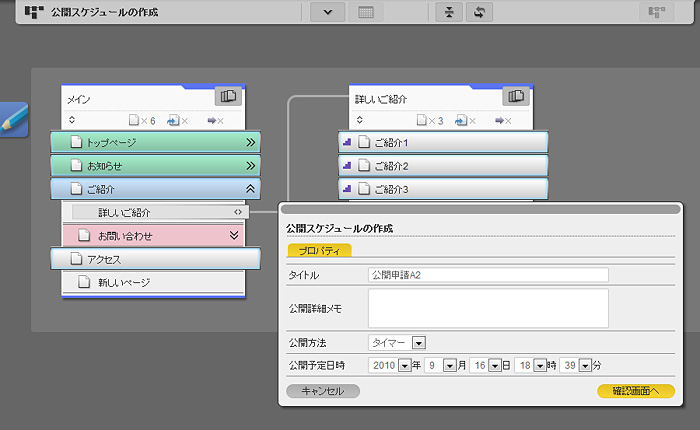
チェックのステータスによって、そのページに実行される処理が異なります。① : 公開処理されます。 ② : 現在公開中のページに上書きで公開されます。 ③ : 公開停止の処理がされます。 ④ : 処理を行いません。 ※公開停止の処理が実行された場合、公開サーバからファイルが削除されます。 ※バインダ右上のボタンから、一括選択を行うことができます。 ⑤ : 操作 すべて「更新」にする すべての処理を元に戻す。 ⑤ : 子孫要素 子孫バインダにも適用にチェックをつけてからOKボタンをクリックすると上記の操作をつながっている子孫バインダに適用します。 - 公開スケジュールの作成のダイアログで、タイトルを入力します。

- さらに、すぐに公開、もしくは、タイマーを選択します。
- タイマーを選択した場合は、公開する日時を設定します。
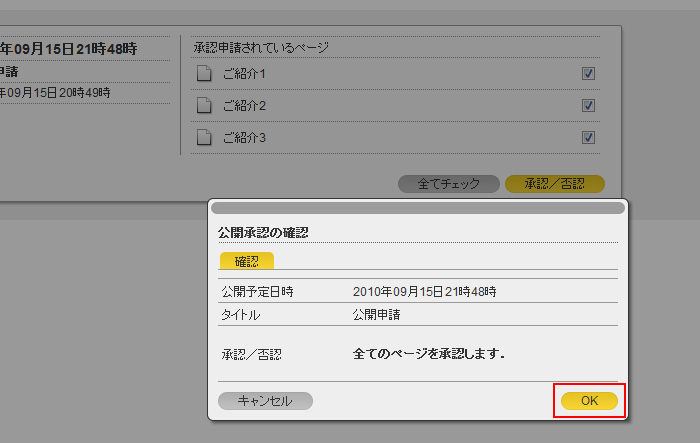
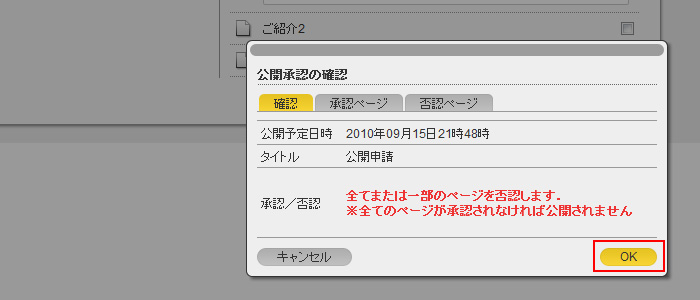
- 確認画面へボタンをクリックします。
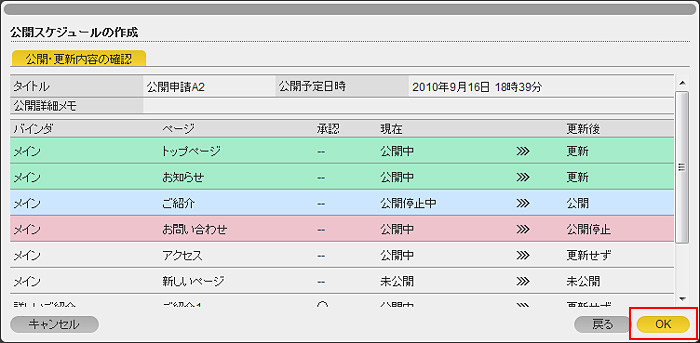
- ページ一覧が表示され、公開処理されるページ、公開停止処理されるページに色がつきます。

- このまま公開処理を実行する場合は、OKボタンをクリックします。ページの選択をやり直す場合は戻るボタンをクリックしてください。
※キャンセルをクリックすると、現在の公開状態を確認する画面に戻ります。
公開処理を実行すると、以下の状態に移行します。
すぐに公開で設定した場合は、すぐに公開されます。
タイマーを設定した場合は、公開スケジュールの欄に表示され、設定したスケジュールで公開されます。
承認待ちリストに追加されます。
同時に承認ルールに従って、承認を促すメールが配信されます。
※公開キューの作成が完了するまでにかかる時間は、公開するページの構造やデータ量などによって異なります。
※すぐに公開を設定した場合でも、公開対象になっているすべてのページが承認されないと、公開されません。公開対象になっているすべてのページが承認された時点で公開されます。
※タイマーを設定した場合、設定された日時までに公開対象になっているページのうち1ページでも承認されていない状態では、公開は見送られます。設定された日時までにすべてのページが承認されていれば、スケジュール通りに公開されます。
なお、公開スケジュール、公開承認待ちリストのページは編集がロックされます。
編集する場合は、それぞれカレンダーのリストから公開スケジュールを表示させ、スケジュールを削除してください。
※公開キューを作成したユーザ及び管理者グループに所属するユーザのみ、削除を行うことができます。
※インストール版の場合でタイマー機能を使用するには、cronが設定可能なサーバで以下のコマンドパスが実行されるように設定していただく必要があります。
tsumiki2/app/webroot/files/cron.php
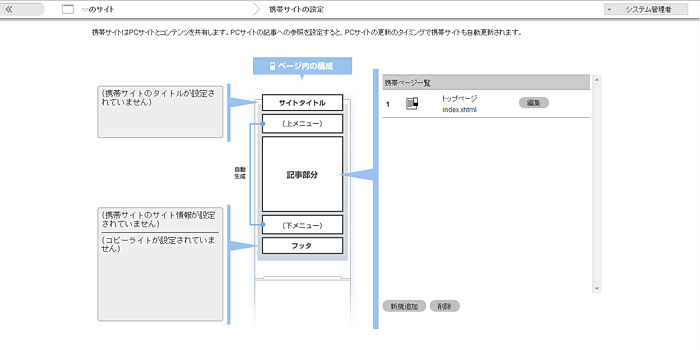
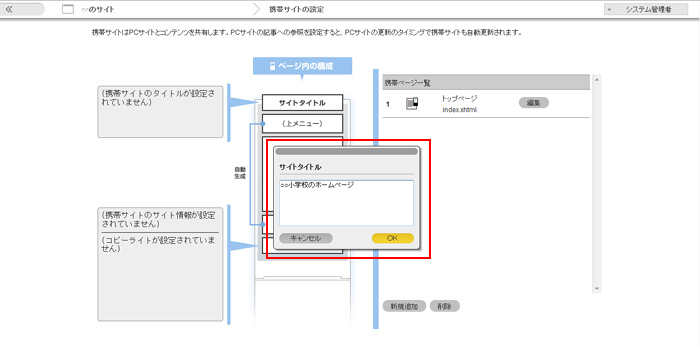
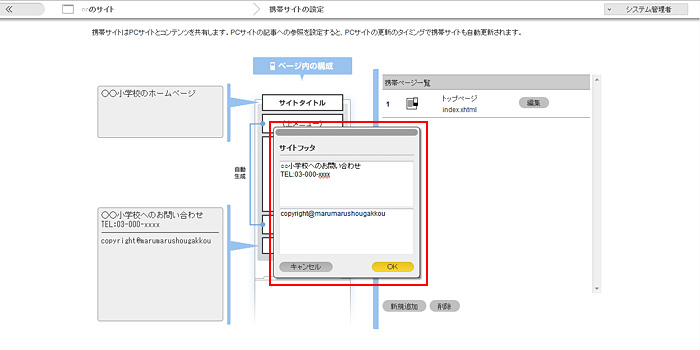
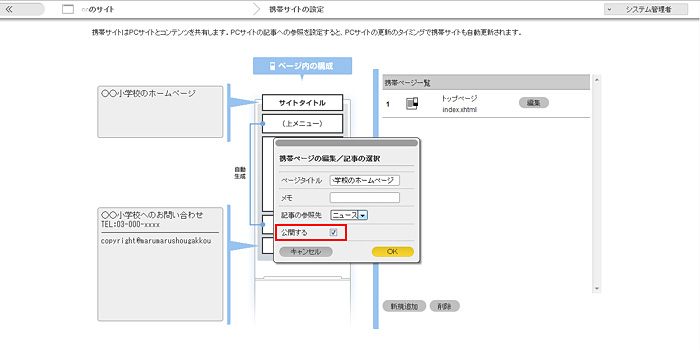
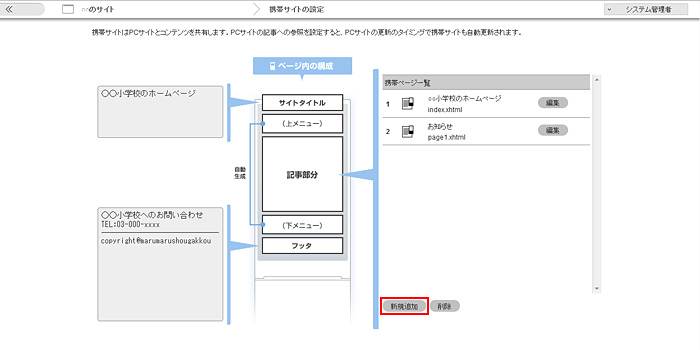
携帯サイトの設定
携帯電話からの編集(オプション機能)
トピックコンテンツについては、3キャリア対応(docomo、au、SoftBank)の携帯電話から編集することができます。
※スマートフォンには対応しておりません。
※2007年秋モデル以降の携帯電話に対応しております。
※機種によってはSSLに対応しておらず、編集ができない場合があります。あらかじめご了承ください。
携帯電話で編集するトピックコンテンツは、プロパティ編集で「名称」の入力、携帯からの利用の「利用する」にチェックをつけておく必要があります。
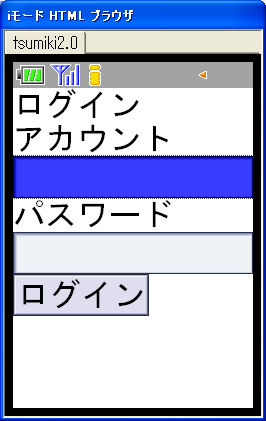
- ログインページのURL(PCに同じ)に携帯電話からアクセスを行い、ログインしてください。

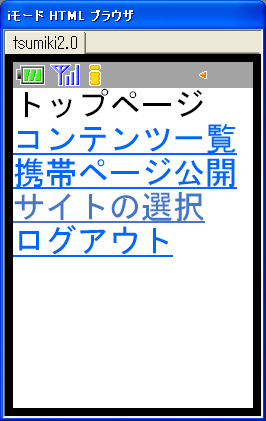
- メニュー項目が表示されます。

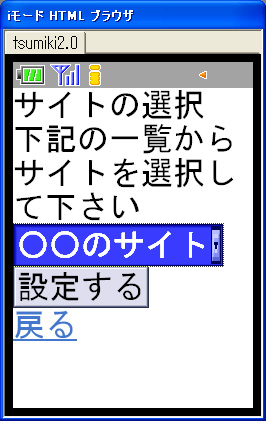
- グローバルユーザーの場合は、サイトの選択から、サイトを選択します。上下で選択を「サイトの選択」に移動し、決定ボタンを押下します。
プルダウンでサイトを選択し、「設定する」でサイトが選択されます。

- メニュー項目から「コンテンツ一覧」を選択し、決定ボタンを押下します。
プルダウンから、編集したいトピックコンテンツの名称を選択し、「設定する」で、決定ボタンを押下します。

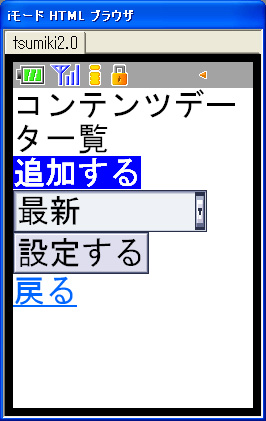
- コンテンツデータ一覧画面が表示されます。
トピックコンテンツにコンテンツを追加する場合は、「追加する」を、登録されているコンテンツを編集したい場合は、プルダウンからコンテンツを選択して、「設定する」を押下します。

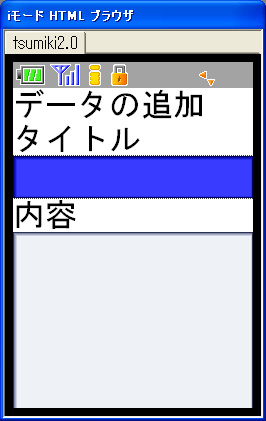
追加の場合は、タイトル、内容を入力して、画面下部の「追加する」を選択し、決定ボタンを押下します。


編集の場合は、タイトル、タイトル、内容を編集して、画面下部の「編集する」を選択し、決定ボタンを押下します。
「削除する」では、編集中のコンテンツデータを削除することができます。


- 編集した内容の公開を行います。
画面下部の、「戻る」でメニュー画面に戻ります。
メニュー項目から「携帯ページの公開」を選択し、決定ボタンを押下します。
ここから公開を行うと、携帯ページと携帯ページに設定されたトピックコンテンツが掲載されいてるページが公開されます。


公開タイトルを入力します。
「承認をパスする」にチェックをつけると、ページに承認ルールが設定されている場合であっても、設定を無視して公開が行われます。
携帯ページの一覧から、公開したいページにチェックをつけます。
「公開する」を選択し、決定ボタンを押下すると、公開処理が行われます。
- 「承認をパスする」にチェックをつけた場合は、すぐに公開されます。
- チェックした携帯ページに設定されたトピックコンテンツが掲載されているページに承認ルールが設定されていない場合も、すぐに公開されます
- チェックした携帯ページに設定されたトピックコンテンツが掲載されているページに承認ルールが設定されている場合は、PC側の管理画面、公開キューの設定画面に承認待ちリストに追加されます。承認ルールに従って承認が行われた後で、公開されます
- 編集、公開の作業が終了したら、画面下部の「戻る」でメニューに戻り、ログアウトを選択し、決定ボタンを押下して、ログアウトしてください。